如何在CSS中实现文字投影效果?
- 行业动态
- 2025-01-28
- 4
CSS 文字投影可通过 text-shadow 属性实现,该属性可定义文本阴影的水平偏移、垂直偏移、模糊半径和颜色等参数,还能添加多个阴影效果。
在网页设计中,CSS文字投影是一种常用的样式效果,它可以为文本添加阴影,使其看起来更加立体和有层次感,以下是关于CSS文字投影的详细内容:

实现方式
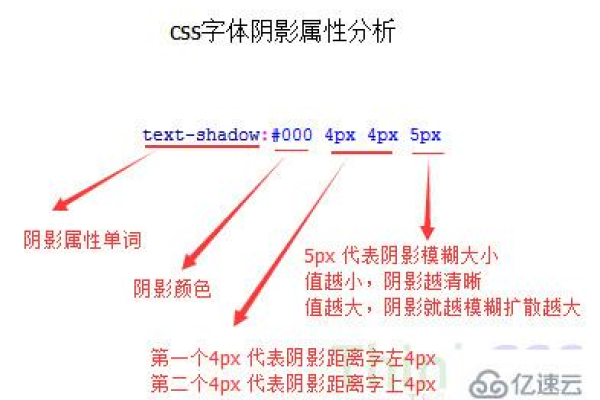
CSS中的文字投影主要通过text-shadow属性来实现,该属性允许开发者为文本设置一个或多个阴影,每个阴影由水平偏移量、垂直偏移量、模糊半径和颜色四个参数定义。
参数说明
h-shadow:必需,表示水平阴影的位置,可以是负值。
v-shadow:必需,表示垂直阴影的位置,可以是负值。
blur:可选,表示模糊的距离。
color:可选,表示阴影的颜色。
示例代码
以下是一个简单的示例,展示了如何使用text-shadow属性为文本添加投影效果:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS Text Shadow Example</title>
<style>
.text-shadow {
text-shadow: 5px 5px 5px #FF0000;
}
</style>
</head>
<body>
<p >这是一段带有红色投影的文字。</p>
</body>
</html>在这个示例中,text-shadow属性被设置为5px 5px 5px #FF0000,这意味着文本的阴影将向右下方偏移5像素,并且具有5像素的模糊半径和红色(#FF0000)的颜色。
常见问题及解答
Q1:如何调整投影的偏移量和模糊半径?
A1:可以通过修改text-shadow属性中的前两个和第三个参数来调整投影的偏移量和模糊半径。text-shadow: 10px 10px 10px #000;将创建一个向右下方偏移10像素、模糊半径为10像素的黑色投影。
Q2:是否可以为文本添加多个投影?
A2:是的,可以为文本添加多个投影,只需在text-shadow属性中指定多个阴影定义,用逗号分隔即可。text-shadow: 5px 5px 5px #FF0000, 10px 10px 10px #00FF00;将为文本添加一个红色和一个绿色的投影。
Q3:如何使投影颜色与文本颜色相匹配?
A3:可以通过使用与文本颜色相同的颜色值来设置投影颜色,如果文本颜色是蓝色(#0000FF),则可以将投影颜色也设置为蓝色(#0000FF)。
小编有话说
CSS文字投影是一种简单而有效的样式效果,可以为网页中的文本增添视觉吸引力,通过灵活运用text-shadow属性及其参数,可以创造出各种独特的文本效果,在实际开发中,建议根据具体需求和设计要求来选择合适的投影效果,以达到最佳的视觉效果,也要注意不要过度使用投影效果,以免影响页面的整体美观和可读性。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/401786.html