如何在CSS中自定义字体样式?
- 行业动态
- 2025-01-28
- 5
### CSS设置字体样式指南:掌握字体系列、大小、粗细、样式及复合属性的设置方法,打造美观易读的网页文本。
在网页设计和开发中,CSS(层叠样式表)是控制网页样式的关键工具,而字体样式的设置则是其中的重要组成部分,合适的字体样式不仅能提升页面的美观度,还能增强用户体验和可读性,以下是关于CSS设置字体样式的详细解答:

一、CSS设置字体样式的基本属性
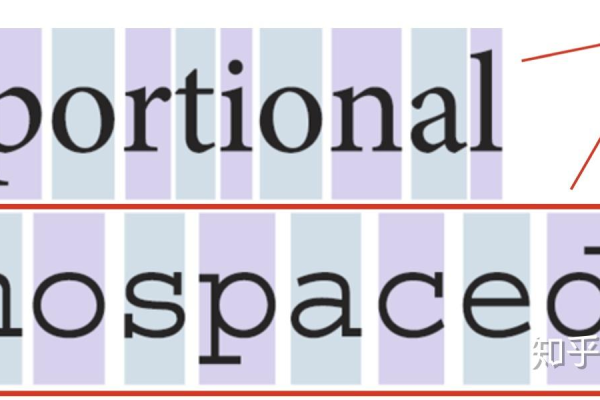
1、font-family:用于设置字体族,即选择文本显示的字体类型,可以指定多个字体名称,以逗号分隔,浏览器会优先选择列表中的第一个可用字体,如果第一个字体不可用,将尝试下一个,以此类推。
body {
font-family: "Arial", sans-serif;
}在这个例子中,如果用户的系统上安装了Arial字体,文本将显示为Arial;如果没有,将显示为sans-serif字体族中的默认字体。
2、font-style:用于设置字体的样式,如正常、斜体或倾斜,可选值包括normal(默认值,正常字体)、italic(斜体)和oblique(倾斜)。
body {
font-style: italic;
}这将使文本以斜体显示。
3、font-weight:用于设置字体的粗细,可以是正常、粗体或数值形式(100到900)。
strong {
font-weight: bold;
}这将使文本以粗体显示。
4、font-size:用于设置字体的大小,可以使用像素(px)、相对单位(em、rem)、百分比(%)等单位。
h1 {
font-size: 2em;
}
p {
font-size: 16px;
}这将分别设置标题和段落的字体大小。
5、color:用于设置文本的颜色,可以使用颜色名称、十六进制颜色值、RGB或RGBA值等。
a {
color: #FF5733;
}
span {
color: rgb(0, 128, 0);
}这将分别设置链接和文本的颜色。
6、text-align:用于设置文本的对齐方式,可以是左对齐、右对齐、居中对齐或两端对齐。
div {
text-align: center;
}这将使文本在容器内居中对齐。
7、line-height:用于设置行高,即文本行之间的垂直距离,可以使用数值、百分比或长度单位等。
p {
line-height: 1.5;
}这将设置段落的行高为字体大小的1.5倍。
8、text-transform:用于设置文本的大小写转换,可以是大写、小写或首字母大写。
body {
text-transform: uppercase;
}这将使文本全部转换为大写。
二、CSS设置字体样式的综合写法
CSS还提供了一种缩写属性font,可以在一个声明中设置多个字体属性。
body {
font: italic 400 16px "宋体";
}这等同于以下多个单独的属性设置:
body {
font-style: italic;
font-weight: 400;
font-size: 16px;
font-family: "宋体";
}使用font属性可以更简洁地设置字体样式。
三、使用外部字体资源
除了系统内置的字体外,还可以通过引入外部字体资源来丰富网页的字体样式,使用Google Fonts或自定义字体文件,以下是使用Google Fonts的示例:
<link href="https://fonts.googleapis.com/css2?family=Roboto:wght@400;700&display=swap" rel="stylesheet">
然后在CSS中使用:
body {
font-family: 'Roboto', sans-serif;
}还可以使用@font-face规则引入自定义字体文件:
@font-face {
font-family: 'MyCustomFont';
src: url('fonts/MyCustomFont.woff2') format('woff2');
}
p {
font-family: 'MyCustomFont', sans-serif;
}这将使文本使用自定义的字体样式。
四、响应式字体设置
在现代Web开发中,响应式设计是必不可少的,通过媒体查询(media queries)和相对单位,可以实现响应式字体设置,确保在不同设备上都有良好的显示效果。
@media (max-width: 600px) {
body {
font-size: 14px;
}
}这将在屏幕宽度小于600px时,将字体大小设置为14px。
五、FAQs
1、如何设置字体的行高?
答:使用line-height属性可以设置字体的行高。p { line-height: 1.5; }。
2、如何引入外部字体资源?
答:可以通过引入Google Fonts或使用@font-face规则引入自定义字体文件来实现。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/401824.html