如何在CSS中精确设置字体样式?
- 行业动态
- 2025-01-28
- 5
### ,,本文介绍了CSS中设置字体样式的方法,包括使用font-family、font-style、font-weight、font-size和font-variant等属性来更改字体类型、风格、粗细、大小以及将小写字母转换为小型大写。还提到了font属性的缩写用法,可在一个声明中设置多个字体属性,以简化代码并提高效率。
在网页设计中,CSS(层叠样式表)是用于控制HTML元素的外观和布局的重要工具,字体设置是CSS应用中的一个关键方面,它直接影响着网页的可读性和美观性,以下是关于CSS设置字体的详细内容:

一、字体类型设置
1、font-family属性:该属性用于设置元素内文本的字体,由于字体种类繁多且并非所有字体都免费或能在所有设备上使用,为了确保字体能正常显示,通常会定义一个由多个字体名称组成的列表,字体名称之间用逗号分隔,浏览器会按顺序尝试使用列表中的字体,如果当前字体不可用,就会尝试下一种字体。
2、常用字体族:
serif:有衬线字体,文字笔画结尾有装饰线或衬线,如“Lucida Bright”、“Lucida Fax”、Palatino等。
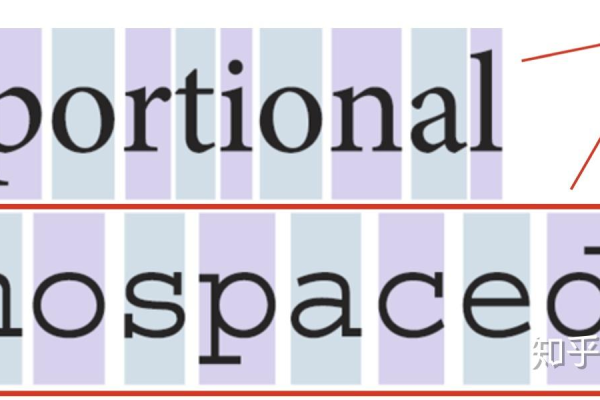
sans-serif:无衬线字体,文字笔画结尾平滑,如“Open Sans”、“Fira Sans”等。
monospace:等宽字体,每个文字宽度相同,如“Fira Mono”、“DejaVu Sans Mono”等。
cursive:草书字体,有连笔或特殊斜体效果,类似手写,如“Brush Script MT”等。
fantasy:具有特殊艺术效果的字体,如Papyrus、Herculanum等。
3、指定多个字体:当指定多个字体时,如果第一个字体在用户设备上不可用,浏览器会尝试使用下一个字体,以此类推。body { font-family: "Lucida Calligraphy", cursive, serif, sans-serif; }。
4、继承父元素字体:可以使用inherit关键字从父元素继承字体设置,如p { font-family: inherit; }。
二、字体大小设置
1、font-size属性:用于调整字体的大小,其值可以是绝对单位或相对单位,推荐使用像素(px)作为单位,因为不同浏览器的默认文字大小可能不同,使用像素可以更精确地控制字体大小。
2、常见取值:
绝对单位:如px(像素)、pt(磅)、cm(厘米)、mm(毫米)、in(英寸)等。p { font-size: 16px; }。
相对单位:如em(相对于父元素字体大小的倍数)、rem(相对于根元素字体大小的倍数)、%(相对于父元素字体大小的百分比)等。p { font-size: 1.5em; }。
三、字体粗细设置
1、font-weight属性:用于设置字体的粗细程度,可以是关键字或数值。
2、常见取值:
关键字:normal(正常)、bold(粗体)、bolder(更粗)、lighter(更细)等。
数值:从100到900的整数,400是正常粗细,700是粗体。
四、字体样式设置
1、font-style属性:用于设置字体的样式,如斜体、倾斜等。
2、常见取值:
normal:默认值,文本以正常字体显示。
italic:文本以斜体显示。
oblique:文本倾斜显示。
五、字体变体设置
1、font-variant属性:主要用于设置小型大写字母等字体变体效果。
2、常见取值:
normal:默认值,不进行字体变体处理。
small-caps:将小写字母转换为小型大写字母。
六、综合写法
1、font属性:是字体属性的缩写,允许在一个声明中同时设置多个字体相关的属性,其属性值的顺序不能打乱,必须严格遵守。body { font: italic 400 16px "宋体"; }。
CSS提供了丰富的属性来设置字体的各种样式,包括字体类型、大小、粗细、样式、变体等,通过合理运用这些属性,可以创建出美观、易读的网页文本效果。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/401720.html