如何在Django项目中高效集成CSS和JavaScript?
- 行业动态
- 2025-01-25
- 2940
本文介绍了在Django项目中如何引入和使用CSS及JavaScript,包括外部文件引用和内联代码的使用方法,并提供了相应的源代码示例。
在Django中使用CSS和JavaScript是提升网页样式和交互性的重要手段,以下是关于如何在Django项目中使用CSS和JavaScript的详细内容:

1、配置静态文件目录
在settings.py文件中,需要配置静态文件的URL和目录。
STATIC_URL:这是用于在模板中引用静态文件的URL前缀,通常设置为/static/。STATIC_URL = '/static/'。
STATICFILES_DIRS:这是一个元组,用于指定额外的静态文件目录,可以包含多个目录,每个目录都是一个字符串,表示静态文件所在的文件夹路径。
STATICFILES_DIRS = (
os.path.join(BASE_DIR, 'static'),
)BASE_DIR是一个指向项目根目录的变量,通过os.path.dirname(os.path.abspath(__file__))获取当前文件所在目录的父目录,然后使用os.path.join将其与static文件夹名连接起来,形成完整的静态文件目录路径。
2、引入CSS文件
在Django模板中,可以使用{% load static %}标签来加载静态文件相关模板标签,然后使用{% static 'path/to/css/file.css' %}来引用CSS文件。
{% load static %}
<link rel="stylesheet" type="text/css" href="{% static 'style/app.css' %}">这里的'style/app.css'是相对于STATIC_URL的路径,即在静态文件目录中的style文件夹下的app.css文件。
3、引入JavaScript文件
同样,在模板中引入JavaScript文件时,也需要先使用{% load static %}标签,然后使用{% static 'path/to/js/file.js' %}来引用JavaScript文件。
{% load static %}
<script type="text/javascript" src="{% static 'js/app.js' %}"></script>这里的'js/app.js'是相对于STATIC_URL的路径,即在静态文件目录中的js文件夹下的app.js文件。
4、示例代码
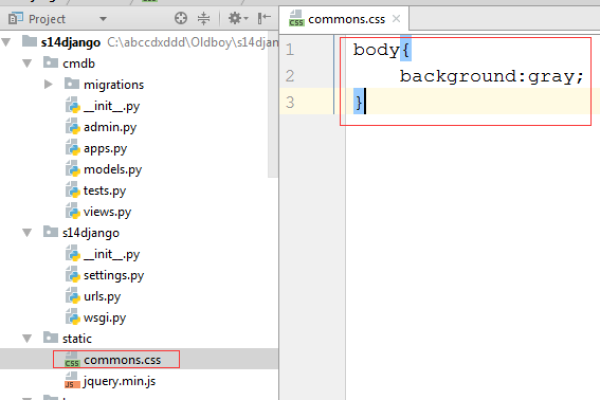
假设在Django项目的根目录下创建了一个名为static_files的文件夹,其中包含了css、js和images等子文件夹,以及相应的CSS和JavaScript文件。
在settings.py中配置如下:
import os
from pathlib import Path
BASE_DIR = Path(__file__).resolve().parent.parent
STATIC_URL = '/static/'
STATICFILES_DIRS = [
BASE_DIR / 'static_files',
]然后在模板文件中引入CSS和JavaScript文件:
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>My Django App</title>
<link rel="stylesheet" type="text/css" href="{% static 'css/styles.css' %}">
</head>
<body>
<h1>Hello, Django!</h1>
<script type="text/javascript" src="{% static 'js/scripts.js' %}"></script>
</body>
</html>5、常见问题及解答
问题1:如果在浏览器中无法正确加载CSS或JavaScript文件,可能的原因是什么?
解答:可能的原因包括静态文件目录配置错误、文件路径错误、服务器未正确配置以提供静态文件等,请检查settings.py中的静态文件配置是否正确,确保文件路径正确,并且开发服务器已正确启动且能够提供静态文件服务。
问题2:如何确保在生产环境中也能正确加载静态文件?
解答:在生产环境中,通常需要使用Web服务器(如Nginx、Apache等)来部署Django应用,并配置Web服务器以提供静态文件服务,可以将Django项目中的静态文件收集到一个单独的目录中,然后在Web服务器中配置该目录为静态文件的根目录,可以使用python manage.py collectstatic命令来收集静态文件。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/400347.html