如何在CSS和JS中实现元素透明效果?
- 行业动态
- 2025-01-24
- 3099
### ,,本文介绍了CSS、JS和Style中设置透明度的多种方法,包括使用CSS的opacity属性、rgba颜色值,以及通过JavaScript操作DOM节点和Canvas API等,还提及了动画效果和实际应用场景。
在网页开发中,CSS、JS 和 Style 都有各自设置透明度的方法,以下是详细介绍:

1、CSS 设置透明度
opacity 属性:这是 CSS3 中用于设置元素透明度的属性,其语法为opacity: value;,其中value 指定不透明度,范围从 0.0(完全透明)到 1.0(完全不透明),将一个div 元素的透明度设置为 0.5,可使其呈现半透明效果,代码如下:
.demo {
width: 200px;
height: 200px;
background-color: red;
opacity: 0.5;
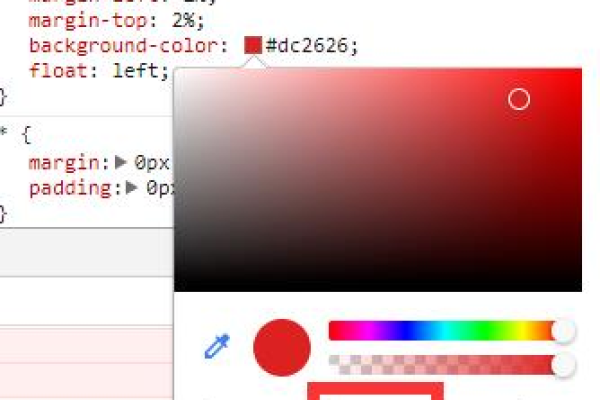
}rgba() 函数:可以设置颜色透明度,语法为rgba(R, G, B, A),其中R、G、B 分别代表红色、绿色、蓝色的值(正整数或百分数),A 代表 Alpha 透明度,取值在 0 到 1 之间,设置一个元素的背景颜色为半透明的蓝色,代码如下:
.demo {
width: 200px;
height: 200px;
background-color: rgba(0, 0, 255, 0.5);
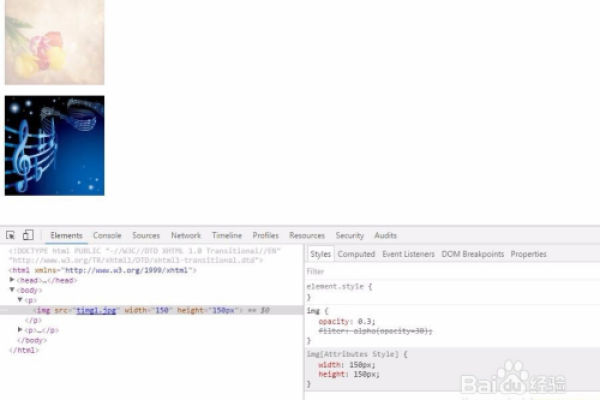
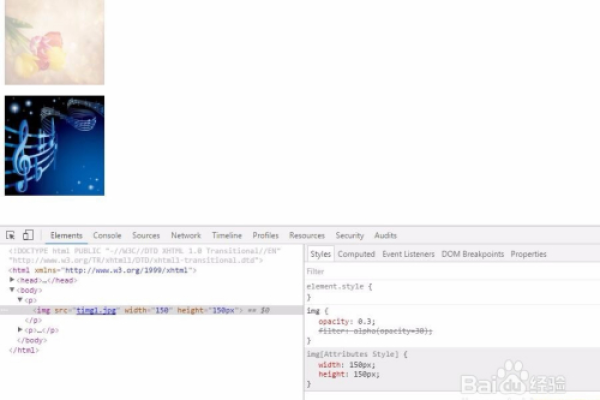
}filter: opacity() 属性:主要用于设置图像的透明度,语法为filter: opacity(%);,其中% 表示不透明度的百分比,0%表示完全透明,100%表示完全不透明。
.demo {
width: 200px;
height: 200px;
background-image: url('example.jpg');
filter: opacity(50%);
}2、JS 设置透明度
通过样式操作:可以使用 JavaScript 获取元素的样式对象,并设置其opacity 属性来改变透明度,当页面加载完成后,将一个div 元素的透明度设置为 0.8,代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JS 设置透明度</title>
<style>
#myDiv {
width: 200px;
height: 200px;
background-color: green;
}
</style>
</head>
<body>
<div id="myDiv"></div>
<script>
window.onload = function () {
var myDiv = document.getElementById('myDiv');
myDiv.style.opacity = 0.8;
}
</script>
</body>
</html>动态渐变透明度:利用 JavaScript 结合 CSS 的过渡属性,可以实现元素透明度的渐变效果,当鼠标悬停在一个元素上时,逐渐改变其透明度,代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JS 动态渐变透明度</title>
<style>
#myDiv {
width: 200px;
height: 200px;
background-color: blue;
transition: opacity 0.5s;
opacity: 1;
}
#myDiv:hover {
opacity: 0.5;
}
</style>
</head>
<body>
<div id="myDiv"></div>
</body>
</html>通过添加类名控制透明度:可以先在 CSS 中定义不同透明度的类,然后在 JavaScript 中根据需要为元素添加相应的类名来改变透明度。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JS 通过类名控制透明度</title>
<style>
.opaque {
opacity: 1;
}
.transparent {
opacity: 0.3;
}
#myDiv {
width: 200px;
height: 200px;
background-color: yellow;
}
</style>
</head>
<body>
<div id="myDiv"></div>
<button onclick="changeOpacity()">Change Opacity</button>
<script>
function changeOpacity() {
var myDiv = document.getElementById('myDiv');
if (myDiv.classList.contains('opaque')) {
myDiv.classList.remove('opaque');
myDiv.classList.add('transparent');
} else {
myDiv.classList.remove('transparent');
myDiv.classList.add('opaque');
}
}
</script>
</body>
</html>3、Style 设置透明度:这里的 Style 通常指的是内联样式或内部样式表中的样式,与 CSS 类似,也可以使用opacity 属性或filter: opacity() 属性来设置透明度,但这种方式是将样式直接写在 HTML 元素的style 属性中或内部的<style> 标签中。
内联样式:
<div ></div>内部样式表:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Style 设置透明度</title>
<style>
#myDiv {
width: 200px;
height: 200px;
background-color: orange;
filter: opacity(70%);
}
</style>
</head>
<body>
<div id="myDiv"></div>
</body>
</html>相关问答FAQs
1、问题:CSS 中的opacity 属性和filter: opacity() 有什么区别?
回答:opacity 属性会将元素的不透明度应用于元素本身及其所有子元素,包括文本内容等;而filter: opacity() 主要应用于图像元素,并且不会影响元素的其他样式属性,如颜色、边框等。opacity 是 CSS3 的标准属性,兼容性较好;filter: opacity() 在一些旧版本的浏览器中可能需要特定的前缀才能正常显示。
2、问题:如何在 JavaScript 中获取和设置元素的透明度?
回答:可以通过获取元素的样式对象来获取其当前的透明度,例如element.style.opacity,要设置元素的透明度,可以直接给element.style.opacity 赋值,值的范围在 0.0 到 1.0 之间,也可以通过操作元素的类名或添加内联样式的方式来间接设置透明度。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/400468.html