如何使用CSS和JS实现动态样式修改?
- 行业动态
- 2025-01-25
- 4642
CSS 和 JS 修改涉及样式与脚本调整,需谨慎操作。先备份文件,再按需编辑代码,可优化页面功能或修复问题,完成后测试确保正常。
在现代网页开发中,CSS和JavaScript是两种不可或缺的技术,CSS用于控制网页的样式和布局,而JavaScript则用于实现网页的交互功能,无论是初学者还是经验丰富的开发者,都可能会面临需要修改CSS和JavaScript代码的情况,本文将详细介绍如何有效地进行这些修改,并提供一些实用的技巧和常见问题解答。

### 一、CSS修改
#### 1. 基本语法
CSS的基本语法由选择器和声明块组成,选择器指定了要应用样式的元素,而声明块则包含了具体的样式属性和值。
“`css
h1 {
color: blue;
font-size: 24px;
“`
在这个例子中,`h1`是选择器,表示所有的`
`元素,`color: blue;`和`font-size: 24px;`是声明块中的两个属性。
#### 2. 常用选择器
**标签选择器**:直接使用HTML标签名作为选择器,如`p`, `div`等。
**类选择器**:以点号(`.`)开头,后接类名,如`.container`。
**ID选择器**:以井号(`#`)开头,后接ID名,如`#header`。
**组合选择器**:可以组合多个选择器,如`h1, h2`同时选择`
`和`
`元素。
#### 3. 伪类和伪元素
**伪类**:用于选择元素的特定状态,如`:hover`表示鼠标悬停状态,`:focus`表示元素获得焦点状态。
**伪元素**:用于选择元素的一部分内容,如`::before`和`::after`分别在元素内容的前后插入生成的内容。
#### 4. 修改样式
要修改现有的CSS样式,可以直接编辑CSS文件中的相关规则,如果使用的是内联样式或内部样式表,也可以在相应的位置进行修改。
“`html
Hello World
“`
### 二、JavaScript修改
#### 1. 基本语法
JavaScript是一种解释型语言,其基本语法包括变量声明、函数定义、条件语句、循环语句等。
“`javascript
// 变量声明
var myVar = “Hello”;
// 函数定义
function sayHello() {
console.log(myVar);
// 调用函数
sayHello();
“`
#### 2. DOM操作
JavaScript可以通过Document Object Model (DOM)来操作网页内容,常用的DOM方法包括:
**getElementById**:通过ID获取元素。
**getElementsByClassName**:通过类名获取元素集合。
**querySelector**:通过CSS选择器获取单个元素。
**querySelectorAll**:通过CSS选择器获取元素集合。
示例:
“`javascript
// 获取ID为”header”的元素
var header = document.getElementById(“header”);
header.style.color = “red”;
// 获取所有类名为”item”的元素
var items = document.getElementsByClassName(“item”);
for (var i = 0; i
items[i].style.backgroundColor = “yellow”;
“`
#### 3. 事件处理
JavaScript可以响应用户的操作,如点击、鼠标移动等,常用的事件有:
**click**:点击事件。
**mouseover**:鼠标悬停事件。
**keydown**:键盘按下事件。
示例:
“`javascript
// 添加点击事件监听器
document.getElementById(“myButton”).addEventListener(“click”, function() {
alert(“Button clicked!”);
});
“`
### 三、常见问题解答
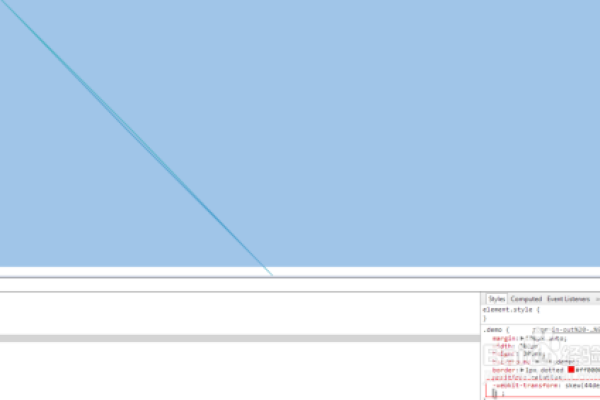
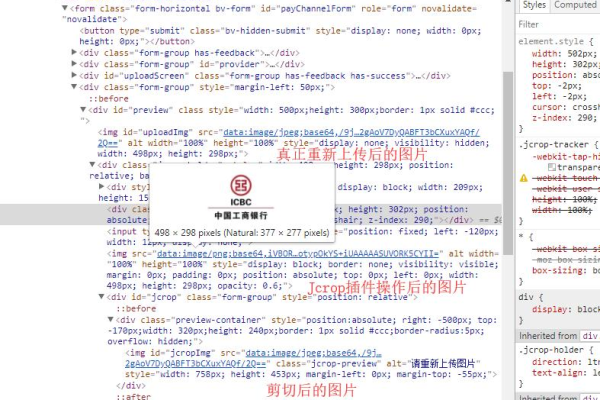
#### 问题1:如何快速找到并修改特定的CSS规则?
**答**:可以使用浏览器的开发者工具(通常通过按F12或右键选择“检查”打开),在“样式”选项卡中,可以找到应用到当前元素的CSS规则,并进行实时编辑。
#### 问题2:如何在不刷新页面的情况下动态更新网页内容?
**答**:可以使用JavaScript的`innerHTML`属性或`textContent`属性来更新元素的内容。
“`javascript
document.getElementById(“myDiv”).innerHTML = “New Content”;
“`
或者:
“`javascript
document.getElementById(“myDiv”).textContent = “New Text”;
“`
### 小编有话说
掌握CSS和JavaScript的修改技巧对于任何网页开发者来说都是至关重要的,通过不断实践和学习,你可以更高效地创建和维护网页项目,希望本文能帮助你更好地理解和应用这两种技术,提升你的开发技能。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/400235.html