如何通过CSS设置网站字体以提升用户体验?
- 行业动态
- 2025-01-28
- 4
### ,,CSS设置网站字体:通过CSS的font-family、font-size和color等属性,可指定字体类型、大小和颜色,还能用@font-face引入自定义字体,并利用Web字体服务获取更多字体选择。
在网页设计中,字体的选择与设置对于提升用户体验和页面美观度至关重要,CSS(层叠样式表)作为网页样式控制的核心工具,提供了丰富的属性来设置网站字体,以下是关于如何使用CSS设置网站字体的详细解答:

一、CSS设置字体的基本方法
1、字体家族:通过font-family属性指定文本的字体,可以提供一个字体列表,浏览器会从左到右依次查找,并使用第一个可用的字体。
body {
font-family: Arial, Helvetica, sans-serif;
}在这个示例中,如果系统中没有Arial字体,浏览器会尝试使用Helvetica;如果都没有,就会使用sans-serif。
2、字体大小:使用font-size属性设置字体大小,可以使用多种单位,如像素(px)、百分比(%)、em等。
p {
font-size: 16px;
}使用em单位可以相对父元素的字体大小进行设置,
p {
font-size: 1.5em;
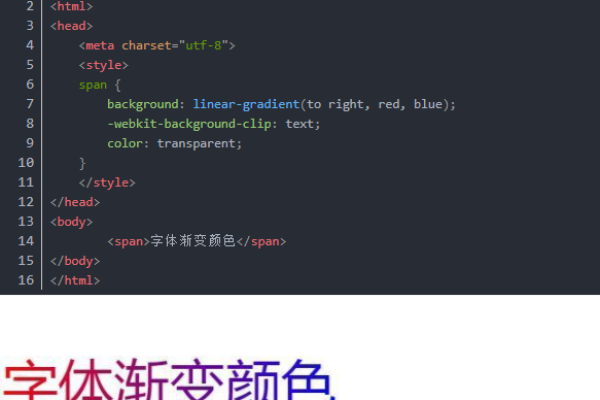
}3、字体颜色:通过color属性设置字体颜色,可以使用颜色名称、十六进制代码、RGB或RGBA等格式。
h1 {
color: #333333;
}使用RGBA可以设置透明度:
h1 {
color: rgba(51, 51, 51, 0.8);
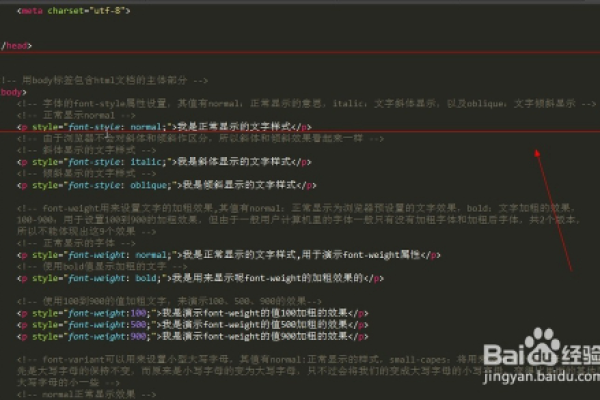
}4、字体粗细:使用font-weight属性设置字体的粗细,常见的值包括normal、bold以及数值形式(100到900)。
strong {
font-weight: bold;
}5、字体斜体:通过font-style属性设置字体是否斜体,常见的值包括normal、italic、oblique。
em {
font-style: italic;
}二、Web字体服务的使用
1、Google Fonts:访问 Google Fonts,选择喜欢的字体并点击“Select this style”,将生成的链接标签添加到HTML文件的<head>部分。
<link href="https://fonts.googleapis.com/css2?family=Roboto:wght@400;700&display=swap" rel="stylesheet">
在CSS文件中使用该字体:
body {
font-family: 'Roboto', sans-serif;
}2、Adobe Fonts:访问 Adobe Fonts,选择喜欢的字体并添加到web项目中,Adobe会生成一个embed代码,将其添加到HTML文件的<head>部分。
<link rel="stylesheet" href="https://use.typekit.net/xyz123.css">
在CSS文件中使用该字体:
body {
font-family: 'Source Sans Pro', sans-serif;
}三、@font-face规则的使用
1、定义@font-face:准备好字体文件(如TTF、OTF、WOFF等格式),然后使用@font-face规则定义字体。
@font-face {
font-family: 'MyCustomFont';
src: url('fonts/MyCustomFont.woff2') format('woff2'),
url('fonts/MyCustomFont.woff') format('woff');
font-weight: normal;
font-style: normal;
}2、使用@font-face定义的字体:在CSS中使用你定义的字体。
body {
font-family: 'MyCustomFont', Arial, sans-serif;
}四、响应式字体设置
1、使用相对单位:使用em或rem单位可以确保字体大小相对于父元素或根元素进行调整。
body {
font-size: 100%; /* 基础字体大小 */
}
h1 {
font-size: 2em; /* h1的字体大小是基础字体大小的2倍 */
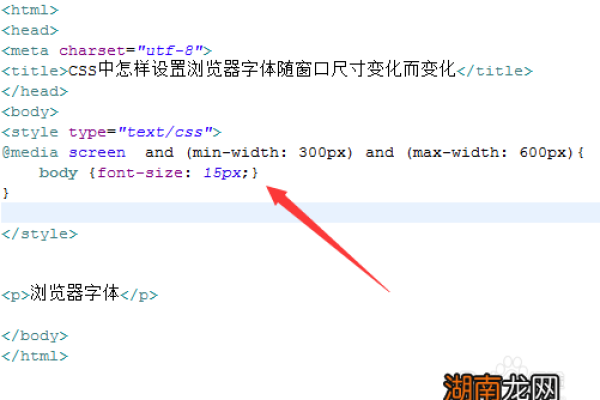
}2、使用媒体查询:通过媒体查询,在不同的屏幕尺寸下调整字体大小。
body {
font-size: 16px;
}
@media (max-width: 600px) {
body {
font-size: 14px;
}
}五、字体的性能优化
1、使用font-display属性:font-display属性可以控制字体加载时的显示策略,以减少文本不可见的时间。
@font-face {
font-family: 'MyCustomFont';
src: url('fonts/MyCustomFont.woff2') format('woff2');
font-display: swap;
}2、压缩字体文件:通过工具如Font Squirrel,可以将字体文件压缩成更小的格式(如WOFF2),以减少加载时间。
六、字体与可读性的关系
1、字体对比度:确保字体颜色与背景颜色之间有足够的对比度,以提高可读性,可以使用工具如WebAIM测试对比度。
2、行高和字间距:合适的行高(line-height)和字间距(letter-spacing)可以提高文本的可读性。
p {
line-height: 1.6;
letter-spacing: 0.05em;
}FAQs
1、什么是web字体?
Web字体是一种专门用于在网页上显示的字体,与传统的操作系统字体有所不同,它可以确保在不同的设备和浏览器上显示一致的字体样式。
2、如何设置web字体?
设置web字体可以通过CSS样式表来实现,你可以使用@font-face规则来引入自定义的字体文件,然后在样式中使用该字体,还可以指定备用字体来确保在字体未加载或不可用时有替代的字体供显示。
小编有话说
在网页设计中,选择合适的字体并进行适当的设置是非常重要的,通过CSS、Web字体服务和@font-face规则,我们可以轻松地为网站设置各种字体,并通过响应式设计和性能优化确保字体在不同设备和屏幕尺寸下都能良好显示,我们还需要注意字体的选择对网页可读性和用户体验的影响,希望本文能帮助你更好地掌握CSS设置网站字体的方法!
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:https://www.xixizhuji.com/fuzhu/402056.html