如何为div元素设置背景图片?
- 行业动态
- 2025-01-27
- 7
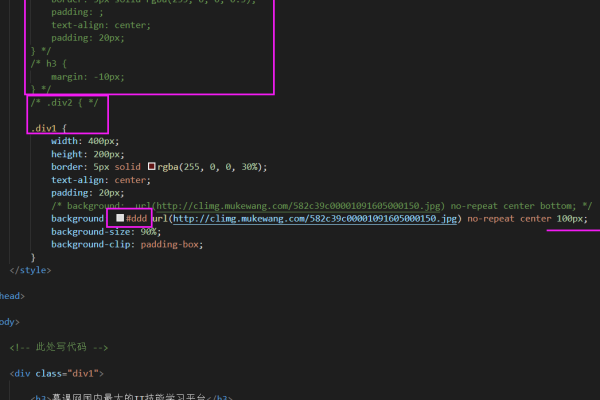
在网页设计中,为 div元素设置背景图片是一种常见的美化手段。通过CSS样式中的 background-image属性,可以方便地将指定图片设置为 div的背景。
在网页设计中,使用div 元素作为容器并为其设置背景图片是一种常见的做法,这不仅能美化页面,还能通过 CSS 实现各种视觉效果,下面将详细介绍如何在div 元素中设置背景图片,包括基础用法、不同场景下的应用以及一些常见问题的解答。

基础用法
要在div 元素中设置背景图片,可以使用 CSS 的background-image 属性,以下是一个简单的示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Div Background Image</title>
<style>
.bg-container {
width: 100%;
height: 500px;
background-image: url('path/to/your/image.jpg');
background-size: cover; /* 确保图片覆盖整个容器 */
background-position: center; /* 图片居中显示 */
}
</style>
</head>
<body>
<div ></div>
</body>
</html>在这个示例中,我们创建了一个名为bg-container 的div 元素,并通过 CSS 设置了它的背景图片。background-image 属性用于指定背景图片的 URL,background-size 和background-position 属性分别用于控制图片的大小和位置。
不同场景下的应用
全屏背景图片
如果你希望背景图片能够铺满整个屏幕,可以使用以下 CSS:
html, body {
height: 100%;
margin: 0;
}
.fullscreen-bg {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-image: url('path/to/your/image.jpg');
background-size: cover;
background-position: center;
z-index: -1; /* 确保背景图片在内容下方 */
}HTML 结构保持不变,只需将bg-container 类名替换为fullscreen-bg。
响应式背景图片
为了确保背景图片在不同设备上都能良好显示,可以使用媒体查询来调整background-size 和background-position:
.responsive-bg {
width: 100%;
height: 300px;
background-image: url('path/to/your/image.jpg');
background-size: contain; /* 保持图片宽高比 */
background-repeat: no-repeat; /* 防止图片重复 */
background-position: center;
}
@media (min-width: 600px) {
.responsive-bg {
background-size: cover; /* 在大屏幕上覆盖容器 */
}
}背景图片作为幻灯片
如果你希望创建一个背景图片幻灯片效果,可以结合 JavaScript 和 CSS 动画来实现:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Background Slideshow</title>
<style>
.slideshow-container {
position: relative;
width: 100%;
height: 500px;
overflow: hidden;
}
.slide {
position: absolute;
width: 100%;
height: 100%;
background-size: cover;
background-position: center;
animation: fadeInOut 10s infinite;
}
@keyframes fadeInOut {
0%, 100% { opacity: 0; }
50% { opacity: 1; }
}
</style>
</head>
<body>
<div >
<div path/to/image1.jpg');"></div>
<div path/to/image2.jpg');"></div>
<!-添加更多图片 -->
</div>
</body>
</html>在这个示例中,每个.slide 元素代表一张背景图片,通过 CSS 动画fadeInOut 实现淡入淡出的效果,可以根据需要添加更多图片,只需复制.slide 元素并更改background-image 即可。
相关问答FAQs
Q1: 如何确保背景图片在不同浏览器中都能正常显示?
A1: 为了确保背景图片在不同浏览器中的兼容性,建议使用标准的 CSS 属性,并确保图片路径正确,可以使用-webkit 前缀来处理某些旧版浏览器的兼容性问题,
.bg-container {
background-image: url('path/to/your/image.jpg');
background-size: cover;
background-position: center;
-webkit-background-size: cover; /* 针对旧版 WebKit 浏览器 */
-webkit-background-position: center; /* 针对旧版 WebKit 浏览器 */
}Q2: 如何处理背景图片加载缓慢的问题?
A2: 如果背景图片较大或网络环境不佳,可能会导致加载缓慢,可以通过以下方法优化:
1、压缩图片:使用工具如 TinyPNG 或 ImageOptim 压缩图片大小,减少加载时间。
2、懒加载:仅在图片进入视口时才加载,可以使用 JavaScript 库如 LazyLoad 实现。
3、占位符:在图片加载完成之前显示一个占位符(如灰色背景或加载动画),提升用户体验。
.bg-container {
background-image: url('path/to/your/image.jpg');
background-size: cover;
background-position: center;
background-color: #f0f0f0; /* 灰色占位背景 */
}小编有话说
在网页设计中,合理使用div 背景图片可以大大提升页面的视觉吸引力,无论是全屏背景、响应式设计还是动态幻灯片效果,掌握这些技巧都能帮助你创建更加美观和专业的网页,记得在实际应用中考虑图片的加载性能和兼容性,以确保最佳的用户体验,希望本文对你有所帮助,祝你在网页设计的道路上越走越远!
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/400878.html