Django模型中图片字段的blank参数如何影响表单提交?
- 行业动态
- 2025-01-27
- 2
Django 中实现图片 blank 的方法有两种:一是覆写 save 方法,从正文字段摘取前 N 个字符保存到摘要字段;二是使用 truncatechars 模板过滤器截取模板变量值的前 N 个字符显示。
在Django中,blank 和null 是两个重要的参数,它们用于控制模型字段的验证行为,特别是在处理图片字段时,这两个参数的正确使用尤为重要。

Django中blank与null的区别
1、 :用于表单验证,决定字段在表单提交时是否可以为空,如果设置为True,则该字段在表单中可以为空;如果设置为False,则该字段在表单中不能为空。
2、 :用于数据库层面的约束,决定字段在数据库中是否可以存储NULL值,如果设置为True,则该字段在数据库中可以为空(即允许存储NULL值);如果设置为False,则该字段在数据库中不能为空(即不允许存储NULL值)。
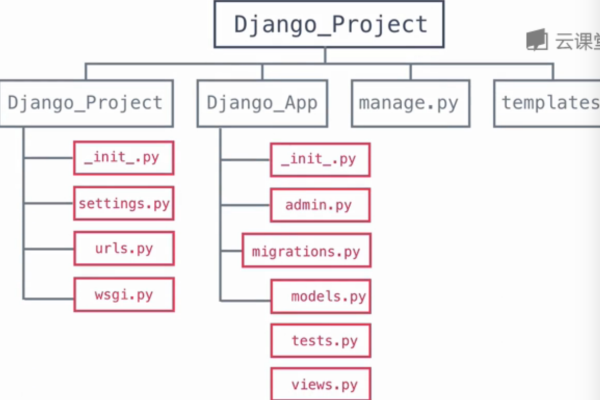
在Django模型中使用ImageField时的注意事项
1、 :在使用ImageField之前,需要在项目的settings.py文件中配置好媒体文件的根目录路径(MEDIA_ROOT)和媒体文件的URL前缀(MEDIA_URL),这样,Django才能知道上传的图片应该存储在哪里,以及如何通过URL访问这些图片。
2、 :在模型中使用ImageField来定义图片字段,并可以根据需要设置upload_to参数来指定图片的存储位置,根据业务需求,可以设置blank和null参数来控制该字段在表单和数据库中的验证行为。
3、处理表单验证:当使用表单来上传图片时,需要在表单类中包含相应的图片字段,并在视图函数中处理表单的验证和图片的保存逻辑,如果图片字段被设置为必填(即blank=False),则需要确保用户在提交表单时提供了有效的图片文件。
4、显示图片:在模板中,可以使用Django的模板语言来显示图片,需要检查图片字段是否有值,如果有值则显示图片的URL;如果没有值,则可以显示一个默认的图片或占位符。
示例代码
以下是一个简单的示例,展示了如何在Django中使用ImageField来处理图片上传和显示:
1、设置settings.py:
MEDIA_ROOT = os.path.join(BASE_DIR, 'media') MEDIA_URL = '/media/'
2、定义模型:
from django.db import models
class Goods(models.Model):
icon = models.ImageField(verbose_name='商品封面', upload_to='goods_icon/', null=True, blank=True)3、创建表单:
from django import forms
from .models import Goods
class GoodsForm(forms.ModelForm):
class Meta:
model = Goods
fields = ['icon']4、视图函数:
from django.shortcuts import render, redirect
from .forms import GoodsForm
def goods_create(request):
if request.method == 'POST':
form = GoodsForm(request.POST, request.FILES)
if form.is_valid():
form.save()
return redirect('goods_list')
else:
form = GoodsForm()
return render(request, 'goods_form.html', {'form': form})5、模板文件:
<form method="post" enctype="multipart/form-data">
{% csrf_token %}
{{ form.as_p }}
<button type="submit">提交</button>
</form>6、显示图片:
{% if goods.icon %}
<img src="{{ goods.icon.url }}" alt="商品封面">
{% else %}
<p>暂无封面图片</p>
{% endif %}FAQs
1、问:为什么在某些情况下,即使将blank设置为True,在表单中仍然无法提交空的图片字段?
答:这可能是因为浏览器的表单验证机制在起作用,一些浏览器会自动对文件上传字段进行验证,要求必须选择一个文件,为了绕过这种验证,可以尝试在表单标签中使用required属性并将其设置为false,或者使用JavaScript来禁用浏览器的默认验证行为。
2、问:如何在Django中处理图片的大小限制?
答:可以在模型的ImageField中使用validators参数来添加自定义的验证器,以限制图片的大小,可以使用MaxSizeValidator来限制图片的最大大小:
from django.core.validators import MaxSizeValidator
class Goods(models.Model):
icon = models.ImageField(verbose_name='商品封面', upload_to='goods_icon/', validators=[MaxSizeValidator(5 * 1024 * 1024)], null=True, blank=True) # 限制图片大小不超过5MB 本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/400981.html