CSS多媒体查询实例
- 行业动态
- 2025-01-30
- 2
本文介绍了CSS3多媒体查询的概念,通过响应式布局、背景颜色变化和字体大小调整等实例,展示了其在实际项目中的应用,强调了多媒体查询在创建响应式网页设计中的关键作用。
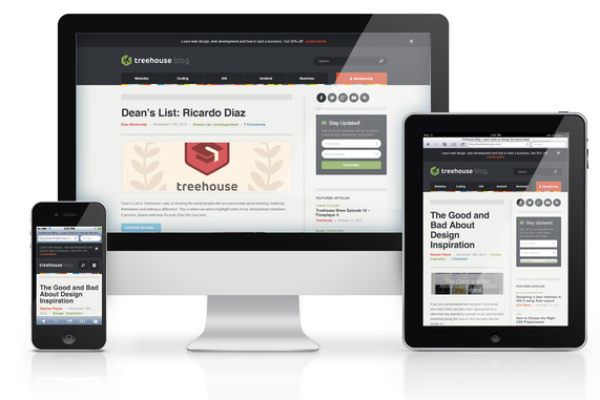
CSS多媒体查询是现代网页设计中的一个强大功能,它允许开发者根据不同的设备和屏幕尺寸来应用不同的样式规则,这种技术是响应式设计的基础,确保了网页在不同设备上都能提供良好的用户体验,以下是一些CSS多媒体查询的实例:

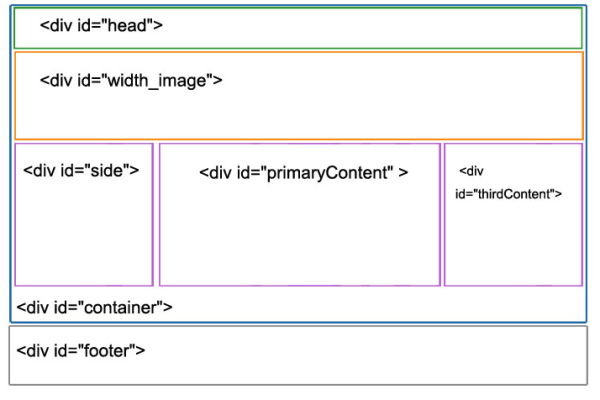
1、响应式布局:在这个例子中,我们将创建一个简单的响应式布局,根据屏幕宽度改变元素的布局,默认情况下,容器采用垂直方向排列,当屏幕宽度大于600px时,容器将变为水平方向排列。
/* 默认样式 */
.container {
display: flex;
flex-direction: column;
}
/* 当屏幕宽度大于600px时,改变布局 */
@media screen and (min-width: 600px) {
.container {
flex-direction: row;
}
}2、不同的背景颜色:在这个例子中,我们将根据屏幕的宽度改变背景颜色,默认背景颜色为浅灰色,当屏幕宽度大于800px时,背景颜色将变为白色。
/* 默认背景颜色 */
body {
background-color: f8f8f8;
}
/* 当屏幕宽度大于800px时,改变背景颜色 */
@media screen and (min-width: 800px) {
body {
background-color: ffffff;
}
}3、不同的字体大小:在这个例子中,我们将根据屏幕的宽度改变字体大小,默认字体大小为16px,当屏幕宽度大于1000px时,字体大小将变为18px。
/* 默认字体大小 */
p {
font-size: 16px;
}
/* 当屏幕宽度大于1000px时,改变字体大小 */
@media screen and (min-width: 1000px) {
p {
font-size: 18px;
}
}4、横竖屏响应:除了屏幕尺寸外,我们还可以根据设备的横竖屏状态来应用不同的样式,这通常用于移动设备,因为用户在手持设备时可能会改变设备的方向。
/* 默认样式(竖屏) */
.main-content {
width: 100%;
height: auto;
}
/* 当设备处于横屏模式时 */
@media screen and (orientation: landscape) {
.main-content {
width: auto;
height: 100%;
/* 还可以添加其他横屏特有的样式 */
}
}5、分辨率响应:在某些情况下,我们可能希望根据设备的分辨率来应用不同的样式,高分辨率设备(如Retina显示屏)可能需要更高质量的图像或更精细的样式。
/* 默认样式(低分辨率) */
.background-image {
background-image: url('low-resolution.jpg');
}
/* 当设备分辨率高于2x时 */
@media (min-resolution: 2dppx) {
.background-image {
background-image: url('high-resolution.jpg');
}
}6、打印样式:除了屏幕显示外,我们还可以使用多媒体查询来定义打印时的样式,这可以确保网页在打印时看起来更加整洁和易于阅读。
/* 默认的屏幕样式 */
body {
background-color: f0f0f0;
color: 333;
}
/* 打印时的样式 */
@media print {
body {
background-color: white; /* 移除背景色 */
color: black; /* 使用黑色字体 */
/* 还可以添加其他打印特有的样式,如隐藏不必要的元素或调整布局 */
}
}相关问答FAQs
Q1:CSS多媒体查询中的“not”、“only”和“all”分别表示什么?
A1:“not”用于排除某些特定的媒体类型;“only”指定某些特定的媒体类型;“all”则表示所有的设备。“@media not screen and (max-width: 600px)”表示不在屏幕宽度小于或等于600像素的设备上应用特定样式,而“@media only screen and (max-width: 600px)”则表示只在屏幕宽度小于或等于600像素的设备上应用特定样式。“@media all and (max-width: 600px)”则表示在所有设备上,只要满足最大宽度小于或等于600像素的条件,就应用特定样式。
Q2:如何编写一个CSS多媒体查询来检测设备的横竖屏状态?
A2:要检测设备的横竖屏状态,可以使用“orientation”媒体特性,要为横屏状态设置样式,可以这样写:“@media screen and (orientation: landscape) { … }”,这里的“landscape”表示横屏状态,如果需要为竖屏状态设置样式,可以将“landscape”替换为“portrait”。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/402511.html