如何在Vue项目中实现基于Cropper.js的图片裁剪与上传功能?
- 行业动态
- 2025-01-27
- 3
### ,,本文基于Vue.js和Cropper.js实现了图片裁剪上传功能:在Vue项目中引入Cropper.js,通过文件选择器获取图片并生成URL,利用Cropper实例化裁剪图片,点击裁剪按钮后将结果转为base64格式的URL并显示。
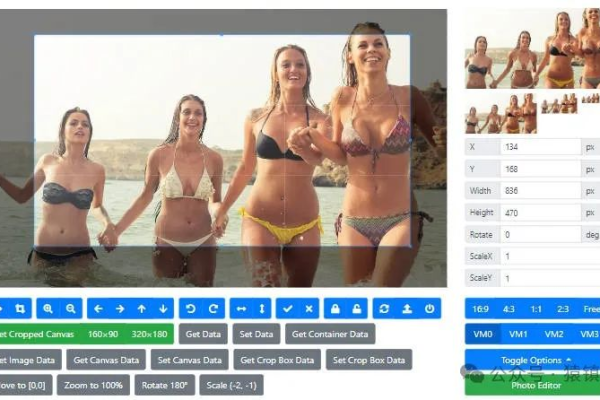
在现代Web开发中,图片裁剪和上传功能是常见的需求之一,使用`cropper.js`库结合Vue.js框架可以方便地实现这一功能,以下是详细的实现代码和步骤。

### 1. 安装依赖
确保你已经安装了Vue.js和`cropper.js`,你可以通过npm来安装这些依赖:
“`sh
npm install vue cropperjs
“`
### 2. 创建Vue组件
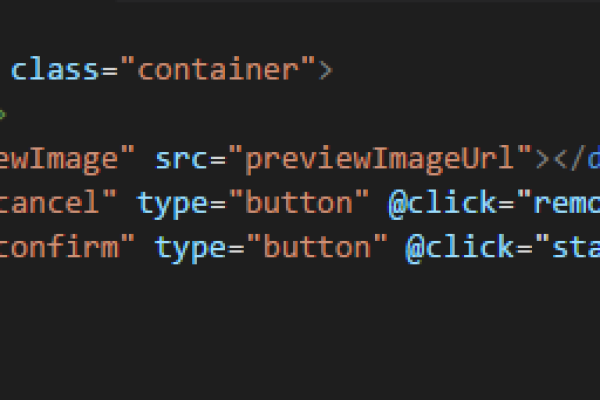
创建一个Vue组件来实现图片裁剪和上传功能,假设我们将其命名为`ImageCropper.vue`。
“`html
Crop and Upload
“`
### 3. 使用组件
在你的主应用中引入并使用这个组件:
“`html
“`
### 4. 相关问答FAQs
**Q1: 如何调整裁剪框的宽高比?
A1: 可以在`initCropper`方法中调整`aspectRatio`属性,将`aspectRatio: 1`修改为`aspectRatio: 16 / 9`可以实现16:9的宽高比。
**Q2: 上传失败时如何处理?
A2: 在`uploadCroppedImage`方法中,通过捕获`axios.post`的错误回调,可以处理上传失败的情况,你可以在控制台打印错误信息,或者向用户显示错误提示。
### 小编有话说
使用`cropper.js`和Vue.js实现图片裁剪和上传功能非常直观且强大,通过上述代码示例,你可以快速集成到你的项目中,并根据实际需求进行定制和扩展,希望这篇教程对你有所帮助!
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/401037.html