css结合js制作下拉菜单示例代码
- 行业动态
- 2025-01-30
- 6
,,本文介绍了使用CSS和JavaScript制作下拉菜单的示例代码。通过HTML结构定义菜单,CSS进行样式设计,JavaScript控制显示与隐藏,实现交互效果。
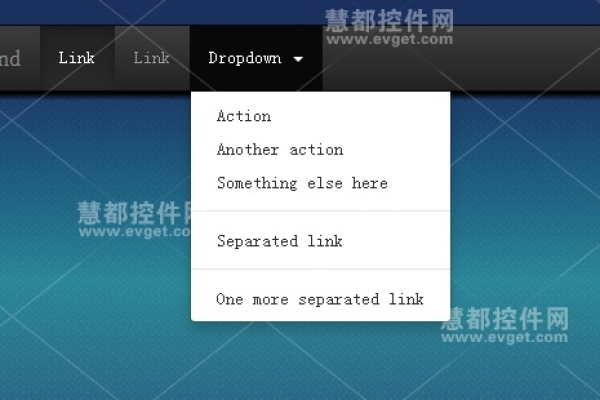
在网页设计中,下拉菜单是一种常见的用户界面元素,它允许用户从一组选项中选择一个,使用CSS和JavaScript结合可以制作出美观且功能丰富的下拉菜单,下面是一个示例代码,展示了如何用CSS和JavaScript创建一个基本的下拉菜单。

HTML结构
我们需要一个基本的HTML结构来容纳我们的下拉菜单。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>下拉菜单示例</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<div >
<button >菜单</button>
<div >
<a href="">链接 1</a>
<a href="">链接 2</a>
<a href="">链接 3</a>
</div>
</div>
<script src="script.js"></script>
</body>
</html>CSS样式
我们使用CSS来样式化下拉菜单。
/* styles.css */
body {
font-family: Arial, sans-serif;
}
.dropdown {
position: relative;
display: inline-block;
}
.dropbtn {
background-color: 4CAF50;
color: white;
padding: 16px;
font-size: 16px;
border: none;
cursor: pointer;
}
.dropdown-content {
display: none;
position: absolute;
background-color: f9f9f9;
min-width: 160px;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
z-index: 1;
}
.dropdown-content a {
color: black;
padding: 12px 16px;
text-decoration: none;
display: block;
}
.dropdown-content a:hover {background-color: f1f1f1}
.dropdown:hover .dropdown-content {
display: block;
}
.dropdown:hover .dropbtn {
background-color: 3e8e41;
}JavaScript交互
我们用JavaScript添加一些交互效果,使下拉菜单更加动态。
// script.js
document.addEventListener("DOMContentLoaded", function() {
const dropdown = document.querySelector('.dropdown');
const dropbtn = document.querySelector('.dropbtn');
const dropdownContent = document.querySelector('.dropdown-content');
dropbtn.addEventListener('click', function() {
dropdownContent.classList.toggle('show');
});
// 点击外部区域关闭下拉菜单
window.addEventListener('click', function(event) {
if (!dropdown.contains(event.target)) {
dropdownContent.classList.remove('show');
}
});
});FAQs
Q1: 如何修改下拉菜单的样式?
A1: 你可以通过修改styles.css文件中的CSS规则来调整下拉菜单的样式,你可以更改按钮的背景颜色、字体大小或者边框样式等。
Q2: 如何添加更多的链接到下拉菜单中?
A2: 你可以在HTML结构的.dropdown-content<div>标签内添加更多的<a>标签,每个<a>标签代表一个链接,只需复制现有的链接结构并修改链接文本和URL即可。
小编有话说
通过以上示例代码,你可以轻松地创建一个基本的下拉菜单,这个例子结合了HTML、CSS和JavaScript三种技术,展示了如何实现一个简单的交互式组件,希望这个教程对你有所帮助,如果你有任何问题或需要进一步的帮助,请随时留言!
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/402634.html