div使用太多影响网站收录
- 行业动态
- 2025-01-29
- 4
### ,,过度使用DIV标签对网站收录有负面影响。过多的页面代码可能造成爬行超时,使蜘蛛认为页面无法访问,影响收录及权重。会增加冗余代码量,分散网页主体内容的密度,不利于搜索引擎抓取核心内容。
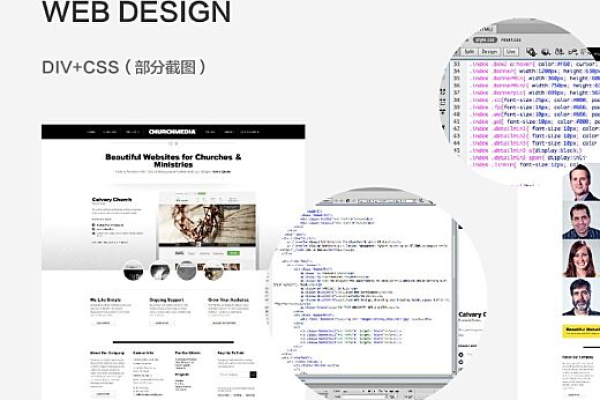
在现代网页设计与开发中,HTML的<div>标签因其灵活性和通用性被广泛使用,过度依赖<div>标签进行页面布局可能会对网站的搜索引擎优化(SEO)产生负面影响,进而影响网站的收录情况,本文将详细探讨<div>使用过多如何影响网站收录,并提供相应的优化建议。

` `标签与SEO的关系 **代码冗余与加载速度
问题描述:大量无意义的<div>嵌套会增加HTML文档的大小,导致页面加载时间延长,搜索引擎爬虫在抓取网页时,会考虑到页面的加载速度作为排名因素之一。
解决方案:精简代码结构,合理使用<div>,避免不必要的嵌套,利用CSS框架(如Bootstrap、Tailwind CSS)提供的语义化标签来替代部分<div>,提高代码可读性和效率。
问题描述:滥用<div>可能导致HTML结构混乱,使得内容的逻辑层次难以识别,搜索引擎通过分析HTML结构来理解页面内容的重要性和关联性,结构混乱不利于内容的有效索引。
解决方案:遵循HTML5的语义化原则,使用更具体的元素(如<header>,<nav>,<article>,<section>,<footer>等)来代替部分<div>,使页面结构更加清晰,有助于搜索引擎理解页面内容。
问题描述:过度使用<div>配合复杂的CSS选择器来实现布局,可能导致样式与内容高度耦合,增加了维护难度,也不利于搜索引擎解析。
解决方案:采用BEM(Block, Element, Modifier)方法论或SMACSS(Scalable and Modular Architecture for CSS)等现代CSS架构方法,提高样式的复用性和可维护性,减少对<div>的依赖。
优化实践案例
| 原始代码 | 优化后代码 |
| –| –|
| “`html
Header
Navigation
Content
Footer
“ |“html
# Header
## Navigation
Content
Footer
“` |
| 说明 | 优化前使用了多个<div>进行布局,结构复杂且冗余,优化后利用HTML5语义化标签清晰地划分了页面的不同部分,减少了<div>的使用,提高了代码的可读性和SEO友好度。 |
FAQs
Q1: 是否应该完全避免使用<div>?
A1: 不需要完全避免使用<div>,在某些情况下,如需要创建自定义布局容器或包裹特定内容时,<div>仍然是一个有效的工具,关键在于合理使用,避免滥用和不必要的嵌套。
Q2: 除了减少<div>使用外,还有哪些方法可以提升网站的SEO效果?
A2: 提升网站SEO效果的方法包括但不限于:确保网站结构清晰、使用语义化HTML标签、优化图片和多媒体文件、提高页面加载速度、创建高质量的内容、建立良好的内部链接结构、确保移动端友好等,定期检查并修复任何可能影响SEO的技术问题,如404错误、重复内容等。
小编有话说
在网页设计中,合理运用<div>是必要的,但过度依赖则可能适得其反,作为开发者,我们应该追求代码的简洁性、可读性和可维护性,同时兼顾SEO的最佳实践,通过采用语义化的HTML结构、优化CSS架构以及关注整体的网站性能,我们可以构建出既美观又易于搜索引擎收录的优秀网站,技术是服务于内容的,最终目的是为用户提供更好的体验和价值。
赞 (0) 未希
0
生成海报
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/402033.html