如何通过CSS实例提升网站设计效果?
- 行业动态
- 2025-01-29
- 4
### 实例:实际存在的例子,用于说明或证明某概念、原理等,在编程中指用类创建对象的过程
在当今数字化时代,CSS(层叠样式表)已成为网页设计中不可或缺的一部分,它不仅负责网页的样式和布局,还能创造出令人惊叹的视觉效果和创意布局,以下是一些优秀的 CSS 网站实例:

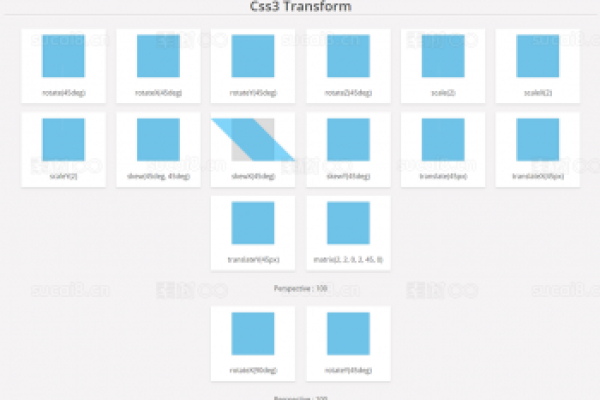
1、CSS3 动画画廊:这是一个展示 CSS3 动画效果的网站,你可以在这里找到许多令人惊叹的 CSS3 动画示例,从简单的渐变到复杂的 3D 变换都有体现,通过这些实例,你可以学习到如何使用 CSS3 实现各种动画效果,为你的网页增添生动感。
2、CSS Secrets:这个网站汇集了许多 CSS 的高级技巧和秘密,包括一些你可能从未听说过的 CSS 属性和用法,通过学习这些高级技巧,你可以更好地掌握 CSS,实现更复杂、更独特的网页设计。
3、CSS3 请示书:这是一个关于 CSS3 的详尽教程网站,通过实例和代码展示了 CSS3 的各种新特性和用法,无论你是初学者还是资深开发者,都能从中找到适合自己的学习资源和灵感。
4、CSS Button Maker:这个在线工具可以帮助你快速生成各种风格的 CSS 按钮代码,非常适合没有设计基础的开发者,通过这个工具,你可以轻松地创建出美观、实用的按钮,提升用户体验。
5、CSS Zen Garden:这是一个著名的 CSS 示例网站,它展示了在相同的 HTML 结构下,通过不同的 CSS 设计可以产生怎样的视觉效果差异,这个网站不仅展示了 CSS 的强大功能,还激发了设计师的创造力。
6、CSS Tricks:这是一个由知名开发者 Chris Coyier 维护的 CSS 技巧网站,里面有许多关于 CSS 的实用技巧和教程,无论你遇到什么问题,都能在这里找到解决方案。
7、Dribbble CSS Showcases:Dribbble 是一个设计师分享作品的平台,这里有许多使用 CSS 创作的精美作品,可以作为你学习和模仿的对象,通过欣赏这些作品,你可以学习到最新的设计趋势和技术。
8、CSS Animation:这个网站收集了许多 CSS 动画的实例和教程,可以帮助你学习如何使用 CSS 创建动画效果,通过这些实例和教程,你可以更好地理解 CSS 动画的原理和应用方法。
9、CSS3 Generator:这是一个在线工具,可以帮助你快速生成各种 CSS3 的代码,包括渐变、圆角、阴影等效果,通过这个工具,你可以节省大量的时间和精力,快速地实现你想要的效果。
10、CSS Houdini:这是一个关于 CSS Houdini 的网站,Houdini 是一组新的 CSS API,可以让开发者对浏览器渲染引擎有更多的控制,通过学习 Houdini,你可以实现更高效、更灵活的网页设计。
这些 CSS 网站实例不仅展示了 CSS 的美观和趣味性,还提供了许多实用的技巧和教程,无论你是初学者还是资深开发者,都能从中找到适合自己的学习资源和灵感,通过学习和实践这些网站的 CSS 技巧,你可以更好地掌握 CSS 的应用,提升你的网页设计能力,你也可以将这些技巧应用到自己的项目中,为你的网站或应用增添更多的创意和个性。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:https://www.xixizhuji.com/fuzhu/402163.html