如何在Django中使用Ajax实现JSON数据的异步交互?
- 行业动态
- 2025-01-28
- 5
本文介绍了在Django项目中使用Ajax进行异步数据交互的方法,包括响应JSON数据、处理CSRF以及使用jQuery和axios库进行Ajax操作,并展示了前端配置静态文件及发送原生和使用库的Ajax请求示例。
Django 是一个用 Python 语言编写的开源 Web 开发框架,遵循 MVT(模型-视图-模板)设计模式,AJAX(Asynchronous JavaScript and XML)是一种用于创建交互式网页应用的技术,通过在不重新加载整个页面的情况下与服务器进行异步数据交换来提升用户体验,JSON(JavaScript Object Notation)是一种轻量级的数据交换格式,易于人阅读和编写,同时也便于机器解析和生成。

Django 中 AJAX 与 JSON 的常见用法
1、使用场景:
更新:在不刷新页面的情况下更新购物车中的商品数量、实时显示用户评论等。
表单验证和提交:可以在前端对用户输入进行初步验证,然后通过 AJAX 将数据发送到服务器进行进一步验证和处理,提高用户体验。
实时搜索:当用户在搜索框中输入关键词时,通过 AJAX 向服务器发送请求,实时获取匹配的搜索结果并显示在页面上。
2、实现步骤:
前端:使用 JavaScript 的XMLHttpRequest 或Fetch API 发送 AJAX 请求,设置请求方法和 URL,以及请求头中的Content-Type 为application/json,将需要传递的数据通过JSON.stringify() 方法转换为 JSON 字符串作为请求体发送给服务器。
fetch('url', {
method: 'POST',
headers: {
'Content-Type': 'application/json',
'X-CSRFToken': getCookie('csrftoken') // 对于 Django 需要添加 CSRF 令牌
},
body: JSON.stringify(data)
})
.then(response => response.json())
.then(data => {
// 处理返回的 JSON 数据
})
.catch(error => console.error('Error:', error));后端(Django):在视图函数中,通过request.body 获取请求体中的 JSON 数据,并使用json.loads() 方法将其解析为 Python 字典,然后进行相应的业务逻辑处理,最后返回 JSON 响应。
from django.http import JsonResponse
import json
def my_view(request):
if request.method == 'POST':
data = json.loads(request.body)
# 处理数据
response_data = {'message': 'Success'}
return JsonResponse(response_data)
return JsonResponse({'error': 'Invalid request method'}, status=405)相关示例
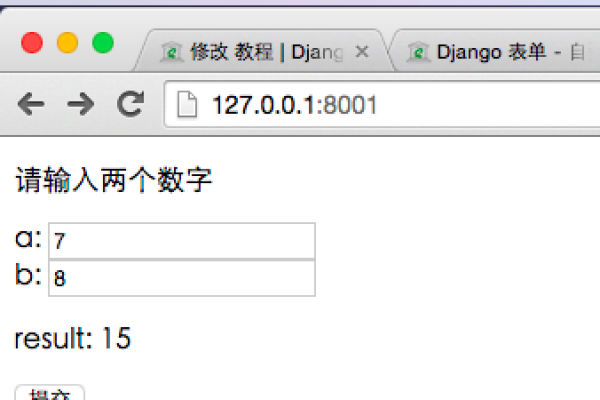
以下是一个简单的示例,展示了如何在 Django 中使用 AJAX 和 JSON 实现一个实时计算两个数之和的功能:
1、前端 HTML 和 JavaScript:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>AJAX JSON Example</title>
</head>
<body>
<input type="text" id="num1"> + <input type="text" id="num2"> = <input type="text" id="result"><br>
<button id="calculate">Calculate</button>
<script>
document.getElementById('calculate').addEventListener('click', function () {
var num1 = document.getElementById('num1').value;
var num2 = document.getElementById('num2').value;
var data = {num1: num1, num2: num2};
fetch('/calculate/', {
method: 'POST',
headers: {
'Content-Type': 'application/json',
'X-CSRFToken': getCookie('csrftoken')
},
body: JSON.stringify(data)
})
.then(response => response.json())
.then(data => {
document.getElementById('result').value = data.sum;
})
.catch(error => console.error('Error:', error));
});
</script>
</body>
</html>2、Django 后端视图:
from django.http import JsonResponse
from django.views.decorators.csrf import csrf_exempt
import json
@csrf_exempt
def calculate(request):
if request.method == 'POST':
data = json.loads(request.body)
num1 = int(data['num1'])
num2 = int(data['num2'])
sum = num1 + num2
response_data = {'sum': sum}
return JsonResponse(response_data)
return JsonResponse({'error': 'Invalid request method'}, status=405)FAQs
1、问题:为什么在 Django 中使用 AJAX 请求时需要在请求头中添加 CSRF 令牌?
回答:CSRF(Cross-Site Request Forgery)是一种常见的网络安全破绽,为了防止这种攻击,Django 默认启用了 CSRF 保护机制,当使用 AJAX 发送 POST 请求时,需要在请求头中添加 CSRF 令牌,以证明请求是由合法用户发起的,可以通过getCookie('csrftoken') 获取当前页面的 CSRF 令牌,并将其添加到请求头中的X-CSRFToken 字段。
2、问题:如何处理 AJAX 请求返回的错误信息?
回答:在前端的 JavaScript 代码中,可以使用.catch() 方法捕获 AJAX 请求过程中可能出现的错误,并进行处理,可以弹出提示框显示错误信息,或者将错误信息显示在页面的特定区域,在后端的 Django 视图函数中,也可以返回相应的错误信息,以便前端能够准确地获取和处理。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/401120.html