如何利用CSS实现独特的边框图片效果?
- 行业动态
- 2025-01-29
- 4
### ,,CSS边框图片效果指利用CSS技术为元素边框添加图像样式,包括基础边框、阴影、渐变、动画、切割及发光等效果,以增强网页视觉吸引力。
CSS边框图片效果可以通过多种方式实现,以下是一些常见的方法及示例:

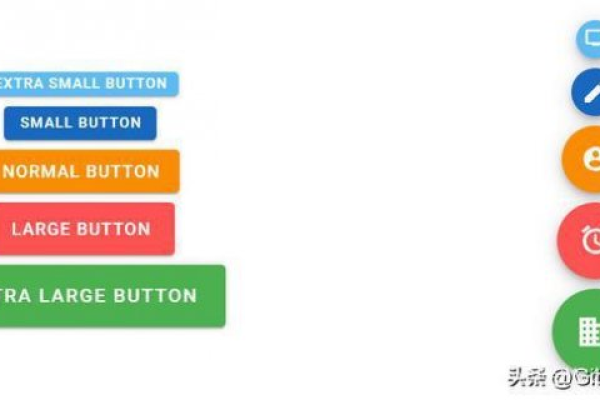
1、基础边框样式:这是最基础的边框设置,虽不涉及图片,但可作为后续复杂效果的基础,通过border属性设置边框的宽度、样式和颜色,如border: 10px solid #3498db;可设置蓝色实线边框。
2、边框阴影效果:利用box-shadow属性为图片添加阴影,模拟出边框的立体感或发光效果,例如box-shadow: 0 0 10px rgba(0, 0, 0, 0.5);可添加黑色阴影。
3、渐变边框:使用linear-gradient或radial-gradient创建渐变背景作为边框,如background: linear-gradient(to right, #ff5722, #f44336);可设置从左到右的渐变边框,再通过padding控制边框大小。
4、动画边框:借助@keyframes定义动画序列,让边框动起来,比如脉冲效果、旋转边框等,例如以下代码可实现脉冲边框动画:
@keyframes pulseBorder {
0% {
transform: scale(1);
box-shadow: 0 0 0 0 rgba(255, 87, 34, 0.7);
}
70% {
transform: scale(1.3);
box-shadow: 0 0 0 10px rgba(255, 87, 34, 0);
}
100% {
transform: scale(1);
box-shadow: 0 0 0 0 rgba(255, 87, 34, 0);
}
}
.image-container {
animation: pulseBorder 2s infinite;
}5、边框切割效果:运用clip-path属性或多层元素叠加配合透明度变化,使图片边框看起来像被切割或撕裂。
.image-container {
position: relative;
overflow: hidden;
border: 10px solid transparent;
border-radius: 10px;
}
.image-container::before {
content: "";
position: absolute;
top: -10px; right: -10px; bottom: -10px; left: -10px;
background: #3498db;
clip-path: polygon(5% 0%, 100% 0%, 100% 70%, 95% 100%, 0% 100%, 5% 30%);
z-index: -1;
border-radius: inherit;
}
.image-container img {
display: block;
width: 100%;
height: auto;
border-radius: inherit;
}6、边框发光效果:通常通过box-shadow或filter: drop-shadow()结合透明度渐变来实现发光效果。
.image-container {
position: relative;
display: inline-block;
overflow: hidden;
border-radius: 10px;
box-shadow: 0 0 10px rgba(255, 255, 255, 0.5);
}7、边框背景图片:使用border-image属性及相关子属性来设置边框图片效果,具体如下:
border-image-source:引入图片背景地址。
border-image-slice:切割背景图片,通过设置四个值来确定四个角要显示的尺寸,加入fill可将内部填充。
border-image-width:设置边框图片的宽度。
border-image-repeat:设置边框中图片的排列方式,有stretch(拉伸)、repeat(平铺)、round(平铺并动态调整图片大小)和space(平铺并动态调整图片间距)等选项。
border-image-outset:设置边框背景向外扩张的范围。
div {
width: 400px;
height: 400px;
border: 27px solid;
padding: 10px;
border-image-source: url(border.png);
border-image-width: 27px;
border-image-slice: 27 fill;
border-image-repeat: round;
}相关问答FAQs
问题一:如何让图片的边框具有圆角效果?
解答:可以通过设置图片容器的border-radius属性来实现圆角边框效果。.image-container { border-radius: 10px; },其中10px可根据需要调整为其他数值以改变圆角的弧度。
问题二:怎样为图片边框添加纹理效果?
解答:一种方法是使用带有纹理的图片作为边框背景,通过border-image属性引入纹理图片,并设置相关子属性来调整其显示方式,如上述提到的border-image-source、border-image-slice等属性的组合使用,另一种方法是使用CSS的background属性设置带有纹理的背景图片,然后通过padding等属性控制边框的大小和外观。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/402231.html