CSS如何识别并应用网站中的字体?
- 行业动态
- 2025-01-27
- 5
网站可以通过多种方式识别字体,以下是一些常见的方法:,,1. **浏览器内置工具**:在 Google Chrome 浏览器中,打开网页后右键点击页面,选择“检查”选项,在弹出的“元素”标签页中查找字体相关的样式定义,通常位于 “Styles” 面板下的 “Computed” 选项卡里,这里会列出浏览器应用的字体名称。,,2. **第三方扩展插件**:如 WhatFont、Font Finder 等,安装后激活工具,悬停在文本上即可显示字体信息。,,3. **在线字体识别服务**:识字体网(likefont.com)等专业 字体识别网站,可上传图片或输入文字来识别字体。,,通过这些方法,用户可以有效地识别出网页中的字体,从而更好地了解网页的设计和风格。
可识别的字体类型
CSS 本身并不能直接识别字体,它只是通过font-family 属性来指定要使用的字体,当在网页中应用 CSS 时,浏览器会按照以下顺序尝试匹配和显示指定的字体 :

1、系统字体:如果用户电脑中安装了网页指定的字体,浏览器会优先使用该字体进行显示,常见的系统字体有宋体、黑体、Arial、Times New Roman 等。
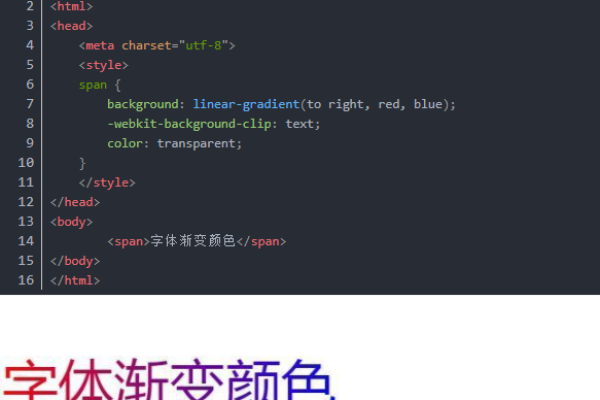
2、Web 字体:如果网页中使用了 Web 字体技术(如 @font-face),浏览器会从服务器下载相应的字体文件并在网页中显示,这样可以实现在任何用户电脑上都能以统一的字体效果呈现网页内容,即使用户的系统中没有安装该字体。
3、备用字体:如果在font-family 属性中指定了多个字体名称,当前面的字体无法被识别或用户系统中没有安装时,浏览器会尝试使用后面的字体作为替代,直到找到可用的字体为止。body { font-family: "微软雅黑", "Microsoft YaHei", Arial, sans-serif; },如果用户系统中没有 “微软雅黑” 字体,浏览器会尝试使用 “Microsoft YaHei”,若还是没有,则会继续尝试 Arial 或 sans-serif 系列字体。
4、通用字体族:CSS 还提供了一些通用的字体族名称,如 serif(衬线字体)、sans-serif(无衬线字体)、monospace(等宽字体)等,当浏览器无法识别具体指定的字体时,会根据这些通用字体族选择默认的相似字体进行显示。
常见问题
1、如何查看网页使用了哪些字体?
使用浏览器内置工具:在 Google Chrome 浏览器中,右键点击网页,在弹出的右键菜单中选择 “检查”,打开开发者工具,在 “Elements”(元素)标签页中,查找字体相关的样式定义,通常会在 “Styles”(样式)面板的 “Computed” 选项卡里列出应用到元素的字体名称。
使用扩展插件:WhatFont 是一款 Chrome 和 Firefox 浏览器的扩展插件,安装后只需单击其图标并悬停在任何文本上,即可显示字体信息。
使用在线字体识别网站:可以截取网页上的字体图片,上传到识字体网等在线字体识别网站,这些网站会通过图像识别算法分析图片中的字体,并给出可能的字体名称及相关信息。
2、为什么网页中的字体在某些设备上显示不正常?
字体未安装:如果网页指定使用的字体在用户的设备上没有安装,浏览器可能会回退到备用字体或通用字体族,导致显示效果与预期不同,解决方法是确保在网页中使用的字体是广泛可用的系统字体,或者通过 Web 字体技术提供字体文件供用户下载。
浏览器兼容性问题:不同的浏览器对 CSS 字体的支持可能存在差异,某些特定的字体格式或特性可能在某些浏览器中无法正常显示,在进行网页设计时,需要进行充分的浏览器测试,确保在主流浏览器上都能正确显示字体。
网络问题:对于使用 Web 字体的网页,如果用户的网络连接不稳定或速度较慢,可能会导致字体文件无法及时下载,从而影响字体的显示,可以通过优化字体文件的大小、使用压缩和缓存技术等方式来提高字体加载的速度和稳定性。
3、如何确定网页中的字体是否侵权?
检查字体授权:如果网页中使用了付费字体或具有版权限制的字体,需要确保已经获得了相应的授权许可,否则,可能会面临版权侵权的风险,在使用字体之前,最好仔细阅读字体的授权协议,了解其使用范围和限制条件。
避免未经授权的使用:不要随意使用从非正规渠道获取的字体,尤其是那些明确声明禁止商业使用或未经许可使用的字体,如果不确定某个字体是否可以合法使用,最好咨询专业的版权律师或联系字体的版权所有者获取授权。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/401048.html