如何利用CSS3打造现代化网站?
- 行业动态
- 2025-01-25
- 6
CSS3是现代网站开发中不可或缺的一部分,它为网页带来了丰富的视觉效果和交互体验,我们将深入探讨CSS3在网站开发中的应用,包括其基本概念、常用特性、布局技巧以及一些常见问题的解答。
CSS3的基本概念
CSS(层叠样式表)是一种用于描述HTML或XML文档样式的语言,CSS3是CSS的最新版本,引入了许多新的特性和功能,使得网页设计更加灵活和强大。
选择器:CSS3提供了多种选择器,如类选择器、ID选择器、属性选择器等,用于精确地选择页面元素并应用样式。
盒模型:CSS3中的盒模型包括内容区域、内边距、边框和外边距,这些属性可以精细地控制元素的尺寸和间距。
颜色与背景:CSS3支持多种颜色表示方法,如RGB、HSL等,并且可以设置背景图片、背景颜色和背景渐变效果。
常用特性
1、文本样式:CSS3允许开发者通过字体、字号、行高、颜色等属性来美化文本内容,还可以使用@font-face规则自定义字体。

2、动画与过渡:通过CSS3的动画和过渡效果,可以为元素添加平滑的移动、旋转、缩放等动态效果,提升用户体验。
3、弹性盒子布局:Flexbox是一种一维布局方式,它能够自动调整子元素的宽度和高度,以适应不同屏幕尺寸,实现响应式设计。
4、网格布局:Grid布局是一种二维布局系统,它允许开发者创建复杂的页面布局结构,实现更高效的排版和对齐。
布局技巧
响应式设计:使用媒体查询根据不同的设备屏幕尺寸应用不同的样式,确保网站在各种设备上都能良好显示。

居中对齐:利用Flexbox或Grid布局可以轻松实现元素的水平和垂直居中对齐。
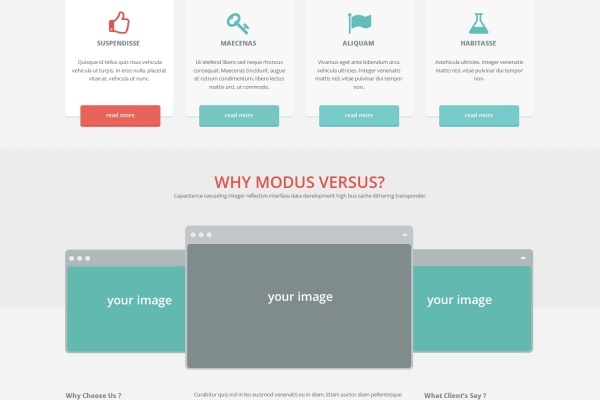
卡片布局:通过CSS3可以实现美观的卡片式布局,适用于博客文章列表、产品展示等场景。
相关问答FAQs
Q1: CSS3中的“伪类”是什么?
A1: 伪类是一种特殊的选择器,用于选择处于特定状态的元素。:hover伪类用于选择鼠标悬停时的元素状态,:before和:after伪类则用于在元素前后插入生成的内容。

Q2: 如何实现一个元素的圆角效果?
A2: 使用CSS3的border-radius属性可以轻松实现圆角效果。border-radius: 10px;会将元素的四个角设置为半径为10像素的圆角,如果需要单独设置某个角的圆角,可以使用border-top-left-radius、border-top-right-radius、border-bottom-left-radius和border-bottom-right-radius等属性。
小编有话说
CSS3作为前端开发的基石之一,不仅极大地丰富了网页的表现力,也提高了开发效率,随着技术的不断进步,CSS3的新特性和新功能也在不断涌现,作为开发者,我们应该持续学习和实践,掌握最新的技术动态,以便更好地应对未来的挑战,也要注重代码的可读性和可维护性,编写清晰、简洁的CSS代码,为项目的长期发展打下坚实的基础,希望本文能对大家在CSS3网站开发方面有所帮助!