如何利用CSS样式打造个性化网站?
- 行业动态
- 2025-01-29
- 1
CSS 样式网站提供多种工具和资源,如 CodePen、Awwwards、csslayout、CSS Inspiration 等,用于创建、测试和分享 CSS 样式。这些网站还提供 HTML 模板下载、免费图标库以及 CSS 动画生成器等功能,帮助开发者快速构建和定制网页样式。
在当今的网页设计领域,CSS样式网站扮演着至关重要的角色,它们不仅为开发者提供了丰富的样式资源和灵感来源,还极大地提升了网页设计的便捷性和美观性,以下是一些常见的CSS样式网站:

1、Uiverse:这是一个充满创意和灵感的CSS特效库,汇集了全球开发者贡献的各类UI组件和动画效果,其亮点在于“拿来即用”,无需安装第三方库或框架,直接复制粘贴代码即可在项目中实现相同效果。
2、CSS灵感:专注于CSS3特效和页面布局的灵感收集站,不仅提供丰富的特效源码,还附带详细的代码解释和知识点讲解,是学习CSS3的绝佳平台。
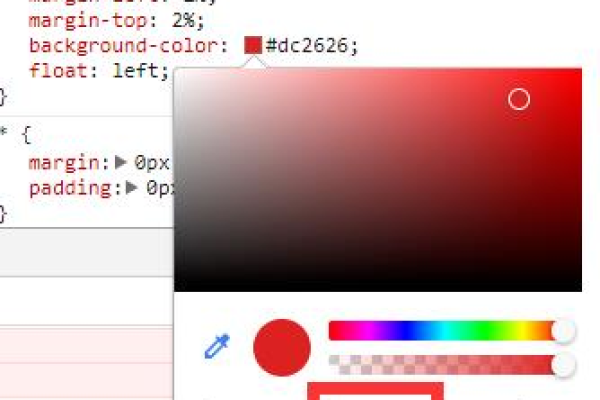
3、CSS可视化工具:通过图形化方式展示CSS属性效果,让开发者直观看到不同属性值对页面元素的影响,降低学习门槛,帮助更快掌握CSS使用技巧。
4、CSS Design Bucks:集教、娱乐和资源于一身的全新CSS设计网站,有大量的CSS动画、教程、灵感、gif动画、小工具等。
5、CSS Tricks:由知名开发者Chris Coyier维护的CSS技巧网站,里面有许多关于CSS的实用技巧和教程。
6、A List Apart:关注网页设计和开发的在线杂志,有很多关于CSS的高质量文章。
7、Menu Mania:收集了一些最好的CSS动画和菜单设计的网站,很多教程都有英文版本。
8、Pexels:提供免费高质量的图片和视频的网站,同时也有关于CSS的教程和文章。
9、Level Up Tuts:专注各种技术教程的网站,包括一些很不错的CSS相关的教程。
10、Codepen:一个在线代码编辑器和社区,可以在上面找到和分享各种CSS代码片段和项目,也可以实时查看效果并与其他开发者交流。
常见问题及解答
问题1:这些网站上的资源都是免费的吗?
回答:大多数CSS样式网站提供的资源都是免费的,但也有一些网站可能会提供付费的高级服务或资源,在使用前,建议查看网站的使用条款和版权说明,以确保合法使用。
问题2:如何快速找到适合自己项目的CSS样式?
回答:首先明确项目的需求和风格定位,然后可以通过搜索关键词、浏览分类目录或查看热门推荐等方式,在CSS样式网站上查找合适的资源,也可以参考其他开发者的作品和案例,获取灵感和借鉴经验,还可以利用网站的筛选和排序功能,根据评分、下载量、更新时间等因素,快速找到高质量且符合项目需求的CSS样式。
小编有话说
CSS样式网站是网页开发者的宝藏库,它们为我们提供了丰富的样式资源和便捷的开发工具,无论是初学者还是经验丰富的开发者,都可以在这些网站上找到适合自己的学习资料和灵感来源,希望大家能够充分利用这些资源,不断提升自己的网页设计水平,创造出更加美观、实用的网页作品,也欢迎大家在评论区分享自己常用的CSS样式网站和使用心得,一起交流学习,共同进步!
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:https://www.xixizhuji.com/fuzhu/402521.html