如何在CSS中实现文字强制不换行?
- 行业动态
- 2025-01-28
- 7
### ,,本文介绍了CSS中实现文字强制不换行的多种方法,包括使用 white-space: nowrap;、 overflow: hidden;和 text-overflow: ellipsis;等属性组合,以及 word-break: break-all;等。通过实例演示了如何在对象内保持文本在同一行显示,即使内容超出容器宽度也不会换行,并提供了处理英文单词换行和文本溢出隐藏的技巧。
在网页设计和开发中,CSS(层叠样式表)是一种强大的工具,用于控制HTML元素的外观和布局,有时,我们可能需要确保某些文本内容不会因为容器宽度的限制而换行,这种需求在设计响应式布局、创建紧凑的用户界面或处理特定排版效果时尤为常见,下面将详细介绍如何利用CSS实现文字强制不换行的效果,包括几种常用的方法及其适用场景。

使用`white-space`属性
`nowrap`值
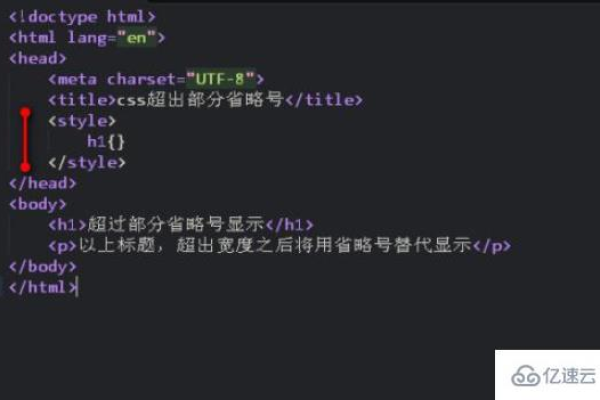
white-space属性的nowrap值是实现文字强制不换行的最直接方式,当设置为nowrap时,文本将在一行内显示,超出容器宽度的部分将被截断。
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>White Space Nowrap Example</title>
<style>
.nowrap-text {
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
width: 200px; /* 设置固定宽度 */
border: 1px solid #ccc;
}
</style>
</head>
<body>
<div >这是一个很长的文本,不会被换行。</div>
</body>
</html>解释:
white-space: nowrap; 确保文本在一行内显示。
overflow: hidden; 隐藏超出容器的部分。
text-overflow: ellipsis; 当文本溢出时,用省略号表示。
width: 200px; 设定容器的固定宽度,可以根据需要调整。
2. 使用display属性与flexbox
另一种方法是利用Flexbox布局,通过设置display: flex和flex-wrap: nowrap来实现文字不换行的效果,这种方法适用于需要更灵活布局的场景。
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Flexbox No Wrap Example</title>
<style>
.flex-container {
display: flex;
flex-wrap: nowrap;
width: 300px; /* 设置容器宽度 */
border: 1px solid #ccc;
}
</style>
</head>
<body>
<div >这是一个很长的文本,不会被换行。</div>
</body>
</html>解释:
display: flex; 将容器设为Flex容器。
flex-wrap: nowrap; 禁止子元素换行。
width: 300px; 设定容器的固定宽度,可以根据需要调整。
使用`word-break`属性
在某些情况下,我们可能希望文本在单词边界处断开,而不是在任意字符处,这时可以使用word-break属性的break-all值。
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Word Break All Example</title>
<style>
.break-all-text {
word-break: break-all;
width: 200px; /* 设置固定宽度 */
border: 1px solid #ccc;
}
</style>
</head>
<body>
<div >这是一个很长的文本,如果需要可以在单词边界处断开。</div>
</body>
</html>解释:
word-break: break-all; 允许文本在任意字符处断开,包括单词内部。
width: 200px; 设定容器的固定宽度,可以根据需要调整。
使用`hyphens`属性
对于包含长单词或复合词的语言(如德语、法语等),可以使用hyphens属性来启用连字符,以便在单词过长时自动插入连字符。
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Hyphens Example</title>
<style>
.hyphenated-text {
hyphens: auto;
width: 200px; /* 设置固定宽度 */
border: 1px solid #ccc;
}
</style>
</head>
<body>
<div >这是一个很长的文本,包含一些长单词,可能会在适当的地方插入连字符。</div>
</body>
</html>解释:
hyphens: auto; 启用自动连字符功能。
width: 200px; 设定容器的固定宽度,可以根据需要调整。
FAQs
Q1: 如果我希望文本在超出容器宽度时显示滚动条,而不是截断,应该怎么做?
A1: 可以将white-space: nowrap;与overflow-x: auto;结合使用,这样文本超出容器宽度时会显示水平滚动条。
.scrollable-text {
white-space: nowrap;
overflow-x: auto;
width: 200px; /* 设置固定宽度 */
border: 1px solid #ccc;
}Q2: 使用Flexbox时,如何确保所有子元素都在同一行显示,即使它们总宽度超过容器?
A2: 在使用Flexbox时,可以通过设置flex-shrink: 0;来防止子元素缩小,从而确保它们在同一行显示。
.flex-container {
display: flex;
flex-wrap: nowrap;
width: 300px; /* 设置容器宽度 */
border: 1px solid #ccc;
}
.flex-item {
flex-shrink: 0; /* 防止子元素缩小 */
}小编有话说
在网页设计中,控制文本的换行行为是非常重要的一环,它不仅影响页面的美观性,还关系到用户体验,通过合理运用CSS提供的多种属性和方法,我们可以灵活地实现各种文本排版效果,无论是简单的white-space: nowrap;,还是更复杂的Flexbox布局,都能帮助我们更好地掌控文本的显示方式,希望本文的介绍能够帮助大家在实际项目中更加得心应手地处理文本排版问题。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/401716.html