CSS捉迷藏服务器,如何利用CSS实现隐藏与显示效果?
- 行业动态
- 2025-01-28
- 4
### CSS捉迷藏服务器:一种创新的网页设计技术,,CSS捉迷藏服务器是一种利用CSS样式隐藏和显示网页元素的技术,通过选择器和伪类控制元素可见性。这种技术在不改变HTML结构的情况下,实现动态内容展示与隐藏,提升用户体验和页面交互性。
CSS捉迷藏服务器通常指的是一种基于CSS技术实现的在线游戏平台,它允许用户通过编写HTML、CSS和JavaScript代码来创建、分享和展示网页演示,这种服务器不仅提供了一个实时预览功能,让用户能够即时看到代码效果,还支持响应式设计测试,确保页面在不同设备上都能良好显示,它还是一个社区平台,用户可以在这里找到其他开发者分享的有趣和有用的代码片段,进行交流和学习。

一、CSS捉迷藏服务器的实现原理
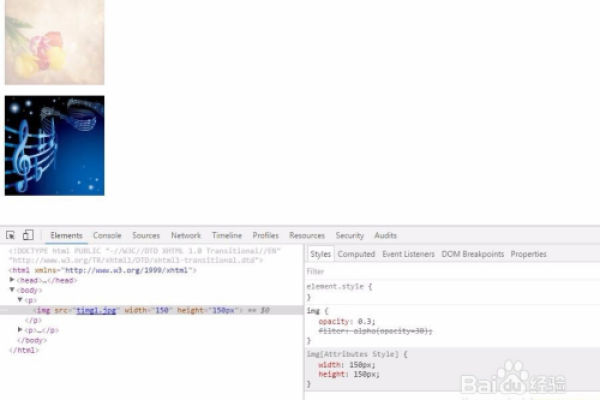
CSS捉迷藏服务器的核心在于利用CSS样式来控制元素的可见性,通过display、visibility或opacity等属性来实现元素的隐藏和显示,可以通过设置元素的display属性为none来完全隐藏元素,或者使用visibility属性将元素设置为隐藏但保留其在文档流中的位置,又或者通过设置opacity属性为0来使元素透明从而隐形。
二、CSS捉迷藏服务器的应用实例
以CodePen为例,这是一个广受欢迎的CSS捉迷藏服务器,在CodePen上,用户可以创建自己的项目,编写HTML、CSS和JavaScript代码,并实时预览效果,用户还可以分享自己的项目,让其他人查看和学习,CodePen还提供了丰富的编辑工具和选项,帮助用户更方便地编写和修改代码。
三、CSS捉迷藏服务器的优势与挑战
优势:
实时预览:允许用户即时看到代码效果,便于调试和调整设计。
社区交流:提供了一个平台,让用户可以分享自己的作品,互相学习和交流。
响应式设计测试:确保页面在不同设备上都能良好显示。
挑战:
浏览器兼容性:不同浏览器对CSS的支持程度不同,可能导致某些效果无法在所有浏览器上一致呈现。
性能优化:复杂的CSS和JavaScript代码可能影响页面加载速度和性能。
四、FAQs
问:CSS捉迷藏服务器是否支持所有浏览器?
答:虽然CSS捉迷藏服务器(如CodePen)旨在提供跨浏览器的兼容性,但由于不同浏览器对CSS和JavaScript的支持程度存在差异,某些效果可能无法在所有浏览器上完全一致地呈现,在使用CSS捉迷藏服务器时,建议进行多浏览器测试以确保最佳效果。
问:如何在CSS捉迷藏服务器上创建响应式设计?
答:在CSS捉迷藏服务器上创建响应式设计,可以通过使用媒体查询(Media Queries)来实现,媒体查询允许你根据不同的屏幕尺寸和设备类型应用不同的CSS样式,通过合理设置媒体查询,你可以确保你的页面在各种设备上都能良好显示,还可以利用CSS框架(如Bootstrap)来简化响应式设计的实现过程。
五、小编有话说
CSS捉迷藏服务器为开发者提供了一个强大的工具,用于创建、分享和展示网页演示,它不仅支持实时预览和响应式设计测试,还促进了社区之间的交流和学习,在使用CSS捉迷藏服务器时,我们也需要注意浏览器兼容性和性能优化等问题,通过不断学习和实践,我们可以更好地利用这一工具来提升我们的网页设计和开发能力。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:https://www.xixizhuji.com/fuzhu/401350.html