如何在CSS中实现图片的翻转效果?
- 行业动态
- 2025-01-28
- 2
### ,,CSS翻转图片可通过 transform: scaleY(-1)实现上下翻转,或用 scaleX(-1)实现水平翻转;也可结合JavaScript动态控制翻转效果;还能利用SVG滤镜、伪元素等方法翻转背景图像。
CSS 翻转图片是一种常见的网页设计技巧,它可以让图片在鼠标悬停或其他交互动作时产生翻转效果,从而增加页面的动态感和用户体验,以下是关于 CSS 翻转图片的详细解答:

使用 CSS 实现图片翻转的方法
1、 :这是最常用的方法之一,通过设置transform: rotateX(180deg) 或transform: rotateY(180deg),可以实现图片沿 X 轴或 Y 轴的翻转。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Image Flip with CSS</title>
<style>
.flip-vertical {
transform: scaleY(-1);
}
</style>
</head>
<body>
<img src="your-image.jpg" alt="Sample Image" >
</body>
</html>2、 :如果希望在鼠标悬停时图片翻转,可以使用:hover 伪类和transition 属性来实现平滑的翻转效果。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Image Hover Flip</title>
<style>
.hover-flip img {
transition: transform 0.5s;
}
.hover-flip img:hover {
transform: scaleY(-1);
}
</style>
</head>
<body>
<div >
<img src="your-image.jpg" alt="Sample Image">
</div>
</body>
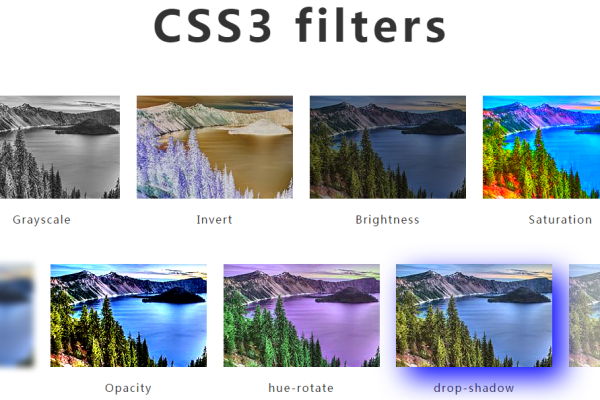
</html>3、 :另一种方法是使用filter 属性中的FlipH 或FlipV 函数来实现水平或垂直翻转,但请注意,这种方法在某些浏览器中可能不受支持。
4、使用伪元素:还可以使用伪元素来创建翻转效果,而不直接影响原始图片元素。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Image Flip with Pseudo-Element</title>
<style>
.flip-image::before {
content: "";
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
background-image: url('image.jpg');
background-size: cover;
transform: scaleX(-1);
}
</style>
</head>
<body>
<div ></div>
</body>
</html>常见问题及解答
1、问:如何控制翻转的速度?
答:可以通过调整transition 属性的持续时间来控制翻转的速度,将transition: transform 0.5s; 修改为transition: transform 1s; 可以使翻转速度变慢一倍。
2、问:如何在翻转后恢复图片的原始状态?
答:如果使用了 JavaScript 来控制翻转,可以在相应的事件处理程序中将图片的transform 样式重置为初始值(如transform: none;),如果仅使用了 CSS,则可以通过移除或切换 CSS 类来实现,在上述示例中,当鼠标移出图片时,可以移除hover-flip 类或切换到另一个没有翻转效果的类。
小编有话说
CSS 翻转图片不仅增加了页面的互动性,还提升了用户的浏览体验,无论是用于图像展示、按钮效果还是其他视觉元素,掌握这一技巧都能让开发者在网页设计中更加得心应手,希望本文能帮助你更好地理解和应用 CSS 翻转图片的方法,让你的网页设计更加生动有趣!
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/401431.html