Django如何高效接收并处理来自JavaScript的数据?
- 行业动态
- 2025-01-30
- 2
Django接收JS数据方法多样,如表单、AJAX请求、REST API等,可高效处理前端发送的数据。
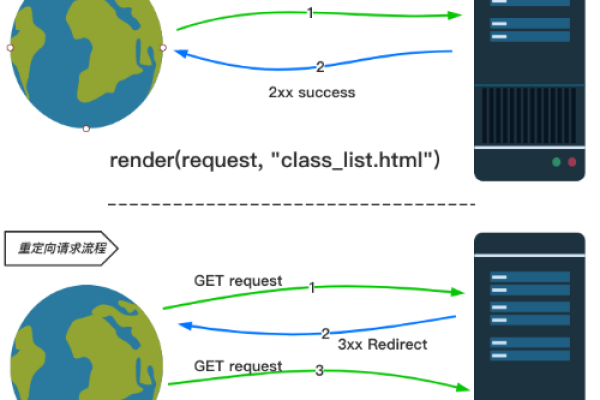
在现代Web开发中,Django和JavaScript常常被结合使用以构建动态且响应迅速的应用程序,通过AJAX技术,前端JavaScript可以向后端Django发送数据并接收响应,而无需刷新整个页面,这种交互方式不仅提高了用户体验,还使得前后端之间的通信更加灵活和高效,本文将详细介绍如何在Django中接收来自JavaScript的数据,包括设置视图、处理请求以及返回响应的具体步骤。

设置Django项目
确保你已经安装并配置好了Django项目,如果还没有Django项目,可以通过以下命令创建一个新的Django项目:
django-admin startproject myproject cd myproject python manage.py startapp myapp
配置URL路由
在Django项目的urls.py文件中添加一个路由,以便前端JavaScript能够访问到相应的视图。
myproject/urls.py
from django.contrib import admin
from django.urls import path
from myapp import views
urlpatterns = [
path('admin/', admin.site.urls),
path('api/data/', views.receive_data, name='receive_data'),
]创建视图函数
在Django应用的views.py文件中创建一个视图函数来处理前端发送的数据,这个视图函数需要从HTTP请求中提取数据,并进行处理或存储。
myapp/views.py
from django.http import JsonResponse
from django.views.decorators.csrf import csrf_exempt
import json
@csrf_exempt
def receive_data(request):
if request.method == 'POST':
data = json.loads(request.body)
在这里处理接收到的数据,例如保存到数据库或进行其他操作
name = data.get('name')
age = data.get('age')
假设我们将数据打印出来作为示例
print(f"Received name: {name}, age: {age}")
return JsonResponse({'status': 'success', 'message': 'Data received successfully'})
else:
return JsonResponse({'status': 'error', 'message': 'Invalid request method'}, status=405)在这个示例中,我们使用了@csrf_exempt装饰器来禁用CSRF保护,因为AJAX请求通常不会自动包含CSRF令牌,在生产环境中,建议启用CSRF保护以确保安全性。
前端JavaScript代码
在前端HTML文件中,使用JavaScript(通常是jQuery或Fetch API)来发送AJAX请求,以下是使用Fetch API的示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Send Data to Django</title>
</head>
<body>
<h1>Send Data to Django</h1>
<form id="dataForm">
<label for="name">Name:</label>
<input type="text" id="name" name="name"><br>
<label for="age">Age:</label>
<input type="number" id="age" name="age"><br>
<button type="submit">Submit</button>
</form>
<script>
document.getElementById('dataForm').addEventListener('submit', function(event) {
event.preventDefault();
const name = document.getElementById('name').value;
const age = document.getElementById('age').value;
fetch('/api/data/', {
method: 'POST',
headers: {
'Content-Type': 'application/json',
},
body: JSON.stringify({ name: name, age: age }),
})
.then(response => response.json())
.then(data => {
console.log('Success:', data);
alert('Data sent successfully!');
})
.catch((error) => {
console.error('Error:', error);
});
});
</script>
</body>
</html>运行服务器并测试
启动Django开发服务器并打开浏览器访问前端页面:
python manage.py runserver
在浏览器中打开http://127.0.0.1:8000/,填写表单并提交,你应该会在控制台中看到成功的消息,同时Django服务器的控制台也会打印出接收到的数据。
FAQs
Q1: 为什么需要在Django视图中使用@csrf_exempt装饰器?
A1:@csrf_exempt装饰器用于禁用CSRF保护,因为AJAX请求通常不会自动包含CSRF令牌,在生产环境中,为了安全起见,建议启用CSRF保护,并在前端请求中包含CSRF令牌。
Q2: 如何处理更复杂的数据结构或文件上传?
A2: 对于更复杂的数据结构,可以在前端将数据序列化为JSON格式并发送到后端,对于文件上传,可以使用FormData对象来包装文件和其他数据,然后在Django视图中使用request.FILES来处理上传的文件。
小编有话说
通过本文的介绍,相信你已经掌握了如何在Django中接收来自JavaScript的数据,AJAX技术的应用使得前后端的通信更加灵活和高效,大大提升了用户体验,在实际开发中,根据具体需求选择合适的工具和技术是非常重要的,希望本文对你有所帮助!
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/402467.html