如何在CSS网站中无缝嵌入视频?
- 行业动态
- 2025-01-27
- 4
### ,,本文介绍了如何利用CSS技术构建视频网站,包括主页布局、链接跳转和背景视频设置等方法。通过HTML5的“标签和CSS样式,实现了视频的嵌入、控制及优化,同时强调了视频性能优化的重要性。
在当今数字化时代,网站视频已成为吸引用户、传递信息和提升用户体验的重要手段,以下是关于CSS网站视频的详细内容:

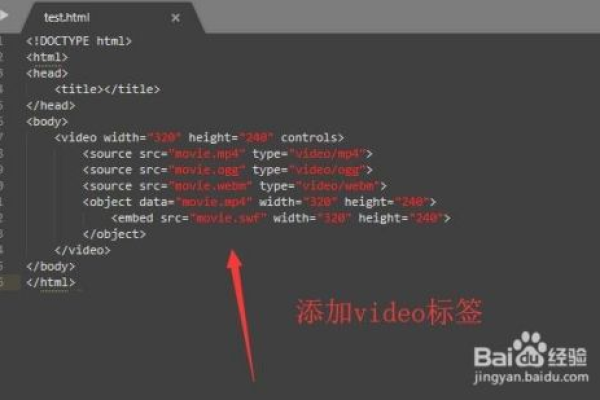
1、创建视频元素:使用HTML标签是关键的第一步,通过<video>标签可以嵌入和展示视频内容,基本的HTML代码如下:
<video width="600" controls>
<source src="movie.mp4" type="video/mp4">
Your browser does not support the video tag.
</video>这段代码定义了一个宽度为600像素的<video>元素,并添加了视频控件。
2、应用CSS样式:为视频元素添加CSS样式可以增强用户体验和页面美观,可以使用以下CSS代码为视频添加边框、圆角边框和阴影效果:
video {
border: 2px solid #ccc;
border-radius: 10px;
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1);
}3、设置响应式设计:为了确保视频在各种设备上都能良好显示,响应式设计是必不可少的,通过CSS的百分比宽度和最大宽度属性,可以实现响应式视频。
video {
width: 100%;
max-width: 600px;
height: auto;
}这段代码将视频的宽度设置为父容器的100%,但不超过600像素,并且高度自动调整以保持比例。
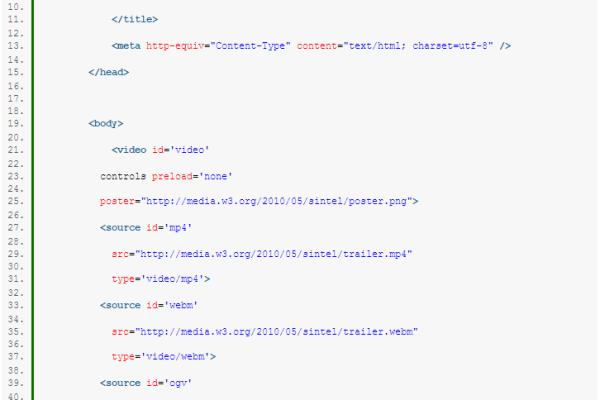
4、优化加载速度:为了提高页面加载速度和用户体验,优化视频文件是非常重要的,可以使用多种格式的视频文件,以确保在不同浏览器中都能顺利播放,可以使用CDN(内容分发网络)来加速视频加载。
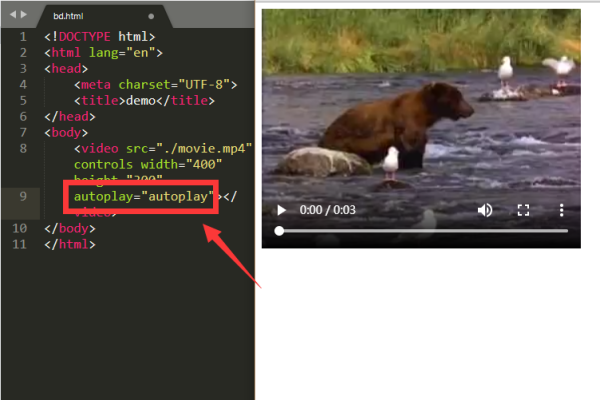
5、结合JavaScript进行交互:为了提高用户体验,可以结合JavaScript来实现更多的交互功能,如自动播放、静音、全屏切换等。
相关问答FAQs
1、问:如何使用CSS创建一个视频播放器?
答:使用CSS创建一个视频播放器非常简单,创建一个包含视频播放器的HTML元素,如<div>,使用CSS样式来设置该元素的宽度、高度和背景颜色,以便呈现一个漂亮的播放器界面,添加一些CSS样式来控制视频播放器的播放、暂停、音量等功能按钮的样式和位置,使用CSS中的@keyframes规则来创建一些动画效果,如播放按钮的闪烁效果或进度条的滑动效果。
2、问:如何使用CSS控制视频的大小和位置?
答:要使用CSS控制视频的大小和位置,首先使用HTML的<video>元素将视频嵌入到页面中,使用CSS样式来设置该元素的宽度、高度和位置,你可以使用width和height属性来控制视频的大小,使用position属性来设置视频的位置,可以将视频元素的宽度设置为100%以使其自适应父容器的大小,然后使用margin属性来调整视频的位置。
小编有话说
在网页设计中,合理地运用CSS来控制网站视频的展示,不仅能提升页面的视觉效果,还能增强用户的浏览体验,无论是简洁大气的布局,还是丰富多样的交互效果,都离不开对CSS样式的精心雕琢,希望本文能为您在打造精彩网站视频展示方面提供有益的参考和帮助,让您的网页更加生动有趣,吸引更多用户的关注与喜爱。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/400752.html