CSS多媒体查询
- 行业动态
- 2025-01-30
- 2
CSS多媒体查询是CSS3的一个模块,允许根据设备特性(如屏幕尺寸、分辨率等)应用不同样式,实现响应式设计。
CSS多媒体查询是现代网页设计中的一个重要概念,它允许开发者根据不同的设备特性和屏幕尺寸来调整网页的样式和布局,以下是对CSS多媒体查询的详细回答:

基本概念
CSS多媒体查询是CSS3的一个模块,它允许内容的呈现根据不同的设备特性(如屏幕尺寸、分辨率、颜色能力等)而变化,这意味着开发者可以为不同的设备和条件编写特定的CSS规则,从而提供更好的用户体验。
语法结构
CSS多媒体查询的基本语法结构如下:
@media not|only mediatype and (expressions) {
CSS-Code;
}not用于排除掉某些特定的媒体类型,only用于指定某些特定的媒体类型,mediatype指定媒体类型(如screen、print等),expressions包含媒体特性的条件表达式(如min-width: 600px)。
常见媒体特性
CSS多媒体查询支持多种媒体特性,包括但不限于:
width和height:视口宽度和高度。
device-width和device-height:设备屏幕的宽度和高度。
orientation:设备的方向,取值为portrait(竖屏)或landscape(横屏)。
resolution:设备的分辨率,可以用dpi(dots per inch)或dpcm(dots per centimeter)表示。
color和color-index:设备的颜色能力。
aspect-ratio:设备的宽高比。
实例演示
以下是一些使用CSS多媒体查询的实例:
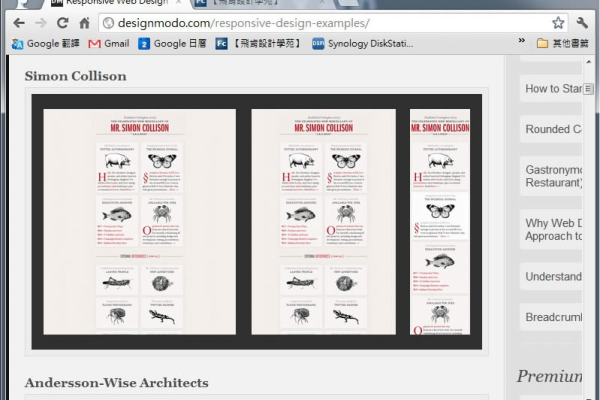
1、响应式布局:根据屏幕宽度改变元素的布局。
/* 默认样式 */
.container {
display: flex;
flex-direction: column;
}
/* 当屏幕宽度大于600px时,改变布局 */
@media screen and (min-width: 600px) {
.container {
flex-direction: row;
}
}2、不同的背景颜色:根据屏幕的宽度改变背景颜色。
/* 默认背景颜色 */
body {
background-color: f8f8f8;
}
/* 当屏幕宽度大于800px时,改变背景颜色 */
@media screen and (min-width: 800px) {
body {
background-color: ffffff;
}
}3、不同的字体大小:根据屏幕的宽度改变字体大小。
/* 默认字体大小 */
p {
font-size: 16px;
}
/* 当屏幕宽度大于1000px时,改变字体大小 */
@media screen and (min-width: 1000px) {
p {
font-size: 18px;
}
}浏览器支持
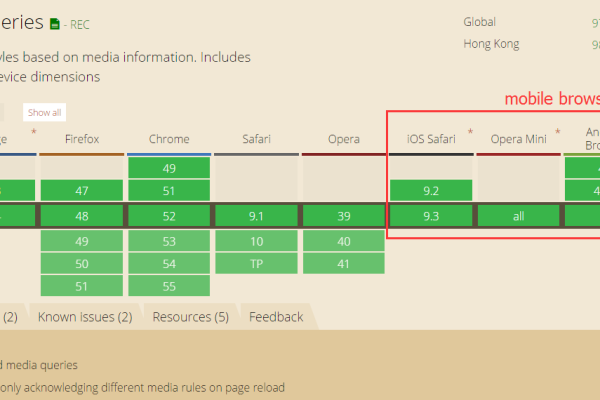
大多数现代浏览器都支持CSS多媒体查询,包括Internet Explorer 9及以上版本、Firefox、Chrome、Safari和Opera等。
FAQs
1、什么是CSS多媒体查询?
答:CSS多媒体查询是CSS3的一个模块,它允许内容的呈现根据不同的设备特性(如屏幕尺寸、分辨率、颜色能力等)而变化,通过使用多媒体查询,开发者可以为不同的设备和条件编写特定的CSS规则,从而提供更好的用户体验。
2、CSS多媒体查询有哪些常见的媒体特性?
答:CSS多媒体查询支持多种媒体特性,包括但不限于width和height(视口宽度和高度)、device-width和device-height(设备屏幕的宽度和高度)、orientation(设备的方向)、resolution(设备的分辨率)、color和color-index(设备的颜色能力)以及aspect-ratio(设备的宽高比)。
小编有话说
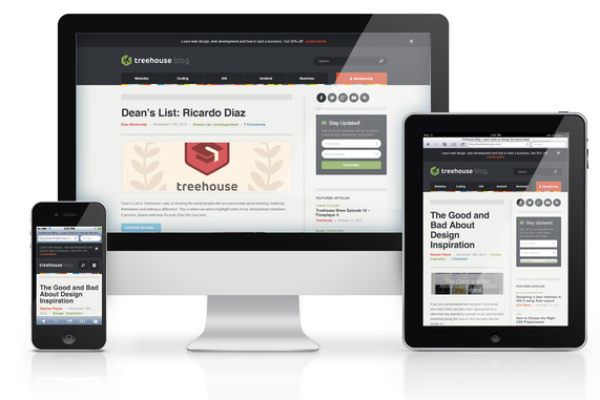
CSS多媒体查询是响应式网页设计的基石,它不仅让网页能够智能适应各种设备环境,还极大提高了用户体验,通过灵活运用多媒体查询,开发者能够创造出既美观又实用的跨平台网页设计,掌握这一技术,是每位前端开发者通往高质量网页设计之路的必经之途,随着技术的不断进步,多媒体查询的应用场景将会更加丰富多样,为响应式设计开辟更多可能。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/402494.html