如何使用divjs实现弹出效果?
- 行业动态
- 2025-01-27
- 2714
divjs弹出通常指的是使用JavaScript和HTML中的DIV元素来创建模态框或弹出窗口。这些弹出窗口可以用于显示信息、表单、图像等内容,并且可以通过CSS进行样式化以增强视觉效果。
在Web开发中,div.js 是一个由 GitHub 用户 willmartian 开发的前端库,它旨在简化网页元素的动态布局与交互设计,以下是关于div.js 的详细内容:

1、项目特点
极致简化:通过单一元素实现多样功能,让代码更干净,思维更集中,只需轻添is 属性,每个div 都将被赋予自由的功能性、语义化和无障碍访问能力。
语义兼容:即使是基础的div,也能承载丰富意义,不失语义化的优雅。
即插即用:加上is 属性,即可立即激活元素特性,开发效率直线飙升。
广泛的兼容性:基于成熟的HTML标准,确保跨浏览器的稳定表现。
社区驱动:随着用户的增加,更多的创意解决方案将持续涌现,共同塑造未来。
2、使用方法
创建基本的div元素:使用document.createElement('div') 方法创建一个div 元素。let div = document.createElement('div');。
设置div的属性:可以使用setAttribute 方法来设置div 的属性,比如id、class 等。div.setAttribute('id', 'myDiv'); 和div.setAttribute('class', 'myClass');。
将div添加到DOM中:使用appendChild 方法可以将创建的div 元素添加到现有的DOM树中。document.body.appendChild(div);。
修改div内容:创建div 元素之后,常见的操作就是修改它的内容和样式,这可以通过多种方法实现,如使用innerHTML 设置内容或使用textContent 设置纯文本内容。
设置div的样式:通过JavaScript可以轻松地设置div 元素的样式,使用style 属性设置内联样式或通过classList 属性来添加或移除类。
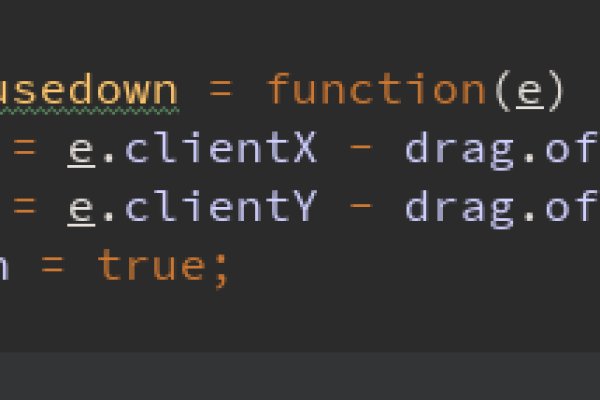
事件绑定:为div 元素绑定事件是JavaScript中的一个常见操作,你可以使用addEventListener 方法为div 元素添加事件监听器。
3、常见问题解答(FAQs)
Q: 如何在页面加载时自动执行一个函数?
A: 你可以将 JavaScript 代码放在<script> 标签中,并将其放置在 HTML 文档的底部,以确保在页面加载完成后执行,你也可以使用window.onload 事件来确保在页面完全加载后执行代码。window.onload = function() { yourFunction(); };。
Q: 如何获取页面中的某个元素?
A: 你可以使用多种方法来获取页面中的元素,如getElementById、getElementsByClassName、getElementsByTagName 等,要获取ID为 "myDiv" 的元素,可以使用document.getElementById('myDiv');。
“div.js”作为一款专注于简化网页元素动态布局与交互设计的前端库,以其独特的设计理念和强大的功能特性,为开发者提供了高效、便捷的开发体验,无论是初学者还是资深开发者,都能从中受益匪浅,共同推动Web开发技术的进步与发展。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/400634.html