如何在CSS中精确设置字体颜色?
- 行业动态
- 2025-01-28
- 4
### ,,CSS设置字体颜色主要通过color属性,支持多种格式如预定义颜色名称、十六进制值、RGB、RGBA、HSL、HSLA等。
在网页设计中,CSS 设置字体颜色的方法多种多样,每种都有其特点和适用场景,以下是一些常见的 CSS 设置字体颜色的方法:

1、使用 color 属性
颜色名称:可以使用预定义的颜色名称来设置字体颜色,如 “red”“blue”“green” 等。p { color: red; }。
十六进制值:使用十六进制颜色值可以精确地指定颜色,格式为 “#RRGGBB”。h1 { color: #0000ff; },“#0000ff” 代表蓝色。
RGB 值:通过指定红、绿、蓝三种颜色的数值来设置颜色,格式为 “rgb(R, G, B)”,每个数值的取值范围是 0-255。p { color: rgb(255, 0, 0); },表示红色。
RGBA 值:在 RGB 的基础上增加了透明度的设置,格式为 “rgba(R, G, B, A)”,A 的取值范围是 0-1。h1 { color: rgba(255, 0, 0, 0.5); },表示半透明的红色。
HSL 值:使用色相(H)、饱和度(S)和亮度(L)来设置颜色,格式为 “hsl(H, S%, L%)”。h2 { color: hsl(120, 100%, 50%); },表示绿色。
HSLA 值:在 HSL 的基础上增加了透明度的设置,格式为 “hsla(H, S%, L%, A)”。p { color: hsla(180, 100%, 50%, 0.7); },表示带有透明度的深蓝色。
2、使用 CSS 变量:在现代 CSS 中,可以使用 CSS 变量来管理颜色,方便在整个网站或应用程序中统一更改颜色主题,首先在根元素或者需要的容器中定义变量,然后在需要使用的地方引用它们。
:root { --primary-color: #ff0000; /* 定义主要颜色变量 */ }
p { color: var(--primary-color); /* 使用主要颜色变量 */ }。
3、使用内联样式:直接在 HTML 元素的 style 属性中设置字体颜色。<p >这是红色字体</p>。
4、使用嵌入式样式:在 HTML 文档的 head 部分使用 style 标签来定义样式,然后应用到相应的元素上。
<head> <style> p { color: red; } </style> </head> <body> <p>这是红色字体</p> </body>。
5、使用外部样式表:将样式定义在一个独立的 CSS 文件中,然后在 HTML 文档中通过 link 标签引入,这样可以在不同的 HTML 页面中重复使用相同的样式。
<head> <link rel="stylesheet" href="style.css"> </head> <body> <p>这是红色字体</p> </body>。
6、使用 font 标签的 color 属性:在 HTML 中,可以使用 font 标签的 color 属性来设置文本颜色,语法如下:
<font color="color_name|hex_value|rgb_value">文本内容</font>
color_name 可以使用预定义的颜色名称,“red”“blue” 等;hex_value 可以使用十六进制颜色值,“#FF0000” 表示红色;rgb_value 可以使用 RGB 颜色值,“rgb(255, 0, 0)” 也表示红色。
7、使用 span 标签的 style 属性:span 标签是一个行内元素,可以用于为文本的部分内容指定样式,可以通过 span 标签的 style 属性来设置文本的颜色。
<p>这是一段 <span >绿色</span> 的文本。</p>。
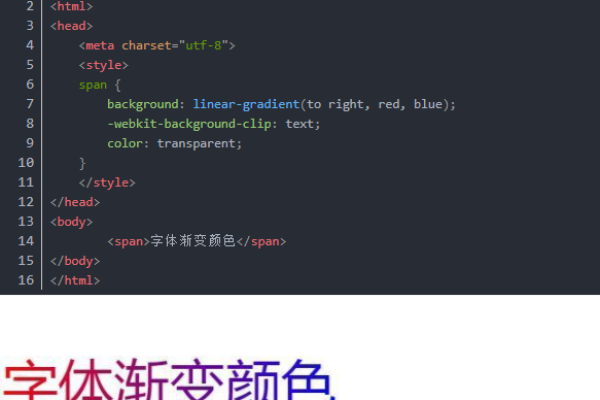
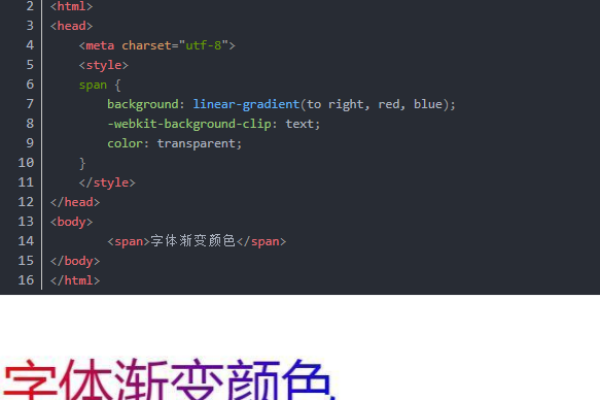
8、使用 CSS 渐变:CSS 渐变可以创建平滑过渡的颜色效果,可以使用线性渐变或径向渐变来实现动态的、吸引人的文本效果。
.text { background-image: linear-gradient(to right, red, yellow); -webkit-background-clip: text; color: transparent; }。
CSS 提供了多种方法来设置字体颜色,开发者可以根据具体需求选择合适的方法,无论是使用简单的 color 属性、CSS 变量还是更复杂的渐变效果,都能帮助开发者实现丰富多样的文本颜色样式。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/402044.html