如何在C语言中动态修改网站文件内容?
- 行业动态
- 2025-01-28
- 7
### C Web修改网站文件的步骤与要点,,在 C Web 开发中,修改 网站文件是常见需求。首先需进行代码审查,包括阅读理解代码、查找注释文档及确定依赖关系,这是确保正确定位和高效修改的关键。接着要确定需修改的文件,可通过代码审查结果或查找文件路径来实现。然后使用专业编辑器打开文件进行编辑,编辑时要注意保持代码逻辑和功能不受破坏,并遵循代码规范和风格。完成编辑后,进行编译和测试,先编译代码检测语法错误,再通过功能测试验证代码功能和性能。最后进行代码部署,准备部署环境,使用自动化部署工具确保代码顺利部署和运行。
在当今数字化时代,网站已成为企业、个人展示自身形象与服务的重要窗口,随着业务发展或审美变化,对网站进行修改和更新变得十分常见,下面将详细介绍如何在C语言环境下通过Web方式修改网站文件,包括所需技术、步骤以及注意事项。

一、所需技术基础
1、C语言编程基础:需要熟悉C语言的基本语法、数据结构、文件操作等知识,以便编写用于处理网站文件修改的代码。
2、Web开发技术:了解HTML、CSS、JavaScript等前端技术,以及服务器端脚本语言(如PHP、Python等),用于构建用户界面和处理后台逻辑。
3、网络通信协议:掌握HTTP、FTP等网络通信协议,实现客户端与服务器之间的数据传输。
4、数据库知识:如果网站涉及动态内容,可能需要使用数据库(如MySQL、SQLite等)来存储和管理数据。
二、修改网站文件的步骤
1、搭建开发环境
安装C语言编译器(如GCC)和相关开发工具。
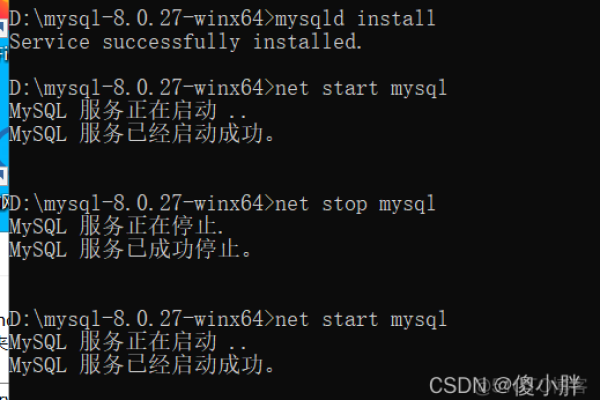
配置Web服务器(如Apache、Nginx)和数据库服务器。
选择合适的集成开发环境(IDE)或文本编辑器进行代码编写。
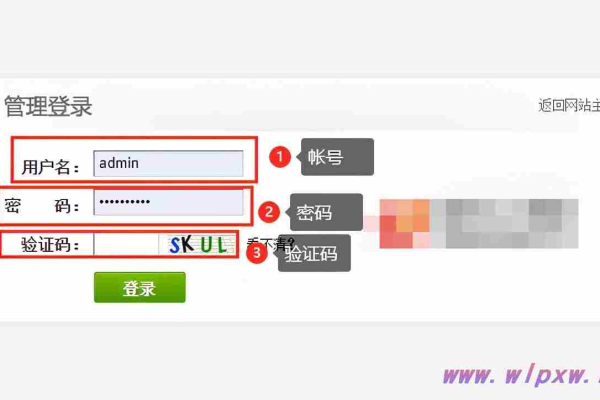
2、设计用户界面
使用HTML和CSS设计一个简洁直观的用户界面,允许用户选择要修改的网站文件、输入修改内容等。
可以使用JavaScript添加一些交互效果,如实时预览修改后的效果。
3、编写后端逻辑
使用C语言编写后端程序,处理用户提交的修改请求,这可能包括读取用户选择的文件、解析修改内容、将修改应用到文件中等。
后端程序还需要与Web服务器进行通信,接收请求并返回处理结果。
4、实现文件上传与下载功能
如果需要修改网站上的图片、视频等多媒体文件,需要实现文件上传功能,这可以通过HTML的<input type="file">元素和后端的相应处理来实现。
同样,为了方便用户下载修改后的文件或整个网站备份,也需要实现文件下载功能。
5、测试与调试
在本地环境中对整个系统进行全面的测试,确保所有功能都能正常工作。
修复发现的bug和性能问题,优化用户体验。
6、部署上线
将完成的项目部署到生产环境中,确保服务器稳定运行。
监控项目运行情况,及时处理可能出现的问题。
三、注意事项
1、安全性考虑:在处理用户输入时,务必进行严格的验证和过滤,防止SQL注入、跨站脚本攻击等安全破绽。
2、备份与恢复:在进行任何修改之前,务必对原始网站文件进行备份,以防万一出现错误可以迅速恢复。
3、兼容性测试:确保修改后的网站在不同浏览器和设备上都能正常显示和使用。
4、性能优化:对于大型网站或高并发场景,需要考虑性能优化措施,如使用缓存、异步处理等技术。
四、FAQs
Q1: 如何确保修改网站文件的安全性?
A1: 确保安全性的关键措施包括严格验证用户输入、使用安全的编程实践(如防止SQL注入)、定期更新软件和依赖库以修复已知的安全破绽,以及实施访问控制和身份验证机制来限制对敏感操作的访问。
Q2: 如果我没有C语言编程经验,能否完成这个任务?
A2: 虽然C语言是一种强大的编程语言,但如果你不熟悉它,可以考虑使用其他更易于学习的编程语言(如Python或JavaScript)结合相应的Web框架来完成这个任务,重要的是理解背后的逻辑和概念,而不是仅仅局限于某一种语言。
小编有话说
修改网站文件是一个涉及多个技术领域的复杂任务,需要综合运用C语言编程、Web开发、网络通信等多方面的知识,通过本文的介绍,希望能帮助大家初步了解这一过程,并为实际项目的开发提供一定的参考,具体实现细节还需根据项目实际情况进行调整和优化。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:https://www.xixizhuji.com/fuzhu/401886.html