如何利用CSS高效搭建专业网站?
- 行业动态
- 2025-01-27
- 2548
本教程通过十步详细讲解,从规划网站到解决浏览器显示问题,全面介绍了使用CSS进行网页布局和设计的方法,包括创建HTML模板、文件目录结构、页面布局与样式设置等,是学习CSS建站的实用指南。
CSS(层叠样式表)建站是一种利用CSS样式表来设计和构建网站的方法,以下是关于CSS建站的详细内容:

一、CSS建站步骤
1、了解CSS基础知识:CSS是一种用于描述HTML或XML等标记语言文档样式的样式表语言,具有丰富的属性,如颜色、字体、布局等,可实现对网页的全面控制。
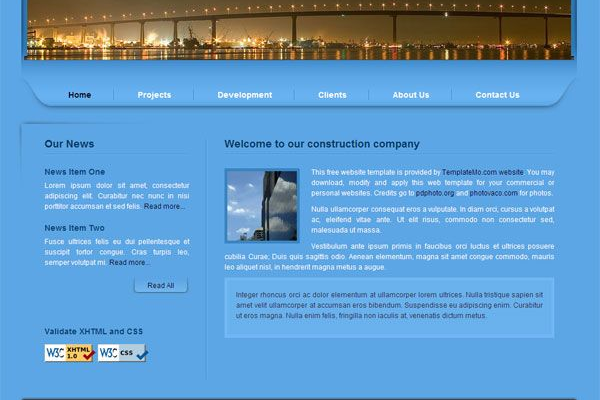
2、规划网站布局:在动手设计之前,需对网站的各个板块进行合理划分,确定它们在页面上的位置和相互关系,同时考虑整体风格和色彩搭配。
3、创建HTML结构:根据规划好的布局,使用HTML语言编写网页的结构,注意正确使用标记,以便后期使用CSS进行样式设置。
4、编写CSS样式:在CSS中,通过选择器指定需要样式化的HTML元素,然后编写相应的样式规则来控制元素的外观和布局。
5、设置背景和颜色:背景和颜色是网站设计中的重要元素,可通过设置背景颜色、背景图片等属性,以及合理运用颜色,增强网站的视觉效果。
6、设置字体和文本样式:字体和文本样式是网站设计中不可或缺的一部分,通过设置合适的字体、大小、颜色等属性,让文本更加清晰易读,增强用户的阅读体验。
7、设置链接和导航菜单:链接和导航菜单是网站中非常重要的元素,可使用伪类和伪元素来设置链接的状态和导航菜单的样式,使用户更方便地浏览网站的内容。
8、设置布局和定位:布局和定位是网站设计中非常关键的一部分,通过合理设置元素的布局和定位属性,让网站更加有条理和美观,还可以使用浮动和弹性盒布局等技术来应对不同屏幕尺寸和设备。
9、添加动画和过渡效果:动画和过渡效果可以让网站更加生动有趣,可使用@keyframes规则来创建动画效果,使用transition属性来创建过渡效果,增强网站的视觉冲击力和用户体验。
10、测试和优化:完成以上步骤后,需要对网站进行测试和优化,包括在不同浏览器和设备上的效果测试,以及性能优化、对搜索引擎的优化等,以提高网站的访问量和用户体验。
二、常见问题及解答
1、如何选择合适的CSS框架?:选择CSS框架时,需考虑项目的具体需求、团队的技术栈以及对响应式设计的支持等因素,常见的优秀CSS框架有Bootstrap、Foundation等,它们提供了丰富的组件和样式,可帮助快速搭建响应式网站。
2、如何实现响应式设计?:响应式设计可使网站在不同设备上都能良好显示,关键在于使用媒体查询来检测设备的屏幕尺寸和分辨率,并为不同的屏幕尺寸定义不同的样式规则,还可使用弹性盒布局、网格布局等技术来实现更灵活的响应式设计。
3、如何提高CSS的性能?:减少文件大小、优化图片和代码、使用缓存等方法可提高CSS性能,将多个小的CSS文件合并为一个大文件,减少HTTP请求次数;使用CSS压缩工具去除不必要的空格和注释;合理使用缓存头,让浏览器在下次访问时直接从缓存中读取样式文件。
CSS建站是一项系统而细致的工作,它要求设计师不仅要精通CSS的各种属性和特性,还要具备良好的规划能力和审美眼光,通过不断学习和实践,掌握并运用这些技巧和方法,才能打造出既美观又实用的网站。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/400588.html