Django项目中如何正确加载和引用JS文件路径?
- 行业动态
- 2025-01-27
- 4441
### ,,Django加载JS文件路径主要涉及在 settings.py中配置静态文件路径,如 STATIC_URL和 STATICFILES_DIRS,以及在HTML模板中使用 {% load static %}标签引用JS文件。
在Django项目中加载JS文件,主要涉及到配置静态文件路径、在模板中正确引用JS文件以及处理静态文件的收集和部署等步骤,以下是详细的解答:

一、配置静态文件路径
1、设置STATIC_URL:在Django项目的settings.py文件中,需要配置静态文件的URL前缀,这个值会被设置为/static/,表示静态文件可以通过这个URL前缀来访问。
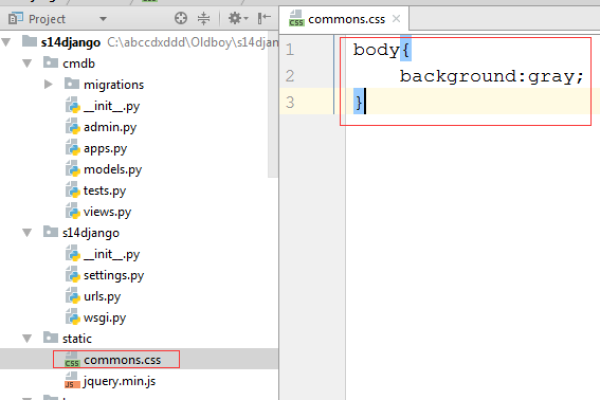
2、指定STATICFILES_DIRS:STATICFILES_DIRS是一个列表,用于指定Django查找静态文件的目录,可以在这个列表中添加项目中存放静态文件的目录,例如BASE_DIR / "static",其中BASE_DIR是项目的基本目录。
3、配置STATIC_ROOT:在生产环境中,需要使用collectstatic命令来收集所有的静态文件到一个单一的目录,这时,就需要配置STATIC_ROOT,指定这个单一目录的位置。
二、在模板中引用JS文件
1、加载static模板标签:在Django模板中,要引用静态文件(包括JS文件),首先需要在模板文件的顶部加载static模板标签,这可以通过在模板文件的最顶部添加{% load static %}来实现。
2、使用<script>标签引用JS文件:加载了static模板标签后,就可以在模板中的任何位置使用<script>标签来引入JS文件了。<script>标签的src属性应该使用{% static 'path/to/your/js/file.js' %}的形式来指定JS文件的路径。
三、处理静态文件的收集和部署
1、开发环境:在开发环境中,Django会自动处理静态文件,不需要额外的配置或命令。
2、生产环境:在生产环境中,需要运行python manage.py collectstatic命令来收集所有的静态文件到STATIC_ROOT指定的目录,这样,所有的静态文件都会被收集到一个单一的目录中,便于在生产环境中统一管理和部署。
四、FAQs
1、如何在Django中引入JavaScript文件?
在Django中引入JavaScript文件非常简单,您只需要在HTML模板文件中添加以下代码即可:
<script src="{% static 'path/to/your/js/file.js' %}"></script>请将path/to/your/js/file.js替换为您实际的JavaScript文件路径,确保在Django设置中已经正确配置了静态文件路径。
2、在Django中如何将JavaScript文件与HTML模板关联起来?
要将JavaScript文件与HTML模板关联起来,您需要在HTML模板文件的<head>或<body>标签中使用<script>标签。
<script src="{% static 'path/to/your/js/file.js' %}"></script>确保在HTML模板中的正确位置引入JavaScript文件,以便在需要时执行相应的脚本。
小编有话说
通过以上步骤,您可以轻松地在Django项目中加载和管理JS文件,记得在开发过程中保持代码的整洁和可维护性,这将有助于提高开发效率并减少潜在的错误,利用Django强大的静态文件管理功能,可以确保您的Web应用在生产和开发环境中都能高效地运行。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/400698.html