如何利用CSS新闻网站模板快速搭建专业新闻平台?
- 行业动态
- 2025-01-29
- 5
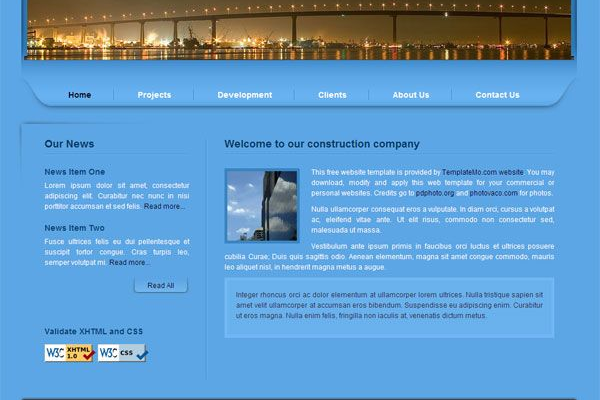
本文介绍了使用HTML和CSS制作的新闻资讯网页实例,包括DW模板和登陆注册功能。网页采用DIV+CSS布局,设计色彩鲜明,包含多个页面,具有导航、内容和多媒体元素。
在当今数字化时代,新闻网站作为信息传播的重要平台,其设计与开发至关重要,CSS 技术以其独特的优势,为新闻网站注入了强大的生命力和吸引力,我们将深入探讨 CSS 在新闻网站模板中的应用,通过详细分析其优势、设计原则以及实际案例,揭示 CSS 如何塑造出美观、高效且用户友好的新闻网站。

一、CSS 在新闻网站模板中的优势
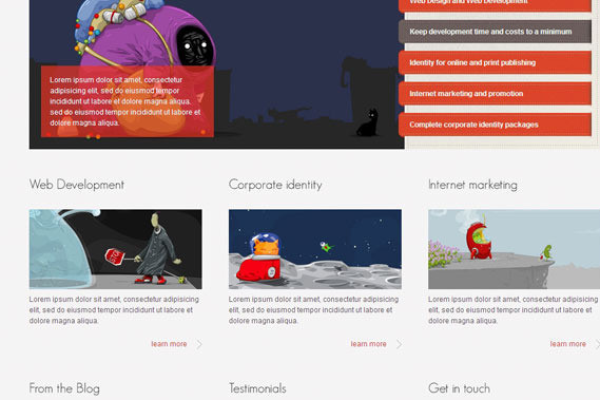
1、页面布局与排版:CSS 能够精准地控制网页元素的布局和排版,使新闻内容呈现得更加清晰、有条理,可以通过设置不同的宽度、高度、边距和间距等属性,将新闻标题、正文、图片、视频等元素合理地分布在页面上,提高可读性和视觉吸引力。
2、样式与主题定制:可以轻松地为新闻网站定义各种样式和主题,包括字体、颜色、背景等,从而打造出独特的品牌形象,一个时尚新闻网站可以使用现代感十足的字体和鲜艳的色彩搭配,而一个严肃的时政新闻网站则可能选择简洁大气的字体和沉稳的色调。
3、响应式设计:随着移动设备的普及,响应式设计成为新闻网站的必要特性,CSS 媒体查询可以根据不同的屏幕尺寸和设备类型,自动调整网页的布局和样式,确保在手机、平板、电脑等各种设备上都能提供良好的浏览体验。
4、动画与交互效果:利用 CSS 的动画和过渡属性,可以为新闻网站添加丰富的动态效果,如图片轮播、菜单展开收缩、按钮点击效果等,增强用户的互动体验,使网站更加生动有趣。
二、CSS 新闻网站模板的设计原则
1、简洁明了:避免过于复杂的设计和过多的装饰元素,保持页面简洁,突出新闻内容本身,简洁的设计不仅有助于提高页面加载速度,还能让用户更专注于阅读新闻。
2、层次分明:通过合理的标题层级、段落分隔、列表使用等,使新闻内容具有清晰的层次结构,便于用户快速浏览和理解,可以使用不同的字体大小、颜色或加粗等方式来区分标题和正文。
3、色彩搭配协调:选择适合新闻主题和品牌形象的色彩方案,并确保不同颜色之间的搭配协调、舒适,避免使用过于刺眼或冲突的颜色组合,新闻网站常采用简洁、稳重的色彩为主色调。
4、可访问性:考虑到不同用户的需求,确保网站具有良好的可访问性,如提供足够的对比度以便色盲用户能够清晰地阅读文字,使用语义化的 HTML 标签和适当的 ARIA 属性来提高辅助技术设备的可访问性等。
三、相关问答
1、问:CSS 如何实现新闻网站的响应式布局?
答:通过使用 CSS 媒体查询,根据不同的屏幕尺寸和设备类型定义不同的样式规则,可以设置在小屏幕设备上隐藏侧边栏,或者调整字体大小和图片尺寸以适应屏幕宽度,从而实现响应式布局,使新闻网站在不同设备上都能呈现出良好的效果。
2、问:如何在新闻网站模板中使用 CSS 实现图片的自适应?
答:可以使用 CSS 的max-width: 100%; 和height: auto; 属性来确保图片在不同屏幕尺寸下都能自适应宽度并保持比例,这样可以避免图片在小屏幕上显示不全或变形的问题,提升用户体验。
3、问:CSS 动画在新闻网站中有哪些应用场景?
答:CSS 动画可以应用于新闻网站的多个方面,如首页的图片轮播展示、鼠标悬停在新闻标题或图片上时的动态效果、菜单的展开和收起动画等,这些动画效果可以吸引用户的注意力,增加网站的趣味性和互动性,但要注意不要过度使用以免影响页面性能和用户体验。
四、小编有话说
CSS 在新闻网站模板设计中扮演着不可或缺的角色,它不仅能够美化页面,提升用户体验,还能通过响应式设计和动画效果等增强网站的功能性和互动性,在使用 CSS 时,也需要遵循一定的设计原则,确保网站的简洁性、可读性和可访问性,要不断关注新技术和新趋势,以便更好地满足用户的需求和期望。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/402157.html