cdn 裁剪
- 行业动态
- 2025-02-26
- 8
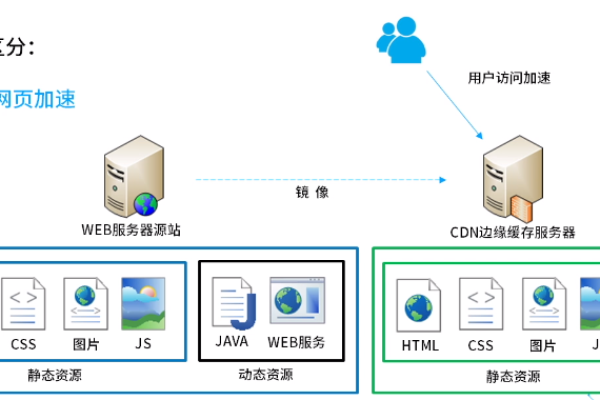
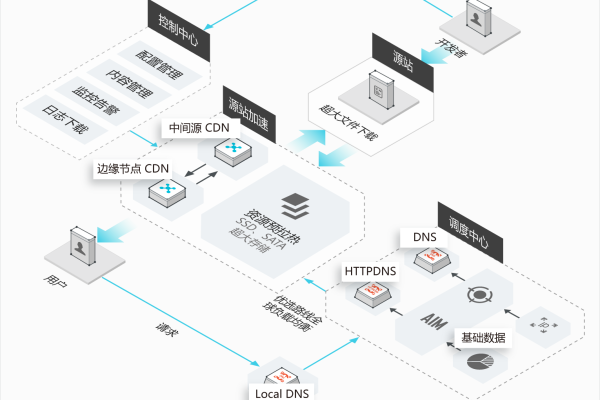
CDN(Content Delivery Network)即内容分发网络,是一种分布式的网络系统,用于加速互联网内容的传输,它通过在多个地理位置部署服务器节点,将内容缓存到离用户最近的节点上,从而减少数据传输的延迟和带宽消耗。
一、CDN裁剪的原理
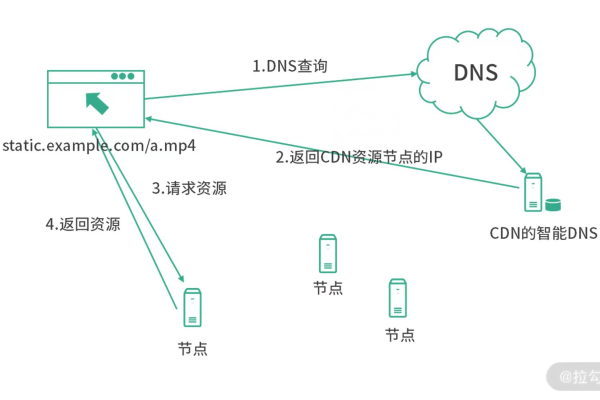
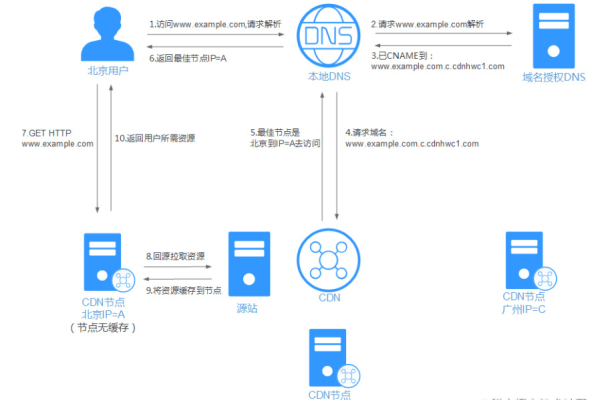
1、图片请求与处理:当用户发起对某张图片的请求时,该请求首先被发送到CDN节点,如果CDN节点中已经缓存了该图片,则直接从缓存中返回给用户;如果没有缓存,则向源服务器请求该图片。
2、裁剪参数解析:如果用户请求的是经过裁剪的图片,那么CDN节点会根据请求URL中的裁剪参数来解析出所需的裁剪尺寸、位置等信息,这些参数通常包括裁剪宽度(w)、高度(h)、起点横坐标(x)、起点纵坐标(y)以及裁剪方式等。
3、实时裁剪与缓存:CDN节点根据解析出的裁剪参数,对原始图片进行实时裁剪操作,裁剪完成后,将裁剪后的图片缓存到CDN节点中,以便后续相同请求可以直接从缓存中获取,提高响应速度。
4、返回裁剪结果:CDN节点将裁剪后的图片以响应的形式返回给用户,完成整个CDN裁剪过程。

二、CDN裁剪的优势
1、提高页面加载速度:通过将图片裁剪操作放在CDN端进行,减少了客户端浏览器的处理负担,从而提高了页面的加载速度。
2、优化带宽使用:裁剪后的图片体积更小,减少了数据传输过程中的带宽消耗,有助于降低服务器的压力和成本。
3、提升用户体验:快速加载的图片和精准的裁剪效果能够提升用户的视觉体验,使网站更加吸引人。
三、CDN裁剪的应用场景
1、电商平台:在电商平台中,商品图片往往需要根据不同的展示需求进行裁剪和调整,使用CDN裁剪功能,可以根据商品详情页、列表页等不同页面的需求,动态地裁剪商品图片,确保图片在不同场景下的完美展示。

2、社交媒体:在社交媒体平台上,用户上传的图片需要进行多种尺寸的裁剪以适应不同的展示区域,CDN裁剪功能可以帮助平台自动处理这些裁剪需求,提高图片上传和展示的效率。
3、新闻资讯网站:新闻资讯网站需要频繁更新图片内容,并确保图片在不同设备上的兼容性,利用CDN裁剪功能,可以根据不同设备的屏幕尺寸自动裁剪图片,提供最佳的阅读体验。
四、相关技术与工具
1、编程语言:如Java、Python等,可用于编写CDN裁剪的相关代码逻辑。
2、图像处理库:如Pillow(Python Imaging Library)、OpenCV等,提供了丰富的图像处理功能,可用于实现图片的裁剪、缩放、旋转等操作。

3、CDN服务提供商:如阿里云CDN、酷盾安全(kdun.cn)CDN等,提供了强大的CDN服务和灵活的裁剪配置选项。
CDN裁剪是一种高效、便捷的图片处理技术,它利用CDN的分布式特性和缓存机制,实现了图片的实时裁剪和快速分发,通过合理利用CDN裁剪功能,可以显著提升网站的性能和用户体验。