上一篇
CSS文字环绕
- 行业动态
- 2025-01-29
- 4
本文介绍了CSS中实现文字环绕的多种方法,包括使用float属性、flexbox布局和grid 布局等,并提供了相应的代码示例和注意事项。
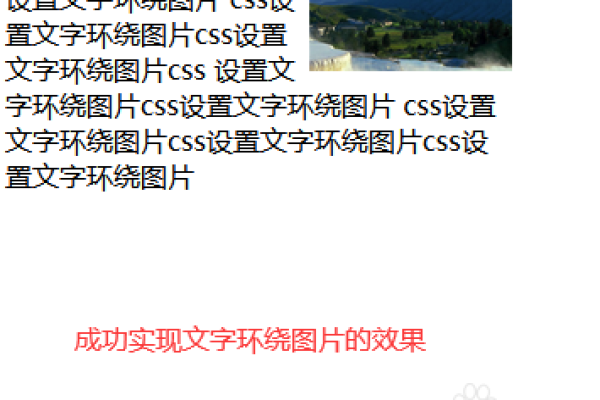
在网页设计中,CSS文字环绕是一种常见且实用的布局方式,它能让文字围绕图片或其他元素自然排列,使页面更加美观和易读,以下是关于CSS文字环绕的详细内容:

实现方法
1、使用float属性:这是实现文字环绕的最基础方法,通过将元素设置为浮动,其他内容将环绕在其旁边,常见的用法是将图片设置为左浮动(float: left;)或右浮动(float: right;)。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Float Example</title>
<style>
.float-left {
float: left;
margin-right: 10px; /* 添加一些间距 */
}
.float-right {
float: right;
margin-left: 10px; /* 添加一些间距 */
}
</style>
</head>
<body>
<img src="path/to/your/image.jpg" alt="Example Image" >
<p>这是一个示例段落,图片将会浮动在这段文字的左侧,文字将自动环绕图片显示,通过使用float属性,我们可以轻松实现这种效果,这是一个非常经典的方法,适用于大多数简单的布局场景。</p>
</body>
</html>2、使用Flexbox布局:Flexbox布局是一种现代的布局方式,它能够更灵活地控制元素的位置和对齐方式,在实现文字环绕图片显示时,Flexbox布局也非常有效。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Flexbox Example</title>
<style>
.flex-container {
display: flex;
align-items: flex-start;
}
.flex-container img {
margin-right: 10px; /* 添加一些间距 */
}
</style>
</head>
<body>
<div >
<img src="path/to/your/image.jpg" alt="Example Image">
<p>这是一个示例段落,使用Flexbox布局,图片和文字可以在同一行显示,通过调整对齐方式,我们可以实现文字环绕图片的效果,Flexbox布局非常灵活,适用于各种复杂的布局场景。</p>
</div>
</body>
</html>3、使用Grid布局:Grid布局提供了更加灵活的布局控制,特别适用于复杂的网页布局,通过定义网格容器和网格项,可以实现任意的布局形式,包括文字环绕。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Grid Example</title>
<style>
.grid-container {
display: grid;
grid-template-columns: 1fr 3fr;
gap: 10px;
}
.image {
grid-column: 1;
}
.text {
grid-column: 2;
}
</style>
</head>
<body>
<div >
<div >
<p>这是一个浮动的段落。</p>
</div>
<div >
<p>这是环绕的文本,通过设置浮动的段落左浮动,其他内容自动环绕在其右侧。</p>
<p>更多的环绕文本,这些文字将继续环绕浮动的段落,直到其结束。</p>
</div>
</div>
</body>
</html>常见问题及解答
1、如何取消文字环绕效果:可以通过给文字外面加一个div标签,然后给样式设置为overflow:hidden,使该盒子成为绝缘容器。
<style>
.img-left{
border:3px solid #005588;
width:300px;
}
.img-left img{
float:left;
width:150px;
}
.a{
overflow:hidden;
}
</style>
<body>
<div >
<img src='1.jpg'>
<div >
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
</div>
</div>
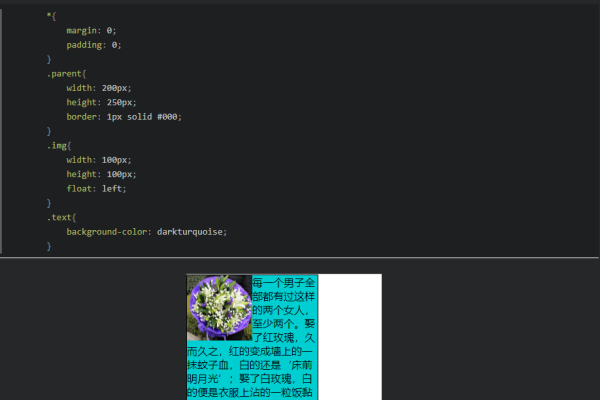
</body>2、如何解决中文文字环绕时的换行问题:当图片浮动时,中文文字可能会发生环绕效果,导致换行不美观,可以通过CSS属性word-break:break-all;在恰当的断字点进行换行来解决此问题。
<style>
.img-left{
border:3px solid #005588;
width:300px;
}
.img-left img{
float:left;
width:150px;
}
.img-left{
word-break:break-all;
}
</style>
<body>
<div >
<img src='1.jpg'>
这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是段中文这是段中文这是段中文这是段中文这是段中文这是段中文这是段中文这是段中文这是段中文这是段中文这是段中文这是段中文这是段中文这是段中文这是段中文这是段中文这是段中文这是段中文这是段中文这是段中文这是段中文这是段中文这是段中文这是段中文这是段中文这是段中文这是段中文这是段中文这是段中文这是段中文这是段中文这是段中文这是段中文这是段中文这是段中文这是段中文这是段中文这是段中文这是段中文这是段中文这是段中文这是段中文这是段中文这是段中文这是段中文这是段中文这是段中文这是段中文这是段中文这是段中文这是段中文这是段中文这是段中文这是段中文这是段中文这是段中文这是段中文这是段中文这是段中文这是段中文这是段中文这是段中文这是段中文这是段中文这是段中文这是段中文这是段中文这是段中文这是段中文这是段中文这是段中文这是段中文这是段中文这是段中文这是段中文这是段中文这是段中文这是段中文这是段中文这是段中文这是段中文这是段中文这是段中文这是段中文这是段中文这是段中文这是段中文这是段中文这是段中文这是段中文这是段中文这是段中文这是段中文这是段中文这是段中文这是段中文这是段中文这是段中文这是段中文这是段中文这是段中文这是段中文这是段中式 本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/402144.html