css和asp
- 行业动态
- 2025-01-29
- 2
### ,,CSS(层叠样式表)用于控制网页的外观和布局,如字体、颜色、边距等,通过选择器定位HTML元素并应用样式规则。ASP(Active Server Pages)是一种服务器端脚本环境,允许生成动态网页内容,与数据库交互,创建交互式网页应用程序。
CSS(Cascading Style Sheets)和ASP(Active Server Pages)是两种在Web开发中常用的技术,它们各自具有独特的功能和应用场景,以下是对这两种技术的详细解释、比较以及相关问答:

一、CSS详解
CSS,全称为Cascading Style Sheets,是一种用于描述HTML或XML等文件样式的计算机语言,它允许开发者通过外部样式表将样式信息与网页内容分离,从而实现网页的美观布局和动态交互效果,CSS的主要作用包括:
1、美化网页:通过设置字体、颜色、背景、边距等属性,使网页更加美观和专业。
2、控制布局:利用浮动、定位、Flexbox等技术,实现网页元素的精确布局。
3、响应式设计:通过媒体查询等技术,使网页能够自适应不同设备和屏幕尺寸。
4、提高可维护性:将样式信息集中管理,便于修改和维护。
CSS的选择器用于选取需要应用样式的元素,包括基本选择器、组合选择器、属性选择器等,CSS还提供了丰富的样式属性,如颜色、字体、文本对齐、边框等,以满足不同的设计需求。
二、ASP详解
ASP,全称为Active Server Pages,是一种服务器端脚本环境,常用于各种动态网站中,它允许开发人员在服务器上嵌入脚本代码,以动态生成网页内容,ASP的主要特点包括:
1、生成:根据用户请求或数据库数据,动态生成网页内容。
2、与数据库交互:通过内置对象和组件,方便地连接和操作数据库。
3、内置对象丰富:提供Request、Response、Session、Application等内置对象,增强脚本功能。
4、兼容性好:可以在多种浏览器上运行,无需担心兼容性问题。
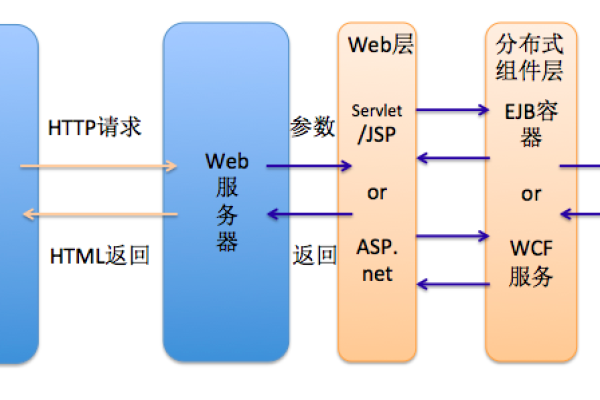
ASP的工作原理是,当用户请求一个以.asp为后缀的网页时,Web服务器会调用ASP引擎处理和解释该文件,ASP引擎会执行文件中的服务器端脚本,并通过ODBC与数据库进行交互,ASP引擎将执行结果以HTML格式传送给客户端浏览器。
三、CSS与ASP的区别
1、功能定位:CSS主要用于网页的样式设计和布局控制,而ASP则用于动态生成网页内容和处理服务器端逻辑。
2、工作位置:CSS通常作为外部样式表或内部样式嵌入到HTML文档中,而ASP则是在服务器端执行并生成HTML代码发送给客户端。
3、依赖关系:CSS不依赖于ASP或其他服务器端技术,可以独立于HTML使用,而ASP在生成网页内容时,可能会嵌入CSS样式来控制页面的外观和布局。
四、FAQs
1、问:为什么HTML标签中的类样式属性是用Class,而Asp.Net元素的类样式就使用CssClass属性?
答:这是因为在ASP.NET中,一些服务器控件封装了HTML的一些属性,为了更好的区别相同名字的属性,ASP.NET将这些属性进行了改名,class属性在ASP.NET服务器控件中被改为了CssClass属性,但它们的本质是一样的,都是用于指定元素的CSS类。
2、问:在ASP.NET应用程序中,应该使用CSS还是主题来定义应用程序的外观?
答:这取决于应用程序的需求和设计要求,如果应用程序需要具有高度的定制化和灵活性,那么使用CSS是一个不错的选择,如果应用程序需要快速地更改整个外观,或者希望确保整个应用程序的外观一致,那么使用主题可能更合适,在实际开发中,也可以将CSS和主题结合起来使用,以达到最佳的外观和用户体验。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:https://www.xixizhuji.com/fuzhu/402152.html