如何使用CSS实现图片模糊效果?
- 行业动态
- 2025-01-26
- 3376
### ,,CSS 实现图片模糊效果主要通过 filter 属性的 blur() 函数,可设置模糊半径参数控制程度,还可用 webkit-filter 属性兼容旧浏览器,backdrop-filter 属性可实现背景模糊,开发时需注意性能和兼容性问题。
在网页设计和开发中,CSS 实现图片模糊效果是一种常见且实用的技术,它不仅可以用于增强图像的艺术感,还能在某些情况下用于遮挡敏感信息或创建特定的视觉效果,以下是关于 CSS 实现图片模糊效果的详细解答:

1、使用 filter 属性
原理:filter 属性是 CSS 中用于将图像转换为模糊图像的主要属性之一,它可以被应用于任何元素,并且可以接受多个值来指定不同的滤镜效果。
语法:filter: blur(px);,其中px 表示模糊的程度,值越大越模糊。filter: blur(5px); 会将图像模糊 5 像素。
示例:以下是一个使用 filter 属性给图像添加模糊效果的简单示例。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>图片模糊效果</title>
<style>
img {
-webkit-filter: blur(4px);
filter: blur(4px);
margin-top: 20px;
}
</style>
</head>
<body>
<center>
<img src="1.jpg" width="500px" alt="filter applied"/>
</center>
</body>
</html>在这个示例中,img 标签中的图像会被模糊处理,模糊程度为 4 像素,通过调整blur() 函数中的参数,可以改变模糊效果的程度。
2、使用 webkit-filter 属性
原理:如果想要在较旧的浏览器中实现模糊效果,可以使用 webkit-filter 属性,它是 CSS filter 属性的早期版本,只支持某些浏览器。
语法:-webkit-filter: blur(px);,与 filter 属性的语法类似,但需要加上-webkit 前缀。-webkit-filter: blur(5px);。
示例:以下是一个使用 webkit-filter 属性给图像添加模糊效果的示例。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>图片模糊效果</title>
<style>
img {
-webkit-filter: blur(5px);
filter: blur(5px);
margin-top: 20px;
}
</style>
</head>
<body>
<center>
<img src="1.jpg" width="500px" alt="filter applied"/>
</center>
</body>
</html>在这个示例中,-webkit-filter 和filter 属性都应用了blur() 函数,以确保在不同浏览器中都能实现模糊效果,需要注意的是,使用 webkit-filter 属性可能会导致图像变得不透明,可以通过添加另一个滤镜效果来解决,如opacity() 函数。
3、使用 backdrop-filter 属性
原理:backdrop-filter 属性可以在元素的背景区域上创建一个视觉效果,可以模糊、反射或颜色转换背景。
语法:backdrop-filter: blur(px);,与 filter 属性的语法类似,但只能应用于元素的背景区域。backdrop-filter: blur(5px);。
示例:以下是一个使用 backdrop-filter 属性给背景图像添加模糊效果的示例。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>背景图片模糊效果</title>
<style>
.bg {
position: fixed;
width: 450px;
height: 253px;
overflow: hidden;
}
.bg-image {
width: 100%;
filter: blur(5px);
}
.bg-image::after {
content: "";
display: block;
background: rgba(0, 0, 0, 0.5);
z-index: 1;
}
</style>
</head>
<body>
<div >
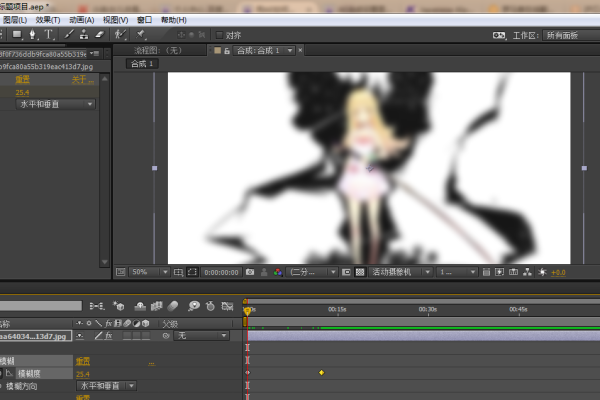
<img src="./images/动漫.jpg" alt="" />
</div>
</body>
</html>在这个示例中,.bg-image 元素的背景会被模糊处理,模糊程度为 5 像素,通过设置z-index 属性,可以确保背景模糊效果位于图像的下方。
4、使用 text-shadow 属性
原理:text-shadow 属性可以在文字周围创建阴影效果,可以模糊、颜色转换文字,虽然它主要用于文字的阴影效果,但也可以用来创建类似于模糊的效果。
语法:text-shadow: h-shadow v-shadow blur spread color;,其中h-shadow 和v-shadow 分别表示水平和垂直方向的阴影偏移量,blur 表示模糊半径,spread 表示阴影的扩展半径,color 表示阴影的颜色。text-shadow: 0 0 5px rgba(0, 0, 0, 0.5);。
示例:以下是一个使用 text-shadow 属性给文字添加模糊效果的示例。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>文字模糊效果</title>
<style>
.text-blur {
text-shadow: 0 0 5px rgba(0, 0, 0, 0.5);
}
</style>
</head>
<body>
<p >这是一段模糊的文字</p>
</body>
</html>在这个示例中,.text-blur 类的文字会被添加一个模糊的阴影效果,模糊半径为 5 像素,阴影颜色为半透明的黑色,通过调整text-shadow 属性中的参数,可以改变模糊效果的程度和颜色。
CSS 提供了多种方法来实现图片模糊效果,开发者可以根据具体的需求和浏览器兼容性要求选择合适的方法,无论是使用 filter、webkit-filter、backdrop-filter 还是 text-shadow 属性,都能够轻松地为网页元素添加模糊效果,从而提升页面的视觉吸引力和用户体验。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/400290.html