MapReduce技术如何优化大规模数据处理?
- 行业动态
- 2024-10-04
- 3444
MapReduce简介
MapReduce是一种编程模型,用于处理和生成大数据集,它是由Google的Jeffrey Dean和Sanjay Ghemawat在2004年提出的,MapReduce通过将任务分解为两个主要阶段:Map(映射)和Reduce(归约),来简化大数据处理的复杂性,这种模型非常适合于并行计算环境,如Hadoop分布式文件系统(HDFS)。
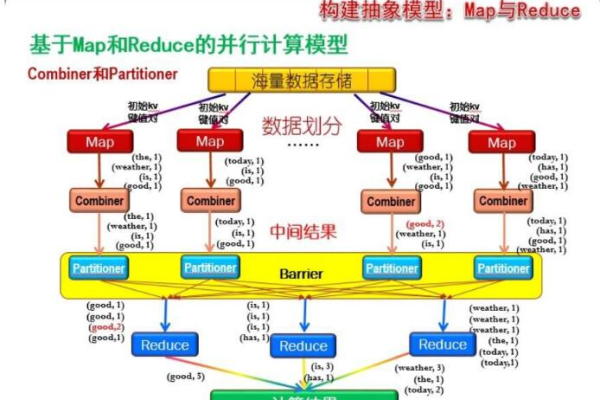
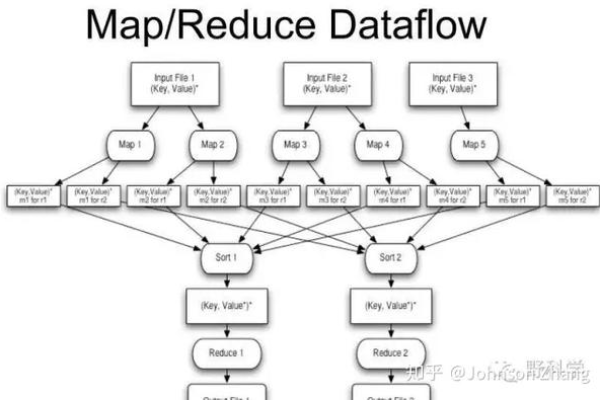
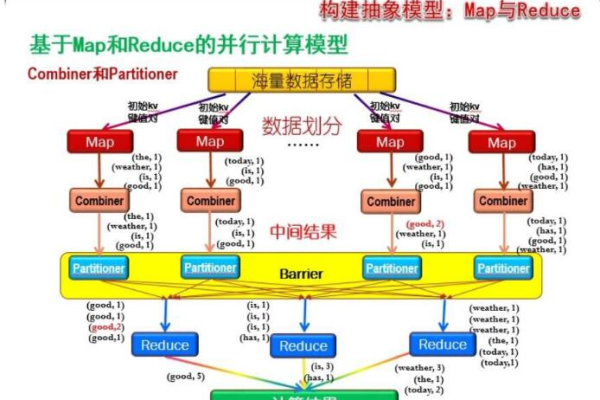
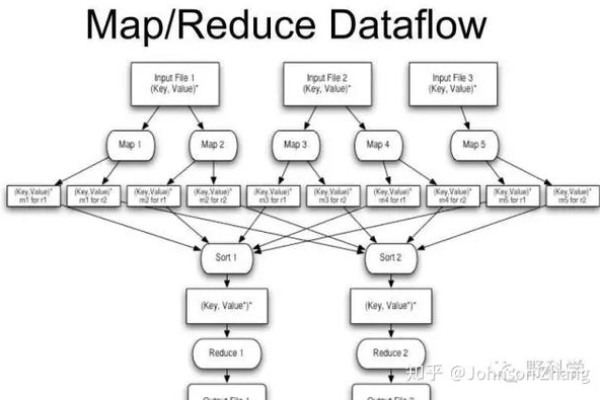
MapReduce工作原理
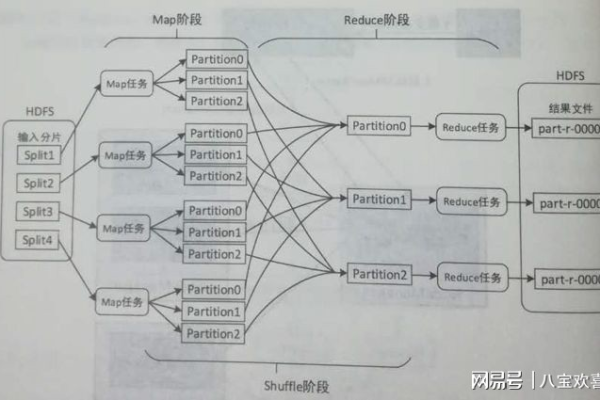
1. Map阶段
Map阶段负责将输入数据转换为键值对集合,每个输入记录都会经过Map函数处理,输出一组中间键值对,Map阶段的输出会按照键进行排序,以便后续的Reduce阶段处理。
2. Shuffle和Sort阶段
Shuffle和Sort阶段是MapReduce框架自动完成的,它将Map阶段的输出按键进行排序,并将相同键的所有值组合在一起,形成一个新的列表,作为Reduce阶段的输入。
3. Reduce阶段
Reduce阶段接收来自Shuffle和Sort阶段的输入,并对每个唯一的键应用Reduce函数,Reduce函数将这些键对应的值列表归约为一个更小的值集合或单个值,最终结果被输出到HDFS中。
MapReduce的优势
可扩展性: MapReduce可以处理TB甚至PB级别的数据。
容错性: 如果某个节点失败,MapReduce会自动重新分配任务到其他节点。

灵活性: 用户可以通过编写自定义的Map和Reduce函数来实现复杂的数据处理逻辑。
MapReduce的局限性
延迟: MapReduce不适合实时数据分析,因为它的设计初衷是为了批处理。
资源消耗: 对于小规模数据,MapReduce可能会消耗过多的资源。
编程复杂性: 编写有效的MapReduce程序需要一定的技巧和经验。
MapReduce实例
假设我们有一个文本文件,我们想要统计每个单词出现的次数,我们可以使用MapReduce来实现这个功能。
Map阶段

输入: "Hello World", "Hello Hadoop"
Map函数: 将每行文本拆分成单词
输出: <"Hello", 1>, <"World", 1>, <"Hello", 1>, <"Hadoop", 1>
Shuffle和Sort阶段
自动完成: 将Map阶段的输出按键排序并分组
输出: <"Hello", [1, 1]>, <"World", [1]>, <"Hadoop", [1]>
Reduce阶段
输入: <"Hello", [1, 1]>, <"World", [1]>, <"Hadoop", [1]>

Reduce函数: 计算每个键对应的值的总和
输出: <"Hello", 2>, <"World", 1>, <"Hadoop", 1>
相关问题与解答
问题1: MapReduce如何处理节点故障?
答: MapReduce通过任务追踪器(TaskTracker)监控各个节点的状态,如果某个节点失败,任务追踪器会通知作业追踪器(JobTracker),然后JobTracker会将失败的任务重新分配给其他健康的节点继续执行。
问题2: MapReduce适用于哪些类型的数据处理任务?
答: MapReduce适用于需要处理大量数据的批处理任务,如日志分析、机器学习、数据挖掘等,它不适用于需要低延迟响应的实时数据处理任务。
以上就是关于“写MapReduce_MapReduce”的问题,朋友们可以点击主页了解更多内容,希望可以够帮助大家!
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/41274.html