如何在项目中使用Cropper.js进行图片裁剪?
- 行业动态
- 2025-01-28
- 4
Cropper.js 是一款功能强大的 JavaScript 图像裁剪插件,支持图片缩放、移动、旋转等操作,并可将裁剪后的图片以 base64 格式传给后端。
Cropper.js 是一个流行的 JavaScript 图像裁剪库,它提供了简单易用的 API 来处理图像的裁剪功能,虽然 Croper.js 的官方文档主要是英文的,但中文社区也有许多开发者在使用和讨论这个库,以下是关于 Croper.js 的一些详细信息:

Croper.js 简介
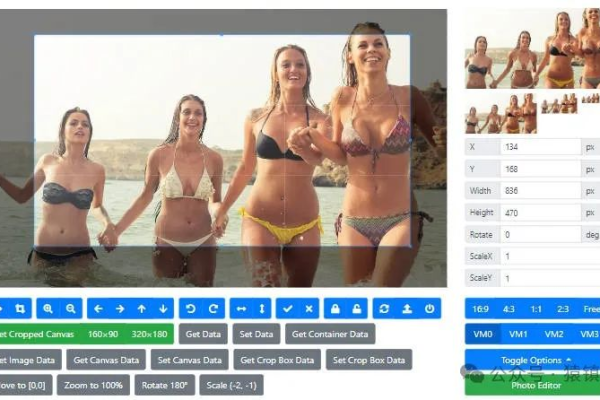
Cropper.js 是一个开源的 JavaScript 图像裁剪库,它允许用户在网页上进行图像裁剪操作,该库支持多种浏览器,并且可以与各种前端框架(如 jQuery、React、Vue 等)集成使用,Cropper.js 提供了丰富的配置选项和回调函数,使得开发者可以轻松地定制裁剪功能以满足不同的需求。
安装 Croper.js
要使用 Croper.js,首先需要将其引入到项目中,可以通过以下几种方式安装 Croper.js:
通过 npm 安装:如果使用 npm 作为包管理器,可以在项目根目录下运行以下命令来安装 Croper.js:
npm install cropperjs --save
通过 CDN 引入:也可以直接通过 CDN 引入 Croper.js 的 CSS 和 JS 文件,在 HTML 文件中添加以下代码:
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/cropperjs/1.5.13/css/cropper.min.css"> <script src="https://cdnjs.cloudflare.com/ajax/libs/cropperjs/1.5.13/js/cropper.min.js"></script>
基本用法
以下是一个简单的示例,展示了如何使用 Croper.js 对图像进行裁剪:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Cropper.js 示例</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/cropperjs/1.5.13/css/cropper.min.css">
<style>
#image {
max-width: 100%;
height: auto;
}
</style>
</head>
<body>
<img id="image" src="path/to/your/image.jpg" alt="Example">
<button id="cropButton">裁剪</button>
<canvas id="canvas"></canvas>
<script src="https://cdnjs.cloudflare.com/ajax/libs/cropperjs/1.5.13/js/cropper.min.js"></script>
<script>
document.addEventListener('DOMContentLoaded', function () {
var image = document.getElementById('image');
var cropButton = document.getElementById('cropButton');
var canvas = document.getElementById('canvas');
var cropper = new Cropper(image, {
aspectRatio: 16 / 9,
viewMode: 1,
dragModeOnMouseDown: false,
});
cropButton.addEventListener('click', function () {
var croppedCanvas = cropper.getCroppedCanvas();
if (croppedCanvas) {
canvas.width = croppedCanvas.width;
canvas.height = croppedCanvas.height;
var ctx = canvas.getContext('2d');
ctx.drawImage(croppedCanvas, 0, 0);
} else {
alert('没有进行裁剪操作!');
}
});
});
</script>
</body>
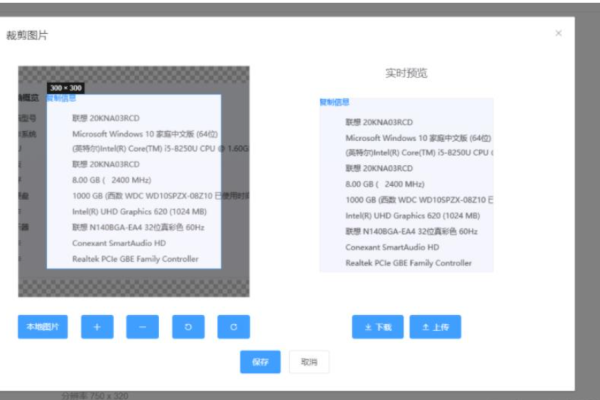
</html>在这个示例中,我们创建了一个<img> 元素和一个<canvas> 元素,当用户点击“裁剪”按钮时,Cropper.js 会生成一个裁剪后的画布,并将其绘制到<canvas> 元素上。
配置选项
Cropper.js 提供了许多配置选项,可以根据需要进行设置,以下是一些常用的配置选项:
| 选项名 | 类型 | 默认值 | 描述 |
| aspectRatio | Number | NaN | 裁剪区域的宽高比,设置为 NaN 表示不限制宽高比。 |
| viewMode | Number | 0 | 裁剪区域的显示模式,0 表示显示原始图片,1 表示显示裁剪区域,2 表示显示裁剪后的图片。 |
| dragModeOnMouseDown | Boolean | true | 是否在鼠标按下时启动拖动模式,设置为 false 表示只有在鼠标移动时才启动拖动模式。 |
| cropBoxMovable | Boolean | true | 是否允许移动裁剪框,设置为 false 表示不允许移动裁剪框。 |
| cropBoxResizable | Boolean | true | 是否允许调整裁剪框的大小,设置为 false 表示不允许调整裁剪框的大小。 |
| autoCropArea | Number | 0.8 | 自动调整裁剪区域的比例,设置为 1 表示完全填充裁剪框,设置为 0 表示不自动调整裁剪区域。 |
| minContainerWidth | Number | 200 | 裁剪容器的最小宽度。 |
| minContainerHeight | Number | 100 | 裁剪容器的最小高度。 |
| background | Boolean | false | 是否显示背景图层,设置为 true 表示显示背景图层。 |
常见问题解答(FAQs)
Q1: Croper.js 是否支持移动端?
A1: 是的,Cropper.js 支持移动端设备,不过需要注意的是,由于不同设备的屏幕尺寸和分辨率不同,可能需要对裁剪框的大小和位置进行调整以适应不同的设备,为了提高用户体验,建议在移动端使用触摸事件而不是鼠标事件来控制裁剪操作。
Q2: 如何自定义 Croper.js 的样式?
A2: Croper.js 提供了一些 CSS 变量,可以通过修改这些变量来自定义样式,可以通过设置--cropper-line-color 变量来更改裁剪框的颜色,通过设置--cropper-line-dasharray 变量来更改裁剪框的虚线样式等,具体的 CSS 变量列表可以参考 Croper.js 的官方文档。
小编有话说
Cropper.js 是一个非常强大的图像裁剪库,它不仅提供了丰富的配置选项和回调函数,还支持多种浏览器和前端框架,无论是在 PC 端还是移动端,Cropper.js 都能提供良好的用户体验,如果你需要在网页上实现图像裁剪功能,不妨试试 Croper.js!
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/400826.html