如何使用C和ASP.NET编写高效的网站主页?
- 行业动态
- 2025-01-29
- 2
### ,,C# 和 ASP.NET 是构建动态、交互式网站的强大工具。C# 作为编程语言,提供丰富的语法和功能;ASP.NET 是基于 .NET 框架的 Web 开发模型,包含多种服务和控件,简化了网站开发流程。通过 C# 编写代码逻辑,结合 ASP.NET 的技术优势,可创建高效、安全且易于维护的网站主页,实现数据交互、用户界面呈现等功能。
在C#和ASP.NET中编写网站主页是一个涉及多个步骤的过程,包括前端设计、后端逻辑处理以及数据库交互等,以下是一个详细的指南,帮助你完成这一任务:

一、项目创建与配置
1、创建ASP.NET Web应用程序:打开Visual Studio,选择“创建新项目”,然后选择“ASP.NET Web应用程序(.NET Framework)”,为项目命名并选择合适的存储位置,点击“确定”。
2、选择模板:在弹出的模板选择窗口中,选择“MVC”或“Web API”(根据你的需求),如果你想要一个传统的Web应用程序,可以选择“MVC”;如果你想要创建一个RESTful API,可以选择“Web API”,点击“创建”。
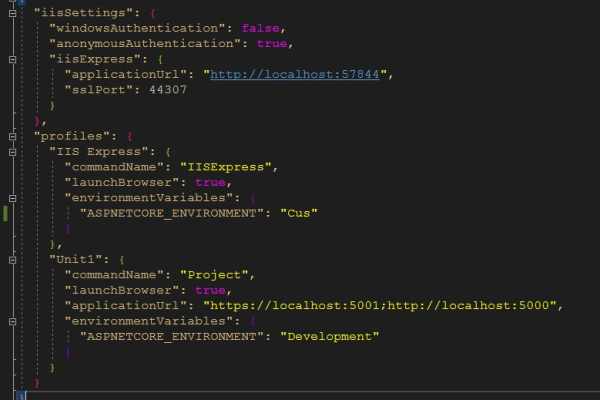
3、配置项目:在项目创建完成后,你可以通过“解决方案资源管理器”来查看和管理项目中的文件和文件夹,默认情况下,ASP.NET MVC项目会包含一些基本的文件夹和文件,如Controllers、Models、Views等。
二、前端设计
1、布局与样式:使用HTML和CSS来设计网站的布局和样式,你可以将CSS代码放在单独的文件中,并在HTML文件中通过<link>标签引入。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>我的网站主页</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<header>
<h1>欢迎来到我的网站</h1>
</header>
<nav>
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">关于我们</a></li>
<li><a href="#">服务</a></li>
<li><a href="#">联系我们</a></li>
</ul>
</nav>
<main>
<section>
<h2>我们的优势</h2>
<p>我们提供高质量的产品和服务,满足您的需求。</p>
</section>
</main>
<footer>
<p>© 2024 我的公司. 保留所有权利。</p>
</footer>
</body>
</html>2、响应式设计:确保你的网站在不同设备上都能良好显示,使用媒体查询(Media Queries)来调整不同屏幕尺寸下的布局和样式。
/* 在styles.css中 */
@media (max-width: 600px) {
nav ul {
display: block;
}
nav ul li {
float: none;
}
}三、后端逻辑处理
1、控制器与视图:在ASP.NET MVC中,控制器(Controller)负责处理用户的请求并返回相应的视图(View),你需要在Controllers文件夹中创建一个控制器类,创建一个名为HomeController的控制器:
using System.Web.Mvc;
namespace MyWebsite.Controllers
{
public class HomeController : Controller
{
// 默认的Index方法,用于显示主页内容
public ActionResult Index()
{
return View();
}
}
}2、视图引擎:ASP.NET MVC使用Razor视图引擎来生成HTML,你可以在Views/Home文件夹中创建一个名为Index.cshtml的视图文件,并在其中编写HTML和服务器端代码(如C#)的混合体。
@model IEnumerable<MyWebsite.Models.Product>
<h2>产品列表</h2>
<ul>
@foreach (var product in Model)
{
<li>@product.Name @product.Price元</li>
}
</ul>3、模型绑定:当你提交表单或发送请求时,ASP.NET MVC会自动将请求数据绑定到模型对象上,确保你的模型类具有适当的属性和数据验证注解。
using System.ComponentModel.DataAnnotations;
namespace MyWebsite.Models
{
public class Product
{
[Key]
public int Id { get; set; }
[Required]
[StringLength(100)]
public string Name { get; set; }
[Range(0, double.PositiveInfinity)]
public decimal Price { get; set; }
}
}四、数据库交互
1、设置数据库连接:在ASP.NET中,你可以使用Entity Framework或其他ORM框架来简化数据库操作,你需要在Web.config文件中配置数据库连接字符串:
<connectionStrings>
<add name="DefaultConnection" connectionString="Data Source=(localdb)v11.0;Initial Catalog=MyDatabase;Integrated Security=True" providerName="System.Data.SqlClient" />
</connectionStrings>2、创建上下文类:创建一个继承自DbContext的类,用于表示数据库上下文。
using System.Data.Entity;
namespace MyWebsite.DAL
{
public class MyContext : DbContext
{
public DbSet<Product> Products { get; set; }
}
}3、执行数据库操作:在控制器中,你可以使用上下文类来执行CRUD(创建、读取、更新、删除)操作,在HomeController中添加一个方法来获取产品列表:
using System.Linq;
using MyWebsite.DAL;
namespace MyWebsite.Controllers
{
public class HomeController : Controller
{
private MyContext db = new MyContext();
public ActionResult Index()
{
var products = db.Products.ToList();
return View(products);
}
}
}五、部署与测试
1、本地测试:在开发过程中,你可以使用Visual Studio内置的开发服务器进行本地测试,确保你的网站在不同浏览器和设备上都能正常工作。
2、部署到服务器:当你准备好将网站部署到生产环境时,可以选择将网站发布到IIS(Internet Information Services)或其他Web服务器上,你可以使用Visual Studio的“发布”功能来创建发布包,并将其上传到服务器上进行部署。
六、优化与维护
1、性能优化:对网站进行性能测试,并采取必要的优化措施,如压缩静态资源、减少HTTP请求、使用缓存等。
2、安全性考虑:确保你的网站具备足够的安全性,如防止SQL注入、跨站脚本攻击(XSS)等,使用身份验证和授权机制来保护用户数据和敏感信息。
3、持续更新与维护:随着业务的发展和用户需求的变化,你需要不断更新和维护网站内容和功能,保持对新技术的关注,并适时将其应用到网站中以提升用户体验和竞争力。
是在C#和ASP.NET中编写网站主页的基本步骤和指导方针,具体实现细节可能会因项目需求和技术栈的不同而有所差异,在实际开发过程中,请根据具体情况进行调整和优化。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/402309.html