cdn热狗
- 行业动态
- 2025-02-24
- 6
CDN(Content Delivery Network),即内容分发网络,是一种利用分布式节点技术,将网站、应用视频、音频等静态或动态资源内容分发到用户所在的最近节点,以提高用户访问速度和稳定性的技术,以下是关于CDN的详细介绍:
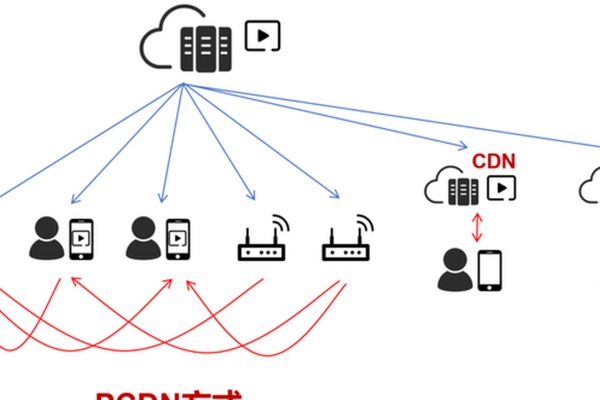
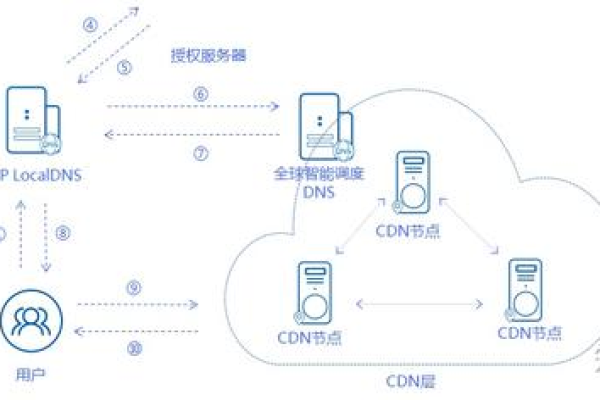
1、工作原理
源服务器:存放原始内容的服务器,当内容更新时,会将新版本传递给CDN。
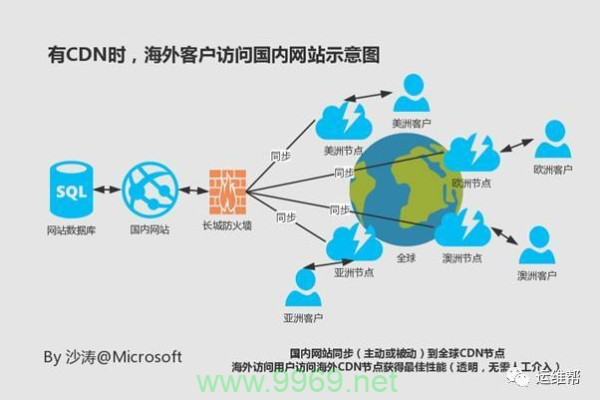
边缘服务器:部署在全球各地的服务器节点,缓存部分或全部内容,负责向用户提供最近的服务。
负载均衡器:在多个边缘服务器之间分配用户请求的流量,确保最优服务器响应。
缓存机制:存储源服务器内容的副本,减少对源服务器的直接访问。
DNS解析:将用户请求定向至最近的边缘服务器。

2、关键技术
缓存机制:通过HTTP缓存头控制资源缓存时间,支持动态内容缓存和对象存储。
动态加速:优化动态内容的传输路径和响应速度,包括TCP优化、协议优化和压缩编码。
流媒体加速:提供多码率自适应、P2P技术和切片存储,确保流畅播放。
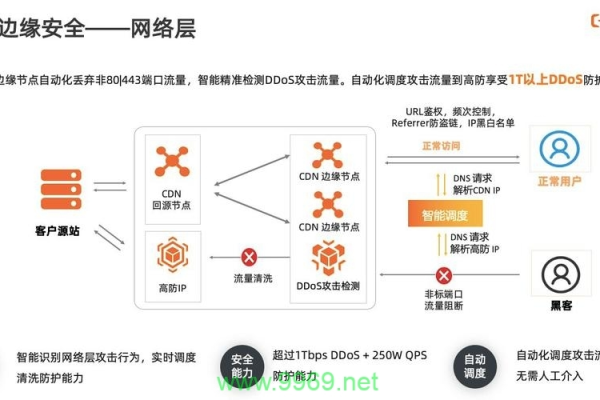
安全防护:包括DDoS防护、Web应用防火墙和SSL/TLS加密,保障数据安全。

3、应用场景
静态资源加速:适用于图片、CSS、JavaScript等静态资源,缩短页面加载时间。
加速:适用于电商平台、社交网络等需要频繁更新的场景。
视频直播与点播:广泛应用于在线教育、体育赛事转播等领域,保证高清播放效果。
下载分发:适用于软件下载、固件升级等大文件传输场景,提高下载成功率和速度。

4、优势
性能提升:低延迟、高带宽和强稳定性,改善用户体验。
成本节约:节省带宽费用和硬件投入,降低基础设施成本。
安全可靠:内置多重安全措施,有效应对各类网络攻击。
CDN通过全球分布的服务器节点和智能路由技术,显著提升了网络内容的传输效率和用户体验,它不仅能够加速静态和动态资源的分发,还具备强大的安全防护能力,是现代互联网架构中不可或缺的一部分,随着技术的发展,CDN将继续演进,为更广泛的场景提供更加优质的服务。