CSS和JS,它们究竟是什么,又如何在网页设计中发挥作用?
- 行业动态
- 2025-01-29
- 3
CSS 和 JS 是网页开发中的关键技术。CSS 用于控制网页的外观和布局,如字体、颜色、间距等,使页面更美观且具一致性。JS 是一种脚本语言,为网页添加交互性和动态功能,如响应用户操作、验证表单、创建动画效果等。
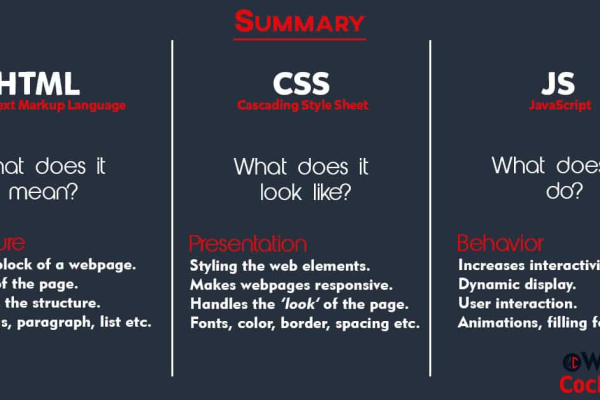
CSS(Cascading Style Sheets)和JavaScript是两种在网页开发中广泛使用的技术,它们各自有着独特的功能和用途,以下是对它们的详细解释:

CSS(层叠样式表)
CSS是一种用于描述HTML或XML等文件样式的计算机语言,主要用于控制网页的外观和布局,它通过选择器来定位页面元素,并应用样式规则来改变这些元素的显示效果,CSS可以定义字体、颜色、边距、边框、背景图像等属性,使网页更加美观和易于阅读,CSS还支持响应式设计,能够根据不同的设备和屏幕尺寸调整网页的布局和样式。
CSS的主要优点包括:
1、简化维护:通过将样式集中在单独的CSS文件中,可以更容易地管理和维护网站的样式。
2、提高性能:浏览器可以缓存CSS文件,减少重复下载,从而提高网页加载速度。
3、增强用户体验:通过合理的样式设计,可以提升网页的易用性和可访问性。
JavaScript
JavaScript是一种高级的、面向对象的编程语言,主要用于在网页上实现动态交互效果,它可以操作HTML文档对象模型(DOM),从而改变网页的内容、结构和样式,JavaScript还可以处理用户事件,如点击、键盘输入等,并根据这些事件执行相应的代码,JavaScript还支持异步编程,能够处理定时器、网络请求等异步操作。
JavaScript的主要优点包括:
1、动态性:可以在运行时修改变量、对象和函数,使得在不同的状态下执行不同的代码。
2、弱类型:变量的数据类型可以在运行时自动转换,使得开发者更加灵活。
3、跨平台性:可以在各种设备和平台上运行,不仅用于浏览器中,还可以通过Node.js在服务器端执行。
FAQs
Q1:CSS和JavaScript有什么区别?
A1:CSS主要用于控制网页的外观和布局,而JavaScript则用于实现网页的动态交互效果,CSS负责“怎么显示”,而JavaScript负责“做什么”。
Q2:为什么需要同时使用CSS和JavaScript?
A2:CSS和JavaScript在网页开发中扮演着不同的角色,CSS负责美化网页,使其看起来更加美观和专业;而JavaScript则负责添加交互功能,使网页更加动态和有趣,两者相辅相成,共同构成了现代网页应用的基础。
Q3:如何学习CSS和JavaScript?
A3:学习CSS和JavaScript可以通过多种途径进行,包括在线教程、书籍、视频课程等,建议从基础开始学起,逐步掌握核心概念和技术,多实践、多动手也是提高技能的关键。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/402246.html