CSS与JavaScript,它们在网页开发中的核心区别是什么?
- 行业动态
- 2025-01-29
- 4
CSS 用于美化网页,设置样式;JS 是脚本语言,实现动态交互。
CSS和JS在网页开发中扮演着不同的角色,它们之间存在明显的区别,以下是对CSS和JS的详细比较:

1、用途和功能
CSS:主要用于定义网页的外观和布局,包括字体、颜色、背景、边距、边框等样式属性,它通过选择器为特定的HTML元素应用样式,使得网页内容更加美观、易读。
JS:是一种脚本语言,用于添加交互性和动态功能到网页上,它可以用来处理用户输入、操作DOM(文档对象模型)、发送HTTP请求、执行动画、进行数据验证等。
2、内容类型
CSS:主要处理网页的外观和样式,包含样式规则,用于定义元素的视觉表现。
JS:处理的是网页的交互和逻辑部分,通常包含脚本代码,可以执行各种计算、操作和事件处理。
3、语法和文件类型
CSS:其语法是基于属性-值对的,用于选择网页元素并为其定义样式,CSS样式规则通常存储在.css文件中。
JS:语法更接近传统的编程语言,包括变量、条件语句、循环、函数等,JavaScript代码通常存储在.js文件中。
4、用法和目标
CSS:用于提高网页的视觉外观和布局,使页面符合预期的设计效果。
JS:用于增加网页的交互性和功能,使用户可以与网页进行更多的操作。
5、性能考量
CSS:过度的复杂选择器、过多的样式规则和不必要的重绘和重排会影响网页的加载速度和渲染性能。
JS:不合理的DOM操作、频繁的布局变化、内存泄漏和过度的脚本计算都会影响网页的性能。
6、工具和应用范围
CSS:主要的工具是样式表,包括外部样式表、内部样式表和内联样式,CSS预处理器如Sass和Less提供了变量、混合、函数等高级功能,使得CSS编码更加高效和灵活。
JS:不仅可以在浏览器中运行,还可以在服务器(如Node.js)和各种应用程序中运行,JavaScript的生态系统包括数以万计的库和框架,如React、Vue和Angular,使得开发复杂的前端应用和单页应用(SPA)成为可能。
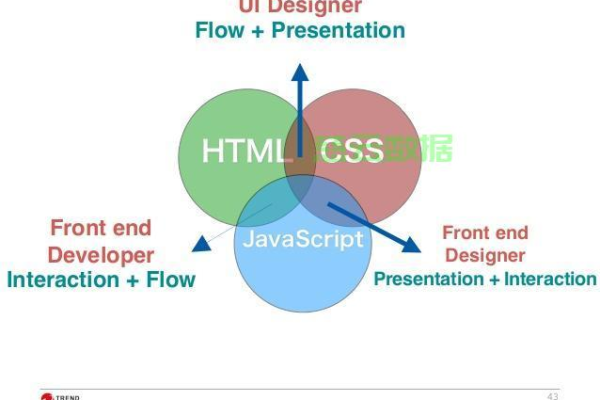
CSS和JS在网页开发中各自发挥着不同的作用,但它们通常是相互配合使用的,CSS负责网页的外观和布局,而JS则负责网页的交互性和动态功能。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/402211.html