Django项目中如何正确配置JS和CSS文件的路径?
- 行业动态
- 2025-01-27
- 3
摘要:正确引用JavaScript文件路径的方法包括使用绝对路径、相对路径和CDN路径。相对路径是最常用的,因为它可以根据项目结构灵活调整;绝对路径在跨域引用时非常有用;而CDN路径可以提高资源加载速度并减轻服务器压力。
在Django项目中,CSS和JavaScript文件的路径配置是前端开发的重要环节,以下是关于Django中CSS和JS路径的详细内容:

一、CSS路径配置
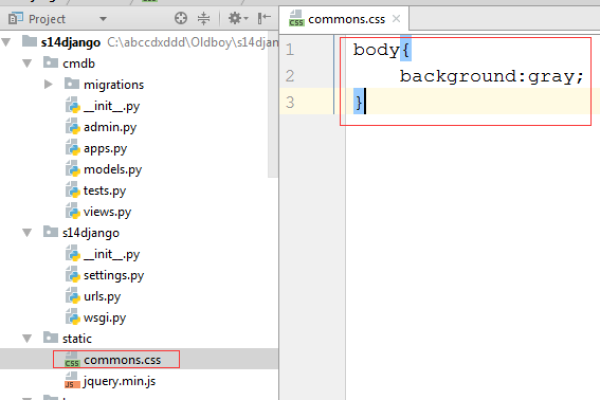
1、创建静态文件夹:在Django项目的根目录下创建一个名为static的文件夹,用于存放所有的静态文件,包括CSS、JavaScript、图像等。
2、在settings.py中设置静态文件URL:在项目的settings.py文件中,添加以下代码来指定静态文件的URL:
STATIC_URL = '/static/'
3、使用{% load static %}标签加载CSS:在需要使用CSS的HTML模板中,通过{% load static %}标签来加载静态模板标签,并使用{% static ‘css/styles.css’ %}来引用CSS文件。
4、使用STATICFILES_DIRS指定静态文件夹:如果希望在模板中使用简化的路径来引用CSS样式,可以在项目的settings.py文件中找到STATICFILES_DIRS设置,并添加一个新的路径,该路径指向存储CSS文件的文件夹。
二、JS路径配置
1、创建JS文件夹:在static文件夹下创建一个名为js的子文件夹,用于存放JavaScript文件。
2、在HTML中引入JS文件:在需要使用JavaScript的HTML模板中,通过<script>标签来引入JavaScript文件,可以使用相对路径或绝对路径来引用JS文件。
3、使用{% static %}模板标签加载JS:与加载CSS文件类似,也可以使用{% load static %}标签和{% static ‘js/main.js’ %}来引用JavaScript文件。
三、FAQs
1、如何在Django模板中引入外部CSS文件?
答:可以通过<link>标签的href属性指定外部CSS文件的URL来引入外部CSS文件。<link rel="stylesheet" type="text/css" href="https://www.example.com/styles/main.css">。
2、如何优化Django项目中的静态文件加载性能?
答:可以通过合并和压缩CSS文件、使用异步加载方法、使用内容分发网络(CDN)等方式来优化静态文件的加载性能。
3、如何在Django项目中使用预处理器和构建工具来处理CSS和JS文件?
答:在大型项目中,可以使用CSS预处理器(如Sass或Less)和构建工具(如Webpack或Gulp)来自动处理文件路径、压缩CSS文件、添加浏览器前缀等,这些工具可以帮助提高开发效率和代码质量。
四、小编有话说
在Django项目中正确配置CSS和JS路径对于项目的成功至关重要,通过遵循上述步骤和最佳实践,可以确保项目具有更好的可维护性和可读性,利用现代工具和框架可以进一步提高开发效率和代码质量,希望本文能够帮助您更好地理解和应用Django中的CSS和JS路径配置。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/401363.html