如何利用Direct JS提升前端开发效率?
- 行业动态
- 2025-01-26
- 2916
### ,,Direct JS 是一个基于 JavaScript 的开源文本摘要库,它利用 NLP 技术和 TF-IDF、TextRank 等算法,帮助开发者快速提取文本的关键信息。该库支持多种语言和自定义设置,适用于新闻聚合、SEO、数据分析等领域,具有易用性、跨平台性和高性能等特点。
Direct JS 是一种用于创建高性能、响应式用户界面的 JavaScript 库,它提供了一套丰富的工具和组件,帮助开发者更轻松地构建复杂的前端应用程序,以下是关于 Direct JS 的详细介绍:

简介
Direct JS 是一个开源的 JavaScript 框架,旨在简化前端开发过程,它提供了数据绑定、模板引擎、路由管理、状态管理等功能,使得开发者可以更专注于业务逻辑的实现,而不必花费过多时间在基础架构上。
核心功能
1 数据绑定
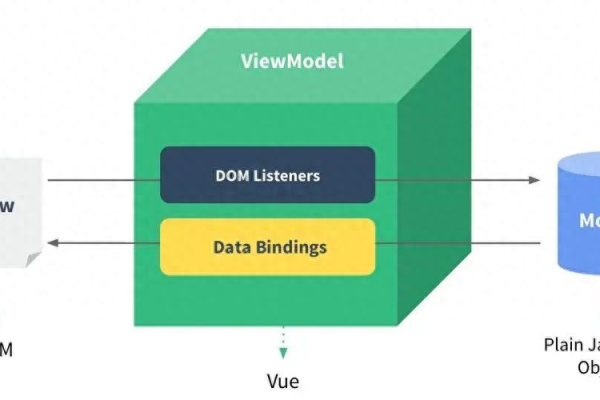
Direct JS 提供了强大的数据绑定功能,允许开发者将数据与视图进行双向绑定,这意味着当数据发生变化时,视图会自动更新;反之,当用户在视图上进行操作时,数据也会相应地改变。
| 功能 | 描述 |
| 双向数据绑定 | 数据与视图之间的同步更新,确保数据的一致性。 |
| 观察者模式 | 通过观察者模式监听数据变化,自动触发相应的更新操作。 |
| 表达式绑定 | 支持复杂的数据表达式绑定,如计算属性、条件渲染等。 |
2 模板引擎
Direct JS 内置了一款灵活的模板引擎,支持多种模板语法,如 Mustache、Handlebars 等,这使得开发者可以根据项目需求选择合适的模板语法进行开发。
| 模板引擎特点 | 描述 |
| 灵活性 | 支持多种模板语法,满足不同项目需求。 |
| 简洁性 | 模板语法简洁明了,易于学习和使用。 |
| 可扩展性 | 可以轻松扩展自定义的模板语法或指令。 |
3 路由管理
Direct JS 提供了一套完善的路由管理系统,支持单页面应用(SPA)的开发,通过路由管理,开发者可以实现页面的无刷新跳转、动态加载等内容。
| 路由管理功能 | 描述 |
| 路由定义 | 支持定义多个路由规则,对应不同的视图和控制器。 |
| 路由守卫 | 可以在路由切换前后执行一些操作,如权限验证、数据预加载等。 |
| 动态路由 | 支持根据运行时数据动态生成路由,提高应用的灵活性和可扩展性。 |
4 状态管理
在大型应用中,状态管理是一个关键问题,Direct JS 提供了全局状态管理和局部状态管理的解决方案,帮助开发者更好地管理应用的状态。
| 状态管理功能 | 描述 |
| 全局状态 | 提供一个全局状态对象,供整个应用共享和使用。 |
| 局部状态 | 每个组件可以有自己的局部状态,与其他组件隔离,避免不必要的状态被墙。 |
| 状态提升 | 提供方便的方法将局部状态提升为全局状态,或者将全局状态注入到局部组件中。 |
使用示例
以下是一个简单的 Direct JS 使用示例,展示了如何使用数据绑定和模板引擎来创建一个基本的待办事项列表应用。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Direct JS Example</title>
<script src="path/to/direct.js"></script>
</head>
<body>
<div id="app">
<h1>待办事项</h1>
<ul>
{{#each tasks}}
<li>{{this}}</li>
{{/each}}
</ul>
<input type="text" id="newTask" placeholder="添加新任务">
<button onclick="addTask()">添加</button>
</div>
<script>
var app = new Direct({
data: {
tasks: []
},
methods: {
addTask: function() {
var newTask = document.getElementById('newTask').value;
if (newTask) {
this.data.tasks.push(newTask);
document.getElementById('newTask').value = '';
}
}
}
});
app.mount('#app');
</script>
</body>
</html>在这个示例中,我们创建了一个简单的待办事项列表应用,用户可以输入新的任务并点击“添加”按钮将其添加到列表中,这里使用了 Direct JS 的数据绑定功能,将tasks 数组与视图中的<li> 元素进行绑定,实现了数据的实时更新。
FAQs
Q1: Direct JS 是否支持服务器端渲染(SSR)?
A1: 是的,Direct JS 支持服务器端渲染,通过在服务器端渲染初始 HTML,可以提高首屏加载速度和搜索引擎优化(SEO),开发者可以使用 Direct JS 提供的 SSR 工具来实现这一功能。
Q2: Direct JS 是否适合大型应用开发?
A2: 是的,Direct JS 非常适合大型应用开发,它提供了模块化的设计、高效的数据绑定机制、灵活的路由管理和强大的状态管理功能,能够满足大型应用的需求,Direct JS 也具有良好的扩展性和可维护性,便于团队协作和后续的功能扩展。
小编有话说
Direct JS 作为一个功能强大且灵活的 JavaScript 框架,为前端开发者提供了极大的便利,无论是小型项目还是大型应用,Direct JS 都能帮助开发者更高效地构建高质量的用户界面,如果你正在寻找一个能够提升开发效率、简化开发流程的框架,不妨试试 Direct JS。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/400294.html