如何通过CSS和JS合并优化网页加载速度?
- 行业动态
- 2025-01-27
- 4
CSS和JS合并可减少HTTP请求、提高加载速度、优化性能并简化维护,是提升网页性能的重要手段。
在Web开发中,CSS和JS文件的合并是一项重要的优化技术,通过将多个CSS或JS文件合并为一个文件,可以显著减少HTTP请求的数量,从而提升页面加载速度,改善用户体验,下面将详细介绍CSS和JS合并的方法、步骤以及注意事项:

一、合并的原理与目的
1、减少HTTP请求:每个CSS和JS文件都需要单独的HTTP请求来获取,合并这些文件可以减少请求数量,从而加快页面加载速度。
2、提升页面性能:通过减少HTTP请求,可以降低服务器负载,提升网站的稳定性和响应速度。
3、简化文件管理:合并后的文件数量减少,便于管理和部署。
二、具体操作步骤
1、创建新文件:创建一个新的CSS或JS文件,用于存放合并后的内容。
2、:将所有需要合并的CSS或JS文件的内容复制到新文件中,注意保持文件内容的完整性和顺序性,避免因依赖关系导致的错误。
3、更新引用:在HTML文件中更新对CSS和JS文件的引用,指向合并后的新文件。
4、压缩优化:使用工具如CSSNano、UglifyJS等对合并后的文件进行压缩,以进一步减小文件体积,提高加载速度。
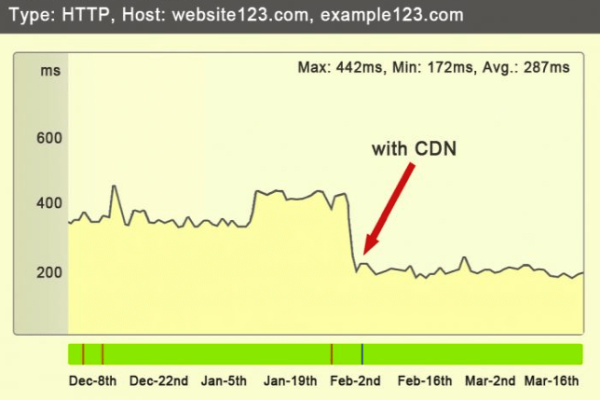
5、部署上线:将合并并压缩后的文件部署到服务器或CDN上,供用户访问。
三、示例代码
以下是一个简单的批处理文件示例,用于合并两个JS文件(G.js和T.js)为一个文件(GT_bin.js):
copy G.js+T.js GT_bin.js /b
这个批处理文件通过简单的命令行操作实现了JS文件的合并,类似地,CSS文件的合并也可以采用相同的方法。
四、注意事项
1、文件顺序:在合并CSS文件时,需要按照样式的依赖关系来确定文件的顺序,确保样式能够正确地被应用,而在合并JS文件时,需要根据代码的执行顺序来确定文件的顺序,确保代码的逻辑正确。
2、兼容性检查:合并CSS和JS文件可能会导致一些兼容性问题,特别是在合并多个项目的代码时,在合并后需要仔细检查文件是否有冲突或兼容性问题,并进行相应的调整和修复。
3、文件大小控制:虽然合并文件可以减少HTTP请求次数,但合并后的文件可能会变得很大,影响网页的加载速度,需要权衡文件大小和加载速度之间的关系,确保合并后的文件在可接受的范围内,可以使用压缩工具来减小文件的大小。
4、版本控制:使用版本控制系统(如Git)管理合并后的文件,确保文件变更可追溯,便于维护和回滚。
五、FAQs
1、问:为什么需要将CSS和JS合并?
答:CSS和JS的合并可以减少网页加载时间,提升网页的性能和用户体验,通过将多个CSS文件和JS文件合并为一个文件,可以减少HTTP请求的次数,从而加快网页的加载速度。
2、问:如何将CSS和JS合并?
答:将CSS和JS合并可以通过手动合并文件或使用工具来实现,手动合并文件需要将多个CSS文件和JS文件的内容复制粘贴到一个文件中,并将合并后的文件引入到网页中,而使用工具可以自动完成合并的过程,例如使用Gulp、Webpack等工具可以方便地将多个CSS和JS文件合并为一个文件。
六、小编有话说
合并CSS和JS文件是Web开发中一项重要的优化技术,它能够显著提升网页的性能和用户体验,通过遵循上述步骤和注意事项,开发者可以轻松实现文件的合并和优化,建议开发者在实际操作中根据项目的具体需求和场景选择合适的合并策略,以达到最佳的优化效果。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/400852.html