如何使用Cropper.js实现图片裁剪功能?
- 行业动态
- 2025-01-27
- 5
Cropper.js 是一个轻量级的 JavaScript 插件,用于在网页中实现图像裁剪功能,支持多种配置选项和功能。
Cropper.js 是一个轻量级的 JavaScript 插件,主要用于在网页中实现图像裁剪功能,它提供了多种配置选项和功能,以满足不同场景下的需求,以下是关于 Cropper.js 的详细介绍:

关键特点
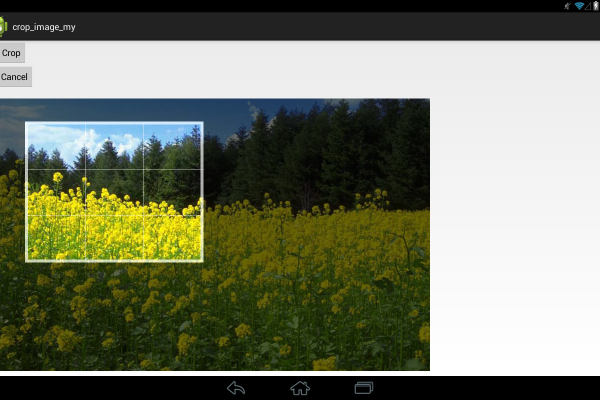
1、简单易用:用户可以通过拖动和缩放来选择裁剪区域,操作直观。
2、多种裁剪模式:支持自由裁剪、固定比例裁剪、圆形裁剪等。
3、响应式设计:适配不同屏幕尺寸,确保在各种设备上都能良好展示。
4、图像预览:可以实时预览裁剪后的图像效果。
5、支持多种格式:支持 JPEG、PNG 等多种图像格式的导入和导出。
6、事件和回调:提供丰富的事件和回调函数,方便开发者进行自定义扩展。
7、API 接口:提供简单的 API 方法,便于控制裁剪行为和获取裁剪结果。
基础使用
1、引入库文件:通过 CDN 或下载的方式引入 Cropper.js 的 CSS 和 JavaScript 文件。
2、初始化样式和结构:创建一个用于显示和裁剪的img 元素,并设置相应的样式。
3、实例化 Cropper 对象:使用 JavaScript 脚本来实例化 Cropper 对象,并将其与img 元素关联起来。
示例代码
以下是一个使用 Cropper.js 实现图片裁剪功能的简单示例:
HTML 部分:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Cropper.js Example</title>
<link rel="stylesheet" href="https://unpkg.com/cropperjs/dist/cropper.css">
</head>
<body>
<div >
<!-原图 -->
<div >
<img id="image" src="path/to/your/image.jpg" width="100" alt="Picture">
</div>
<!-一系列操作按钮 -->
<button id="crop">确认裁剪</button>
<button id="rotate">rotate</button>
<button id="reset">reset</button>
<button id="clear">clear</button>
<button id="replace">replace</button>
<button id="destroy">destroy</button>
<button id="zoomIn">zoomIn</button>
<button id="zoomOut">zoomOut</button>
<button id="setAspectRatio">setAspectRatio</button>
<button id="export">export</button>
<!-裁剪之后的预览 -->
<div >
<img id="preview" src="https://www.luoxiao123.cn/images/2016/10/300x200-1.jpg" alt="Preview">
</div>
</div>
<script src="https://unpkg.com/cropperjs/dist/cropper.js"></script>
<script>
document.addEventListener('DOMContentLoaded', function() {
var image = document.getElementById('image');
var cropper = new Cropper(image, {
aspectRatio: 16 / 9,
crop(event) {
console.log(event.detail.x);
console.log(event.detail.y);
console.log(event.detail.width);
console.log(event.detail.height);
console.log(event.detail.rotate);
console.log(event.detail.scaleX);
console.log(event.detail.scaleY);
}
});
// 其他按钮的事件处理...
});
</script>
</body>
</html>CSS 部分:
{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
width: 100vw;
height: auto;
padding: 20px;
overflow-x: hidden;
background-color: #f5f5f5;
}
.container {
display: flex;
align-items: center;
justify-content: space-around;
gap: 20px;
}
.imagebox {
width: 300px;
}
.imagebox img {
width: 100%;
height: 100%;
object-fit: cover;
object-position: center;
}
#crop {
width: 150px;
height: 50px;
border-radius: 15px;
background-color: #000;
color: #fff;
line-height: 50px;
text-align: center;
cursor: pointer;
transition: all 0.5s;
border: none;
}
#crop:hover {
background-color: #4d70ff;
color: #fff;
border: none;
}
@media screen and (max-width: 768px) {
.container {
flex-direction: column;
}
}FAQs
1、Q: Cropper.js 是否支持移动设备?
A: 是的,Cropper.js 支持移动设备的图片剪裁,并且基于 HTML5 Canvas,可以通过 Base64 编码导出剪裁后的图片。
2、Q: 如何在项目中安装 Cropper.js?
A: 可以通过 npm 或 yarn 安装 Cropper.js,使用 npm 安装的命令是npm install cropperjs,还需要安装相关的依赖项,如 jQuery(如果需要的话)。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:https://www.xixizhuji.com/fuzhu/400909.html