如何找到存储网页的默认文件夹位置?
- 行业动态
- 2025-01-28
- 5
存储网页的文件夹位置因保存方式和浏览器类型而异。以下是几种常见的情况:,,1. **使用浏览器保存功能**:在Google Chrome等现代浏览器中,通常可以将网页保存为HTML文件和一个包含所有资源(如图片、CSS文件等)的文件夹。这个文件夹的位置由用户选择,可以是本地计算机上的任何目录。,,2. **使用开发者工具**:如果需要更精细地控制保存的内容,可以使用浏览器的开发者工具。在Chrome中,按F12或右键点击页面选择“检查”可以打开开发者工具。在“Network”选项卡下刷新页面以捕获所有网络请求,然后可以右键点击想要保存的资源并选择“Save as…”来保存到本地指定位置。,,3. **服务器端存储**:对于网站开发者而言,网页的源代码文件通常存放在本地开发环境的特定文件夹内,如项目的根目录或名为/public、/views的文件夹下。这些文件以.html为扩展名。构建后的文件可能会被放在名为/dist、/build、/out等的文件夹内,并从这些文件夹上传到服务器。在服务器上,网页文件通常位于服务器配置的网站目录下,如服务器根目录的/www、/public_html等文件夹中。,,4. **特定软件保存**:如果是使用Dreamweaver等网页制作软件创建的网页,其文件通常保存在建立的站点文件目录下,或者在新建文件时可以选择存放的目录。,,网页的存储位置取决于具体的操作和环境。无论是本地保存还是服务器端存储,都应确保文件结构清晰有序,并遵循相关的管理规范和最佳实践。
在现代网络环境中,存储网页的文件夹位置取决于多种因素,包括操作系统类型、浏览器种类以及用户的个人设置,以下是对不同情境下存储网页文件夹位置的详细解析:

操作系统与浏览器组合下的存储位置
| 操作系统 | 浏览器 | 默认存储路径示例 |
| Windows | Google Chrome | C:Users用户名AppDataLocalGoogleChromeUser DataDefaultStorage |
| Windows | Mozilla Firefox | C:Users用户名AppDataRoamingMozillaFirefoxProfilesxxxxx.defaultstorage |
| macOS | Safari | ~/Library/Caches/com.apple.Safari/WebKitStartupSnapshotCache.db |
| macOS | Google Chrome | /Users/用户名/Library/Application Support/Google/Chrome/Default/Storage |
| Linux | Mozilla Firefox | /home/username/.mozilla/firefox/xxxxx.default/storage |
上述路径中的“用户名”需替换为实际使用的用户名,而“xxxxx”则是由浏览器生成的随机字符串,用于标识不同的用户配置文件。
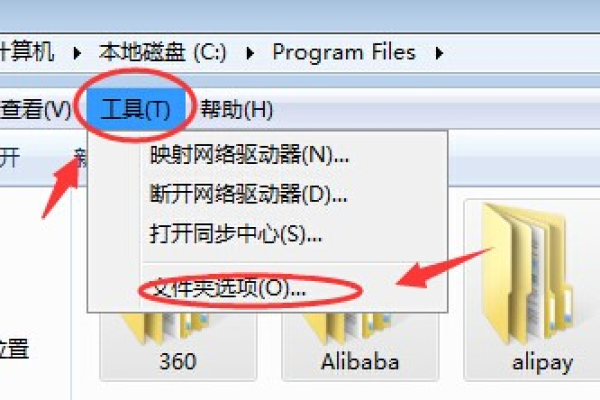
自定义存储位置
大多数现代浏览器允许用户自定义下载文件的存储位置,这通常可以在浏览器的设置或偏好设置中找到,在Google Chrome中,用户可以按照以下步骤更改下载位置:
1、打开Chrome浏览器。
2、点击右上角的三点菜单图标,选择“设置”。
3、在左侧栏中选择“高级”,然后点击“下载内容”。
4、在“位置”部分,点击“更改”按钮,选择新的下载文件夹位置。
相关问答FAQs
Q1: 如何找到我当前浏览器存储网页的具体文件夹?
A1: 要找到当前浏览器存储网页的具体文件夹,您需要根据所使用的浏览器和操作系统,访问相应的设置或偏好设置界面,这些信息会在浏览器的“帮助”或“页面中有所说明,如果您不确定如何操作,可以查阅浏览器的官方文档或在线支持论坛。
Q2: 更改下载位置会影响浏览器的性能吗?
A2: 更改下载位置本身不会直接影响浏览器的性能,如果将下载文件夹设置为外部存储设备(如USB驱动器)或网络位置(如云存储),可能会因为读写速度的差异而影响下载速度,确保下载文件夹有足够的可用空间也是维持浏览器良好性能的重要因素。
小编有话说:了解并合理管理浏览器存储网页的文件夹位置,不仅有助于保持计算机的整洁和高效运行,还能提升您的浏览体验,记得定期清理无用的缓存文件,以释放磁盘空间并保护您的隐私安全,根据个人需求调整下载设置,让一切更加符合您的使用习惯。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/401751.html