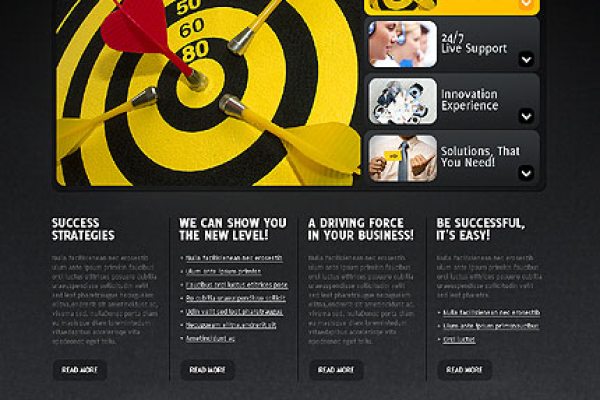
如何通过CSS设计打造一个吸引人的购物网站界面?
- 行业动态
- 2025-01-29
- 5
### ,,本文探讨了利用HTML、CSS和JavaScript技术构建购物网站界面的设计与实现。通过分析页面结构、样式设计及交互功能,展示了如何创建一个用户友好、响应式且具有视觉吸引力的在线购物平台前端界面。
在当今数字化时代,购物网站已成为消费者购买商品和服务的重要平台,一个优秀的购物网站界面设计不仅能够吸引用户的注意力,还能提升用户体验,促进交易的完成,以下是关于CSS购物网站界面设计的详细内容:

一、页面布局与结构
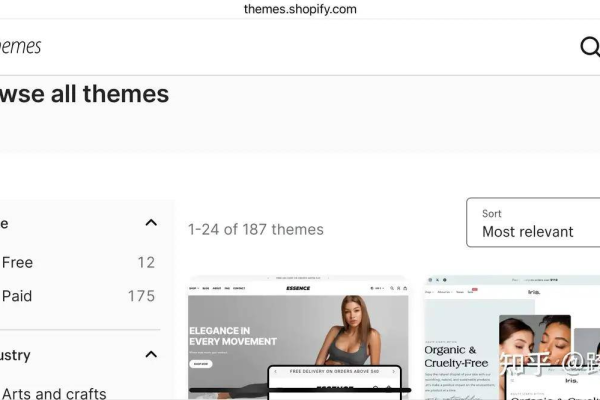
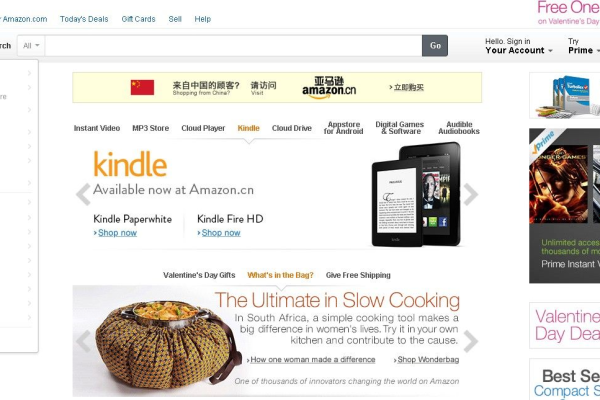
1、整体框架:通常采用常见的“上-中-下”或“左-中-右”等布局方式,顶部放置导航栏,中间展示主要内容如商品列表、轮播图等,底部则是页脚信息,通过CSS的display属性(如block、flex、grid等)来控制元素的布局和排列方式。
2、响应式设计:确保网站在不同设备上都能良好显示,使用媒体查询(media queries)根据屏幕尺寸调整布局,在手机端可以将多列的商品列表变为单列显示,隐藏一些不必要的侧边栏等。
3、导航栏设计:导航栏是用户浏览网站的重要入口,一般位于页面顶部,使用<nav>标签包裹导航链接,通过CSS设置背景颜色、文字颜色、字体大小、悬停效果等,使其突出且易于点击,可以采用水平导航或垂直导航的方式,也可以添加下拉菜单来实现二级导航。
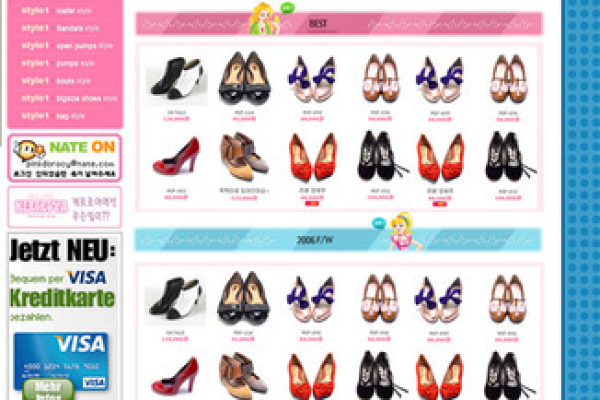
4、区域:这是展示商品和相关信息的核心区域,通常会有商品分类列表、商品图片展示、商品详情介绍等部分,利用CSS的float、margin、padding等属性来控制这些元素之间的间距和对齐方式,使页面看起来整洁有序,对于商品图片,可以使用CSS的max-width属性确保图片在不同屏幕尺寸下不会超出容器宽度。
5、购物车与结算区域:购物车图标通常放置在页面右上角,方便用户随时查看已选商品,当用户点击购物车时,弹出购物车详情页面,展示商品列表、数量、价格等信息,结算按钮则引导用户进入支付流程,通过CSS样式设计使其醒目,吸引用户点击。
6、页脚设计:页脚一般包含版权信息、联系方式、友情链接等内容,使用CSS设置页脚的背景颜色、文字颜色、文本对齐方式等,使其与整个页面风格相统一。
二、色彩搭配与视觉风格
1、主色调选择:根据购物网站的定位和目标受众选择合适的主色调,时尚类购物网站可能倾向于使用黑色、白色、灰色等经典颜色,以展现简洁、高端的风格;而母婴类购物网站则可能会选择柔和的粉色、蓝色等暖色调,给人一种温馨、舒适的感觉。
2、辅助色搭配:除了主色调外,还需要选择一些辅助色来丰富页面的视觉效果,辅助色的选择要与主色调相协调,避免过于刺眼或冲突的颜色组合,可以使用对比色来突出重要元素,如按钮、链接等。
3、色彩过渡与渐变:运用色彩过渡和渐变效果可以使页面更加生动和富有层次感,在导航栏的背景颜色上使用渐变效果,或者在商品图片的边框上添加淡淡的阴影和渐变,以增强视觉效果。
4、图标与按钮设计:使用清晰、简洁的图标和按钮来引导用户操作,图标要具有明确的表意性,按钮则要有足够的点击区域和醒目的颜色,通过CSS的background-image属性可以为按钮添加图标,使用border-radius属性可以使按钮呈现圆角效果,增加美观度。
三、交互设计与用户体验
1、鼠标悬停效果:当用户将鼠标悬停在商品图片、链接或按钮上时,通过CSS的:hover伪类为其添加一些动态效果,如改变背景颜色、显示详细信息、放大图片等,以吸引用户的注意力并提供更多信息。
2、点击效果:为按钮、链接等可点击元素添加点击效果,如按下时的变色、动画效果等,让用户感受到操作的反馈,增强交互体验。
3、加载动画:在页面加载或数据请求时,显示加载动画可以避免用户长时间等待的焦虑感,可以使用CSS的@keyframes规则创建简单的动画效果,如旋转的图标、进度条等。
4、表单验证与提示:在用户注册、登录、填写收货地址等操作时,需要对表单进行验证,当用户输入错误时,通过CSS为错误信息添加醒目的颜色和样式,提醒用户修改,在用户成功完成操作后,也可以显示相应的成功提示信息。
四、细节处理与优化
1、字体选择与排版:选择易读性高的字体,如宋体、黑体、Arial等,并根据不同的标题和正文内容设置合适的字体大小和粗细,通过CSS的line-height属性调整行高,使文字排版更加舒适,对于重要的文字内容,可以使用加粗、变色等方式突出显示。
2、图片优化:对商品图片进行优化处理,确保图片清晰、高质量,同时尽量减小图片的文件大小,以加快页面加载速度,可以使用CSS的background-size属性来控制图片的缩放方式,避免图片变形。
3、页面加载速度优化:除了对图片进行优化外,还可以采取其他措施来提高页面加载速度,如压缩CSS和JavaScript文件、合并文件、使用CDN加速等,减少HTTP请求次数和文件大小可以有效缩短页面加载时间,提升用户体验。
4、兼容性处理:确保网站在不同的浏览器和操作系统上都能正常显示和使用,在编写CSS代码时,要注意不同浏览器对CSS属性的支持情况,必要时使用浏览器前缀或hack技术来解决兼容性问题。
CSS购物网站界面设计是一个综合性的工作,需要考虑到页面布局、色彩搭配、交互设计和用户体验等多个方面,通过合理的设计和优化,可以打造出一个美观、易用、高效的购物网站界面,吸引更多的用户并提升用户的购物体验。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:https://www.xixizhuji.com/fuzhu/402173.html