如何在CSS中设置字体颜色?
- 行业动态
- 2025-01-26
- 4534
本文介绍了CSS中设置文本颜色、字体、大小和对齐的基础知识,包括使用color属性改变文本颜色,font-family 设置字体,font-size调整大小,text-align控制对齐方式等,并提供了代码示例。
在网页设计中,CSS 字体颜色是一个非常重要的属性,它能够为文本添加丰富的视觉效果,从而提升用户体验和页面的美观度,以下是关于 CSS 字体颜色的详细介绍:

1、CSS 字体颜色的基本概念
定义:CSS 中的字体颜色是指使用 CSS 样式表中的 color 属性来设置 HTML 元素中文本的颜色,通过指定不同的颜色值,可以改变文本的显示颜色,使其与页面的整体风格相匹配或突出特定的信息。
取值方式:color 属性的值可以是颜色名称、十六进制值、RGB 值、RGBA 值、HSL 值或 HSLA 值等。
颜色名称:如 red(红色)、blue(蓝色)、green(绿色)等常见的颜色名称。
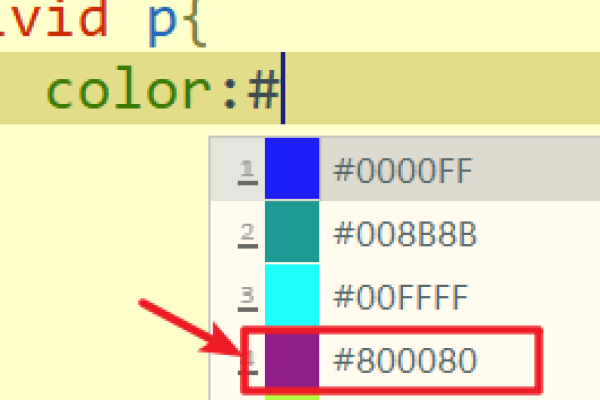
十六进制值:以 # 开头,后面跟着 6 位或 3 位的十六进制数,如 #FF0000 表示红色,#00F 也是表示红色的一种简写形式。
RGB 值:使用 rgb() 函数来指定颜色的红、绿、蓝三种成分的值,范围从 0 到 255,如 rgb(255, 0, 0) 表示红色。
RGBA 值:在 RGB 值的基础上增加了一个 alpha 通道,用于设置颜色的透明度,取值范围从 0 到 1,如 rgba(255, 0, 0, 0.5) 表示半透明的红色。
HSL 值:使用 hsl() 函数来指定颜色的色相、饱和度和亮度,如 hsl(0, 100%, 50%) 表示红色。
HSLA 值:在 HSL 值的基础上增加了一个 alpha 通道,用于设置颜色的透明度,如 hsla(0, 100%, 50%, 0.5) 表示半透明的红色。
2、CSS 字体颜色的应用场景
强调:通过将重要的文本设置为与周围文本不同的颜色,可以吸引用户的注意力,突出关键信息,在一个新闻文章中,可以将标题或重要的段落设置为醒目的颜色,以便读者快速浏览和获取重要内容。
导航菜单设计:在导航菜单中,可以使用不同的颜色来区分不同的菜单项,或者在鼠标悬停时改变菜单项的颜色,以提供视觉反馈,增强用户交互体验。
按钮样式美化:为按钮设置不同的背景颜色和字体颜色,可以使按钮更加美观和吸引人,还可以根据按钮的状态(如正常、鼠标悬停、点击等)设置不同的颜色变化,以提供更好的用户体验。
数据可视化:在数据表格或图表中,可以使用颜色来区分不同的数据系列或类别,使数据更加直观和易于理解,在柱状图中,可以使用不同的颜色来表示不同的年份或产品类别。
3、CSS 字体颜色的示例代码
基本用法:选择器 { color: 颜色值; }
将页面中所有的 <p> 标签内的文本颜色设置为蓝色:
p {
color: blue;
}类选择器:为特定的元素应用颜色样式,可以通过 class 选择器来实现,将 class 为 “red-text” 的元素的文本颜色设置为红色:
.red-text {
color: red;
}ID 选择器:如果需要为某个特定的元素设置独特的文本颜色,可以使用 ID 选择器,将 id 为 “header” 的元素的文本颜色设置为绿色:
#header {
color: green;
}内联样式:直接在 HTML 元素的 style 属性中设置颜色样式。
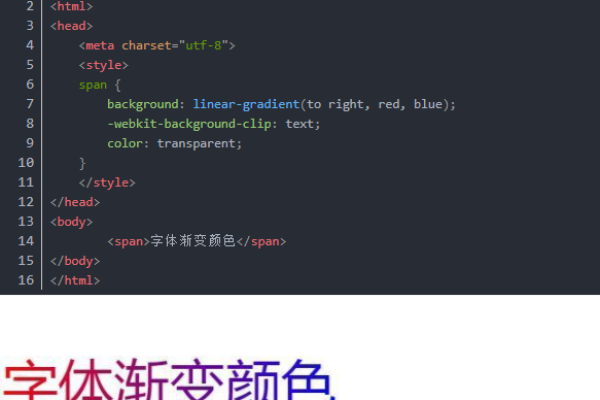
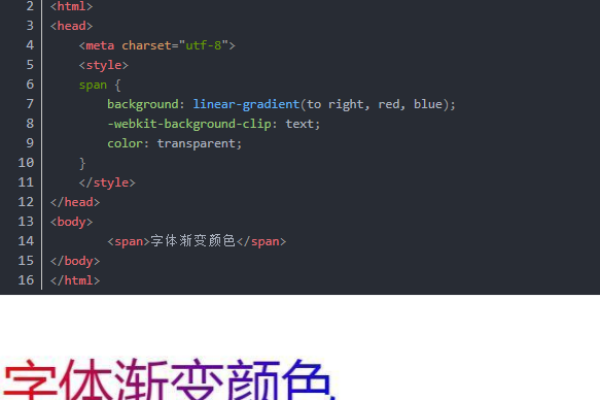
<p >这是红色字体</p>嵌入式样式:在 HTML 文档的 <head> 部分使用 <style> 标签来定义样式,可以设置整个页面的文本颜色。
<head>
<style>
p {
color: red;
}
</style>
</head>
<body>
<p>这是红色字体</p>
</body>外部样式表:将样式定义为外部样式表文件(通常为 .css 文件),然后在 HTML 文档中通过 <link> 标签引入,这样可以在不同的 HTML 页面中重复使用相同的样式,提高代码的可维护性和可读性,创建一个名为 style.css 的外部样式表文件:
p {
color: red;
}然后在 HTML 文档中引入该样式表文件:
<head>
<link rel="stylesheet" href="style.css">
</head>
<body>
<p>这是红色字体</p>
</body>4、CSS 字体颜色的注意事项
浏览器兼容性:确保所使用的颜色格式和语法在不同的浏览器中都能得到正确的支持,一些较新的 CSS 特性可能在旧版浏览器中不被支持,需要进行兼容性测试和处理。
对比度和可读性:在选择字体颜色时,要考虑与背景颜色的对比度,以确保文本具有良好的可读性,避免使用过于相近的颜色组合,以免导致文本难以辨认。
语义化和可访问性:合理地使用颜色可以为页面添加语义化的信息,但要注意不要过度依赖颜色来传达重要信息,对于一些需要特别强调的内容,可以考虑同时使用其他方式(如加粗、斜体等)来提高可访问性。
性能优化:在使用大量颜色样式时,要注意对页面性能的影响,尽量减少不必要的样式计算和重绘,以提高页面的加载速度和响应性能。
CSS 字体颜色是网页设计中不可或缺的一部分,它能够为文本添加丰富的视觉效果,提升用户体验和页面的美观度,通过合理地选择和应用字体颜色,可以创造出具有吸引力和专业性的网页界面。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/400243.html