如何在C ASP中实现自定义弹窗功能?
- 行业动态
- 2025-01-29
- 3
暂未搜索到关于“c#asp 弹窗”的32个字摘要,但可以提供以下几种途径,来帮助您获取所需信息:,,1. **官方文档**:访问C#和ASP的官方网站,查找相关的技术文档和示例代码。这些资源通常会包含详细的说明和示例,有助于您了解如何在C#和ASP中实现弹窗功能。,,2. **在线论坛**:加入与C#和ASP相关的在线论坛或社区,如Stack Overflow、CSDN等。在这些平台上,您可以提问、搜索已有的问题或参与讨论,以获取其他开发者的经验和建议。,,3. **专业书籍**:查阅关于C#和ASP的专业书籍,这些书籍通常会对相关技术进行深入的讲解和示例展示。通过阅读这些书籍,您可以更系统地了解如何在C#和ASP中实现弹窗功能。,,由于技术不断发展和更新,建议您在查找信息时尽量选择最新的资料和资源。
在C# ASP.NET中实现弹窗功能有多种方式,以下是一些常见的方法:

1、使用JavaScript
简单弹窗:通过alert()函数可以快速创建一个基本的弹窗。<script>alert("这是一个弹窗!");</script>,这种方式非常简单直接,但样式和功能比较有限,无法进行自定义布局和样式等操作。
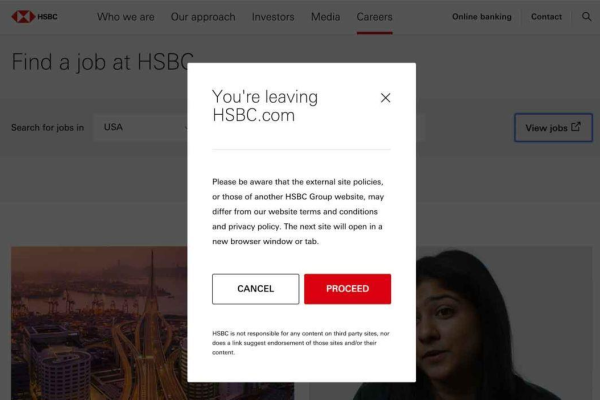
自定义弹窗(模态框):可以使用HTML、CSS和JavaScript结合来创建自定义的模态弹窗,在HTML中定义弹窗的结构和样式,
<div id="myModal" >
<div >
<span >×</span>
<p>这是一个自定义的弹窗内容!</p>
</div>
</div>
<style>
.modal {
display: none;
position: fixed;
z-index: 1;
left: 0;
top: 0;
width: 100%;
height: 100%;
overflow: auto;
background-color: rgb(0,0,0);
background-color: rgba(0,0,0,0.4);
padding-top: 60px;
}
.modal-content {
background-color: #fefefe;
margin: 5% auto;
padding: 20px;
border: 1px solid #888;
width: 80%;
}
.close {
color: #aaa;
float: right;
font-size: 28px;
font-weight: bold;
}
.close:hover,
.close:focus {
color: black;
text-decoration: none;
cursor: pointer;
}
</style>
<script>
var modal = document.getElementById("myModal");
var span = document.getElementsByClassName("close")[0];
window.onclick = function(event) {
if (event.target == modal) {
modal.style.display = "none";
}
}
span.onclick = function() {
modal.style.display = "none";
}
function openModal() {
modal.style.display = "block";
}
</script>
<button onclick="openModal()">打开弹窗</button>第三方库(如SweetAlert):SweetAlert是一个流行的JavaScript库,用于创建美观的弹窗,首先需要在项目中引入SweetAlert的CSS和JS文件,然后可以通过以下代码使用:
<link rel="stylesheet" type="text/css" href="path/to/sweetalert.css">
<script src="path/to/sweetalert.min.js"></script>
<script>
// 基本用法
Swal.fire('标题', '这里是弹窗内容!');
// 更多配置选项
Swal.fire({
icon: 'success',
title: '操作成功',
text: '您的操作已成功完成!',
confirmButtonText: '确定'
});
</script>2、使用Ajax与服务器端交互
当需要在弹窗中显示从服务器获取的数据时,可以使用Ajax技术,使用jQuery的$.ajax()方法向服务器发送请求,并在回调函数中处理返回的数据并显示在弹窗中,示例如下:
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function(){
$("#showData").click(function(){
$.ajax({
url: "GetData.aspx",
type: "GET",
success: function(data){
Swal.fire({
icon: 'info',
title: '数据',
text: data
});
},
error: function(){
Swal.fire({
icon: 'error',
title: '获取数据失败'
});
}
});
});
});
</script>
<button id="showData">显示数据</button>在服务器端(GetData.aspx),需要编写相应的代码来处理请求并返回数据。
protected void Page_Load(object sender, EventArgs e)
{
Response.Write("这是从服务器获取的数据");
}3、使用ASP.NET内置控件(如Panel和UpdatePanel)
可以在页面上放置一个Panel控件作为弹窗容器,并通过设置其可见性来控制弹窗的显示和隐藏,结合UpdatePanel可以实现异步更新,避免整个页面刷新,示例如下:
<asp:Panel ID="pnlPopup" runat="server" >
<p>这是一个ASP.NET弹窗</p>
<asp:Button ID="btnClose" runat="server" Text="关闭" OnClick="btnClose_Click"/>
</asp:Panel>
<asp:UpdatePanel ID="updPanel" runat="server">
<ContentTemplate>
<asp:Button ID="btnShowPopup" runat="server" Text="显示弹窗" OnClick="btnShowPopup_Click"/>
</ContentTemplate>
</asp:UpdatePanel>
<script>
function showPopup() {
document.getElementById('<%= pnlPopup.ClientID %>').style.display = 'block';
}
function hidePopup() {
document:getElementById('<%= pnlPopup.ClientID %>').style.display = 'none';
}
</script>在服务器端代码中,需要编写按钮的点击事件处理程序来控制弹窗的显示和隐藏。
protected void btnShowPopup_Click(object sender, EventArgs e)
{
pnlPopup.Visible = true;
}
protected void btnClose_Click(object sender, EventArgs e)
{
pnlPopup.Visible = false;
}以下是两个关于C# ASP.NET弹窗的常见问题及解答:
问题1:如何在C# ASP.NET中创建一个带有确认按钮的弹窗?
解答:可以使用JavaScript的confirm()函数来创建带有确认按钮的弹窗。<script>if (confirm("你确定要执行此操作吗?")) { /*执行操作*/ } else { /*取消操作*/ }</script>,也可以使用第三方库如SweetAlert来实现更美观的确认弹窗,如Swal.fire({icon: 'warning',title: '确认操作',text: '你确定要执行此操作吗?',showCancelButton: true,confirmButtonText: '确定',cancelButtonText: '取消'}).then((result) => {if (result.isConfirmed) {/*执行操作*/} else if (result.dismiss === Swal.DismissReason.cancel) {/*取消操作*/}});。
问题2:如何在C# ASP.NET中实现点击按钮后弹出自定义内容的弹窗?
解答:可以通过JavaScript动态创建弹窗元素并设置其内容。<button onclick="showCustomPopup()">点击我</button><script>function showCustomPopup() {var popup = document.createElement('div');popup.innerHTML = '<h2>自定义标题</h2><p>自定义内容</p><button onclick="this.parentNode.remove()">关闭</button>';document.body.appendChild(popup);}</script>,也可以结合服务器端代码,使用Ajax从服务器获取数据并显示在弹窗中,如前面提到的使用jQuery的$.ajax()方法获取数据并在回调函数中显示在弹窗中。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:https://www.xixizhuji.com/fuzhu/401956.html