如何在项目中高效使用Cropper.js进行图片裁剪?
- 行业动态
- 2025-01-27
- 4
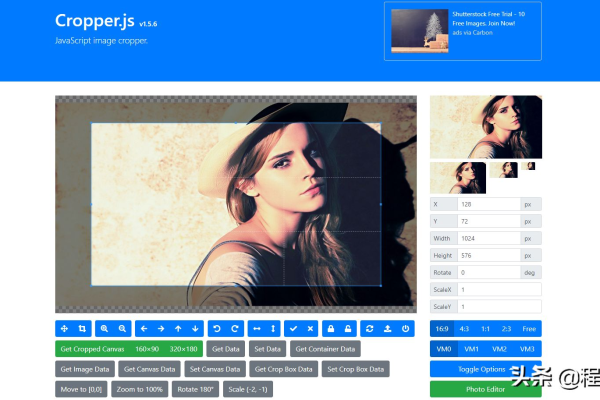
Cropper.js 是一个轻量级的 JavaScript 插件,用于在网页中实现图像裁剪功能。它提供用户友好的界面,支持多种配置选项和功能,如自由裁剪、固定比例裁剪、圆形裁剪等,还具备响应式设计、图像预览、支持多种格式等特点。
Cropper.js 是一款功能强大且易于使用的图片裁剪工具,它为网页开发者提供了丰富的功能和灵活的配置选项,以满足各种图片裁剪需求,以下是关于 Cropper.js 使用的详细指南:

基础用法
1、引入库文件:首先需要将 Cropper.js 的库文件添加到 HTML 文件中,可以通过 CDN 方式引入,也可以下载后本地引用。
2、创建 HTML 结构:在 HTML 中创建一个img 标签来展示要裁剪的图片,并为其设置一个唯一的 ID。
3、初始化 Cropper:在 JavaScript 中获取图片元素,然后使用new Cropper(image, options) 语法初始化 Cropper 对象,并将其绑定到图片上。options 是一个可选的配置对象,用于设置裁剪框的各种属性。
4、配置选项:Cropper.js 提供了众多配置选项,如aspectRatio(裁剪框的宽高比)、viewMode(显示模式)、autoCropArea(自动裁剪区域的大小)等,可根据具体需求进行设置。
5、响应用户操作:Cropper.js 提供了多种方法和事件来响应用户的操作,如crop() 方法用于执行裁剪操作并返回裁剪结果,zoomTo(scale) 方法用于缩放图片到指定的比例,rotate(degree) 方法用于旋转图片指定的角度等,还可以监听ready(准备就绪)、crop(裁剪完成)和zoom(缩放完成)等事件。
6、获取裁剪结果:使用cropper.getCroppedCanvas() 方法可以获取裁剪后的 Canvas 对象,然后可以将其转换为 Base64 编码的图像数据或上传到服务器进行保存。
进阶用法
1、动态数据:如果需要在运行时动态更新裁剪框的数据,可以使用cropper.setData() 方法传入新的裁剪数据对象。
2、生成不同格式:除了默认的 PNG 格式,还可以通过cropper.getCroppedCanvas().toDataURL('image/jpeg') 等方式生成不同格式的裁剪图片。
3、限制裁剪区域:可以通过设置minContainerWidth、minContainerHeight 等属性来限制容器的最小尺寸,从而间接限制裁剪区域的大小。
4、自定义样式:可以通过 CSS 自定义裁剪框的样式,如边框颜色、背景颜色等,以更好地融入页面的整体风格。
5、集成到其他框架:Cropper.js 可以与 Vue、React 等前端框架集成,方便在单页应用中使用,例如在 Vue 中,可以通过组件的形式封装 Cropper.js,然后在需要的地方引用该组件。
示例代码
以下是一个简单的示例,展示了如何使用 Cropper.js 实现图片的上传、裁剪和下载功能:
HTML 部分:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Cropper.js 示例</title>
<link rel="stylesheet" href="https://unpkg.com/cropperjs/dist/cropper.css">
<style>
img {
max-width: 100%;
}
</style>
</head>
<body>
<input type="file" id="upload" />
<img id="image" src="">
<button id="download">下载裁剪后的图片</button>
<script src="https://unpkg.com/cropperjs/dist/cropper.js"></script>
<script>
const image = document.getElementById('image');
const upload = document.getElementById('upload');
const download = document.getElementById('download');
let cropper;
upload.addEventListener('change', function (event) {
const file = event.target.files[0];
if (file) {
const reader = new FileReader();
reader.onload = function (e) {
image.src = e.target.result;
image.onload = function () {
cropper = new Cropper(image, {
aspectRatio: 16 / 9,
viewMode: 1,
dragMode: 'move',
preview: 'canvas'
});
};
};
reader.readAsDataURL(file);
}
});
download.addEventListener('click', function () {
if (cropper) {
const croppedCanvas = cropper.getCroppedCanvas();
const link = document.createElement('a');
link.href = croppedCanvas.toDataURL();
link.download = 'cropped.png';
link.click();
}
});
</script>
</body>
</html>上述示例中,用户点击上传按钮选择图片后,图片会显示在页面上,并自动初始化 Cropper 实例,用户可以在页面上对图片进行裁剪操作,裁剪完成后点击下载按钮即可下载裁剪后的图片。
FAQs
1、Q: Cropper.js 是否支持移动端?
A: 是的,Cropper.js 支持包括手机端在内的各种设备,并且在移动设备上也具有良好的交互体验。
2、Q: 如何设置裁剪框的初始位置和大小?
A: 可以在初始化 Cropper 时,通过data 属性传入一个包含x、y、width 和height 等属性的对象来设置裁剪框的初始位置和大小。new Cropper(image, { data: [{ x: 50, y: 50, width: 200, height: 200 }] });。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/401263.html